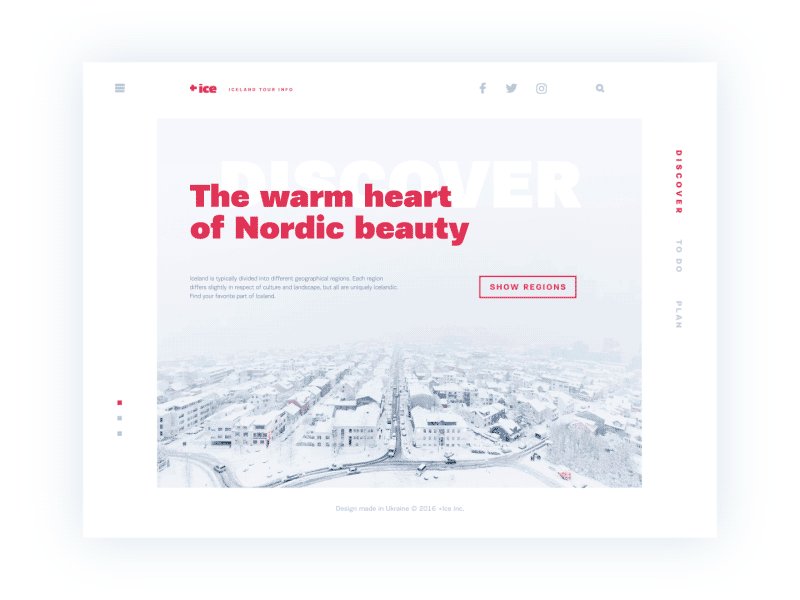
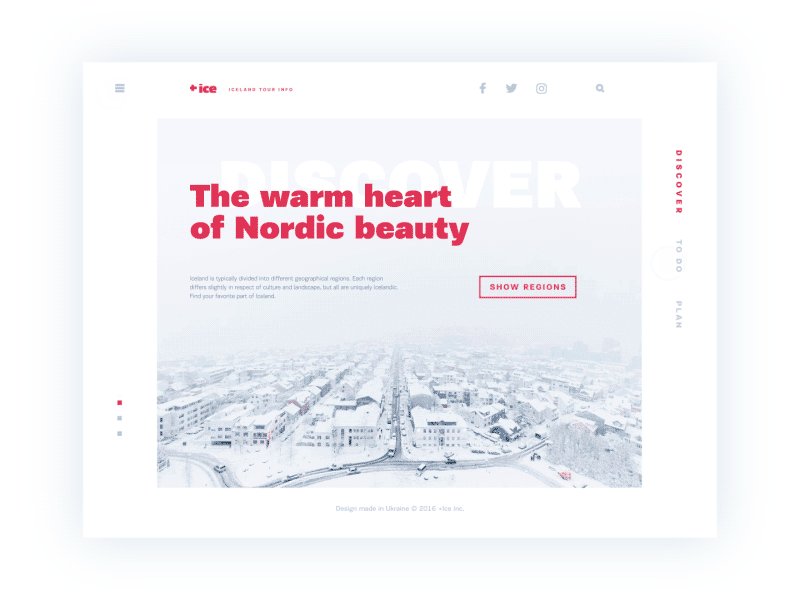
一. 鮮豔的配色
我們知道,顏色能傳遞感情,所以在品牌、UI設計戰略中可以使用。明亮的顏色,能吸引我們的注意,暗或中性的色彩也有著表達肯定感情的傾向。明亮的顏色更有趣,能讓人精力充沛有種大膽的感覺;柔和的顏色則讓人更放鬆。
顏色是收集我們的注意力和興趣點的好方法,這就是為什么生動的配色方案越來越受歡迎。但是,這種趨勢在有魅力的同時,也會干擾用戶體驗。
使用時的問題點
- 範圍廣闊的鮮豔配色或相互連接的明亮顏色,對眼睛卻不那麼友好。也會有在查看信息的途中就關閉頁面的可能性。
- 如果文字背後的背景非常明亮的話,將會影響文字的閱讀。即使努力優化了可讀性,但最終也會帶來負面的網頁體驗,留下不好的印象。
解決方法
