找出一個從來沒人用過的佈局可能有難度,但是要設計出出人意表的網站還是不難的。錯位的元素,少見的配色,不一樣的動效與變化,都能促成一個令人難忘的優秀網頁。今天的推薦,與此相關。
出於種種原因,絕大多數的網站都遵循著相同的規則來設計整體的佈局。用戶約定俗成的習慣,硬件所限定的交互方式,可用性和易用性規則下的設計手法,它們讓我們所看到的網頁如此的相似。從微博到推特,從蘋果官網到小米官網,從Facebook到計生委的官網,它們都沿著相似的柵格系統,然後添加內容。
不過,同這些傳統的網站佈局不一樣的網站並沒有什麼錯。這些不同於傳統的網頁佈局,常常能給人不同的觀感,賦予個性,啟發靈感,帶來跳出來定勢之外的想法。今天蒐集的這些網站有作品展示,也有電影網站,有博客,也有企業官網。希望這些各不相同的網站,能給你帶來思想的靈光。
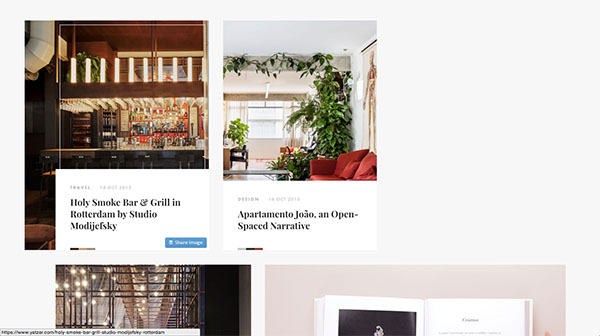
Yatzer 網站的獨特設計旨在激發訪客的靈感。網站同樣借助柵格來構建整體佈局,但是你會發現網頁元素並沒有在縱向上保持對齊,這種錯落的美感讓頁面顯得更加有趣而難忘
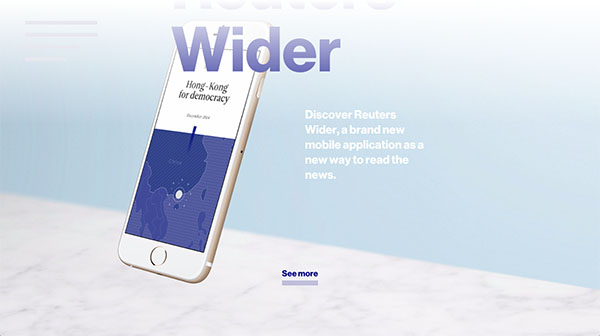
當你第一次打開Sylvian 的作品合集的時候,你會發現頁面頗為極簡,並且文字是相互重疊的。當鼠標懸停在“see more”上面的時候,頁面和元素會自然伸展,讓你看到某個移動端APP的設計稿預覽圖。頁面元素佈局並不平衡,整體偏左,很有意思。
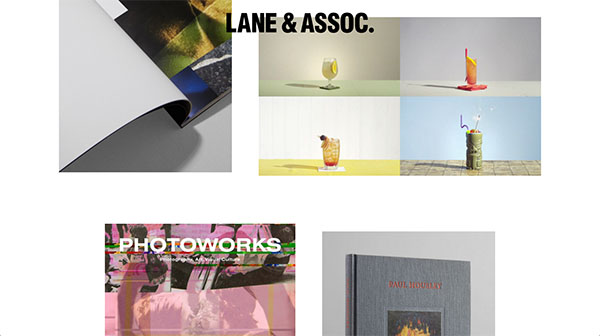
這個來自Lane & Associates 的展示頁看起來漂亮而簡約,最獨特的地方在於當你滾動頁面的時候,圖片會隨機地在頁面中漂動。設計師似乎並不想讓這些圖片固定在某個地方,或者排成行列。自然隨性的設計非常獨特。
Jimmy Says Yes
這個也是為Timothy 和Judith 的婚禮而設計的網頁。整個佈局偏向極簡,其中的標題、段落和文字同樣採用的非對齊式的設計,讓整個頁面給人不一樣的感覺,很容易從同類中區分開來。
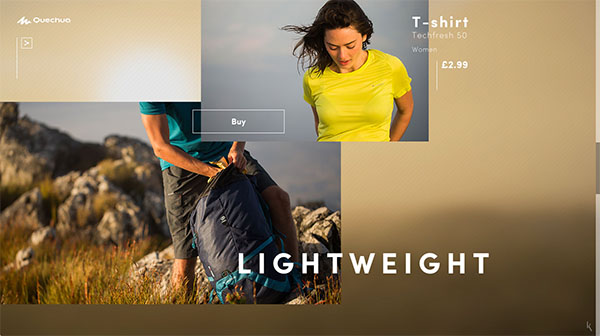
Quechua 春夏裝合集頁面中,許多元素同樣採用的是錯落重疊的設計。說起來,圖片、文字和按鈕等多種元素在頁面中重疊排布的自由式佈局在近年來越來越流行了。
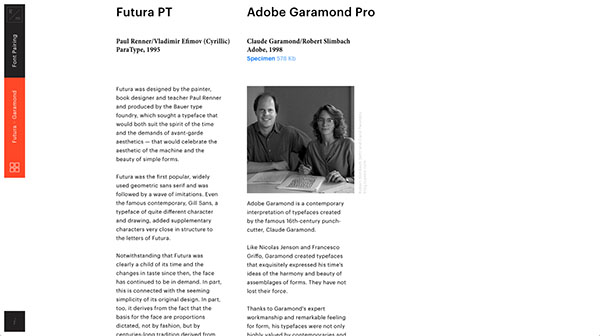
Readymag 是一個免費的在線排版指南,整個指南由四個部分組成,而佈局上也相當的簡單直觀。不過當你看到一個關於Futura 和Grarmond 字體的章節的時候,你會發現字體纖細瘦長的段落並沒有居中對齊,這種差異頗有意思。
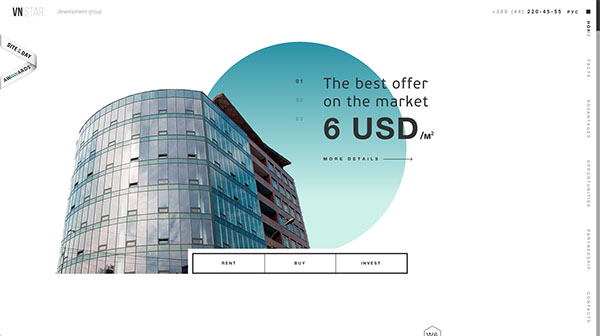
VN Star 是一個地產開發集團,他們的網站在頁頭的設計上非常獨特,圓形元素被加入其中,被作為視覺的中心,同不同的元素產生交疊,在動效加持下產生有趣的效果。
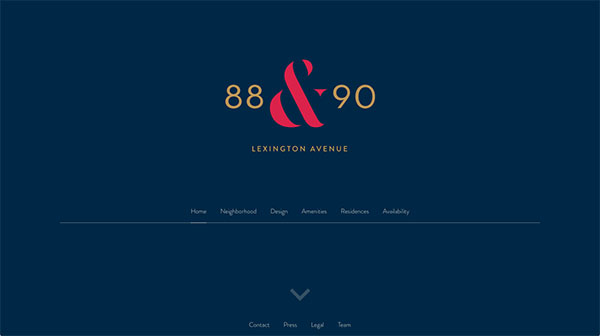
88 and 90 Lex
88 and 90 Lex 這個頁面真正讓人感到獨樹一幟的是他們的導航設計,它們並沒有置於頂端,也沒有放在底部,而是作為整個頁面的主體,放置在頁面的中央。
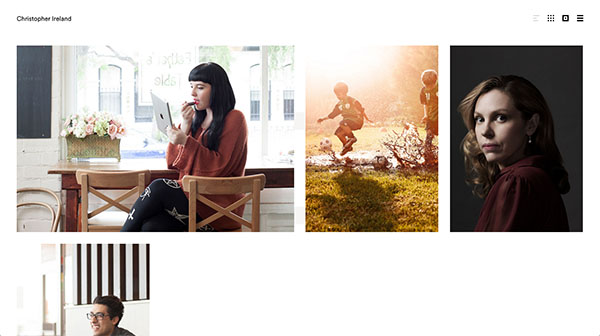
這是一個佈局相當整潔的網站設計,如果你仔細查看其中圖片佈局會發現,它們其實並沒有嚴格按照已知的柵格系統來進行佈局。在確定這一點再來看被組織的如此的整齊漂亮的頁面,你會感受到網站的獨創性。
許多網站都試圖規避配色過於復雜的背景,但是Brian Hoff的網站則不然,多彩且造型多樣的幾何圖形相互交疊在一起,視覺上相當的有趣。網頁另外一個有意思的設計是它的按鈕,當你鼠標懸停其上的時候,形狀會發生改變。
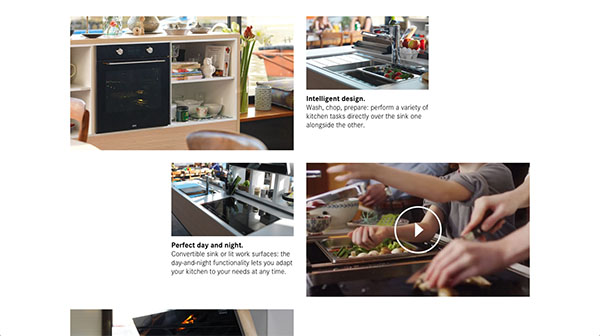
這個著陸頁是為廚房用的廚具和電器所設計的,不同尺寸的圖片和視頻沿著中間軸分散排佈著,每個部分都配備著文字內容。這樣的佈局方式不復雜,但是一樣漂亮,也令人難忘。
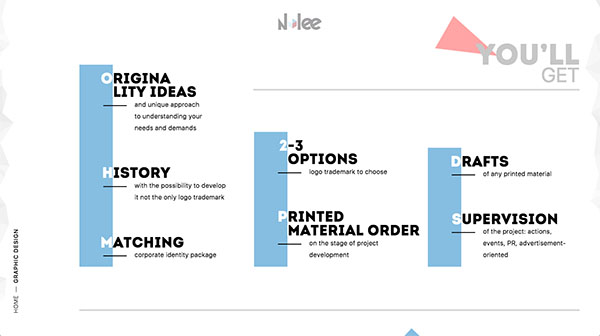
Nlee向我們展示了,即使是使用基礎的標準的表單,同樣可以做的相當的與眾不同。幾何圖形和文本內容的交疊排布就可以呈現出不俗的視覺效果,搭配上不多的幾個圖標和裝飾性元素,整個頁面同樣讓人覺得很豐滿。
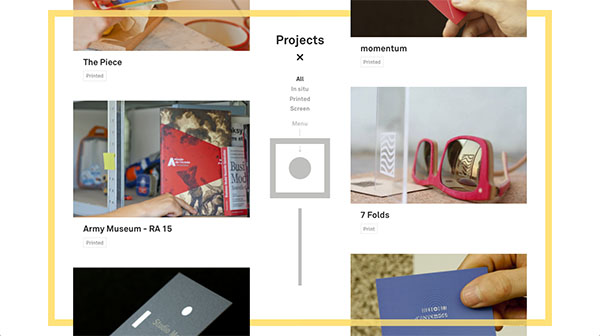
Everyday Signs 是一個古怪、有趣且交互性很強的網站,它展示設計項目的方式很不相同,黃色外框和不同區塊的交疊,讓網站看起來彷彿變成了三維的界面。
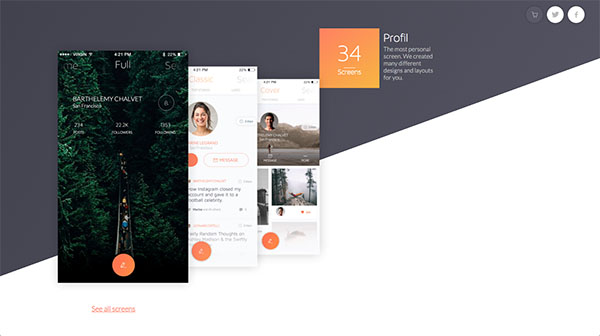
說實話,Livo UI Kit 並不是最優秀的UI Kit,但是它的著陸頁設計相當有一套,傾斜的佈局,錯落的背景,這種打破規則的設計會引起訪客的興趣。
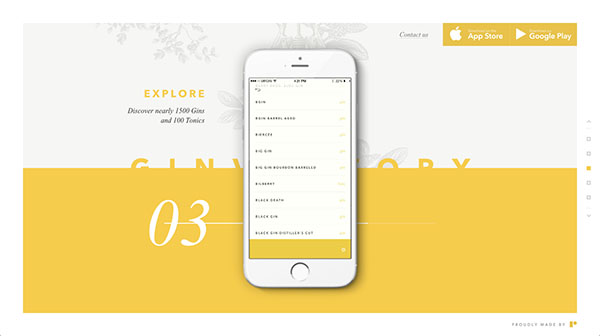
如果你對杜松子酒感興趣,那麼Ginventory 這個應用可以很好的幫到你。這個APP的著陸頁設計充滿了各種奇怪的元素,不同的元素相互重疊,並且隨著你的滾動不停的旋轉、交疊、消失、出現、移動,變化會有停止的錨點,它們並不會讓你感到混亂,反而很好地體現出它們的個性。
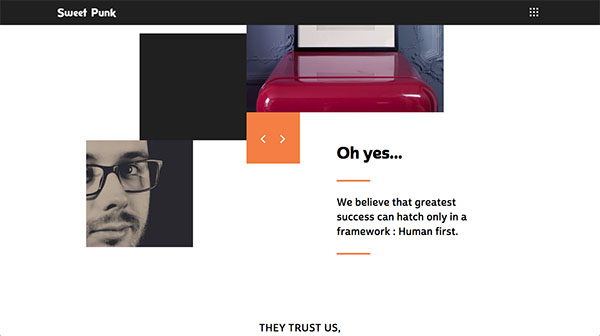
這些獨特的頁面大多是通過打破平衡來實現的,而Sweet Punk 這個頁面也同樣是通過有限的元素交疊、佈局來實現非平衡的視覺。
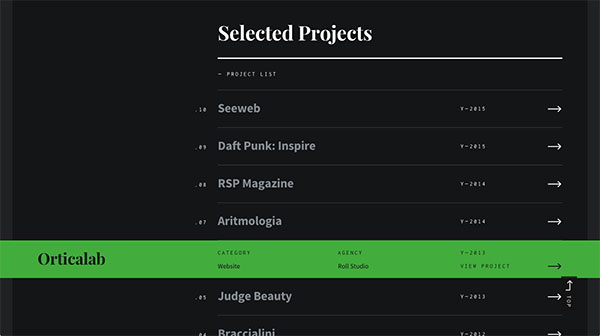
The Nero 這個網站是設計師Margo Grimaldi 的作品展示頁,網站讓人難忘的是光標懸停狀態下,項目目錄的展示方式:展開,色彩變化。網站的主體是項目列表,而列表整體向右便宜,在視覺上的不平衡更容易被用戶注意到。
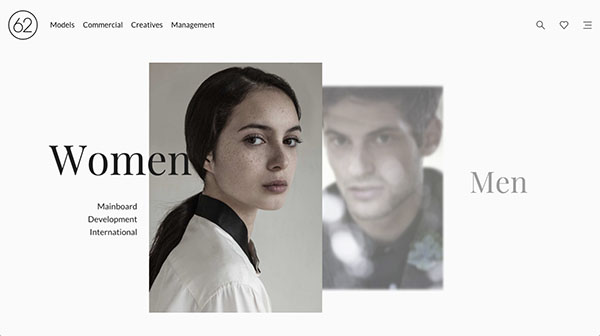
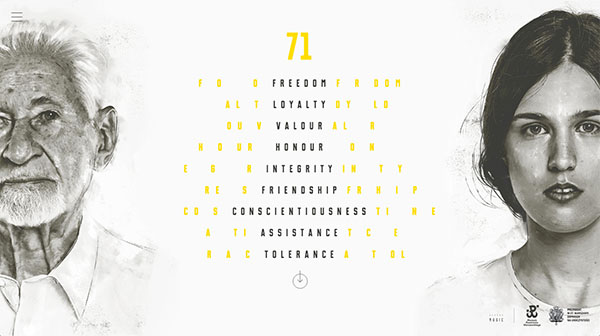
當你剛剛一打開網站的時候,就需要選擇你想看的男性還是女性模特。光標懸停到特定性別上的時候,另一個選項會半透明、變模糊,而選中的選項會放大,出現詳細信息,排版佈局微調。
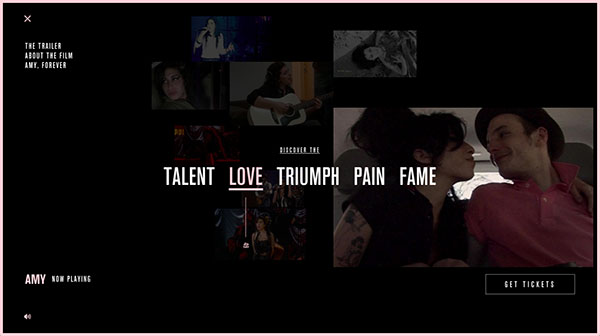
Amy Movie
Amy Movie 的網頁最令人著迷的是它的導航和菜單的設計。首頁使用的是視頻背景,而點擊左上角的菜單之後,你也會為之沉迷:居中的菜單選項會隨著光標移動而變化,每個選項都會有相應的視頻和圖片,隨著過渡動效而出現。
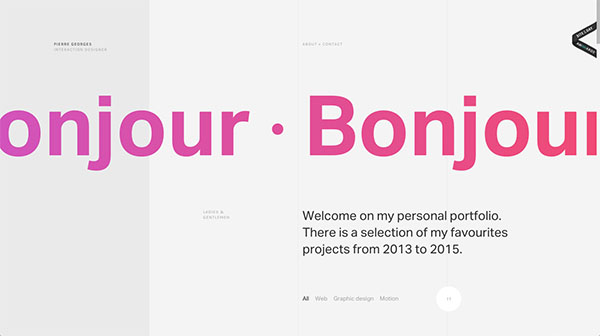
Pierre Georges 在創意設計上非常的獨到。他所設計的頁面中,許多元素並不是遵循我們日常看到的那些頁面的邏輯,那些略顯尷尬和格格不入的元素讓頁面變得不同凡響。
網站的導航設計是基於傳統的設計來做的,但是它隨著獨特的頁面佈局,結合了一些新的設計手法。整個網站的配色不復雜但是非常漂亮,插畫和字體的選取,在整個佈局設計下,顯得大氣而壯觀。
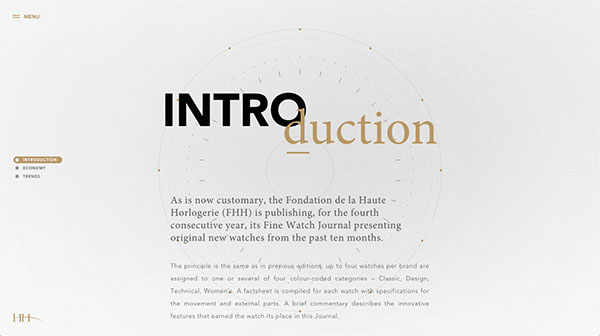
Haute Horlogerie
這是一個製表匠的網站著陸頁,首頁的文字介紹部分的排版佈局是最令人著迷的,簡單的配色和些許的交疊讓它顯得不同凡響。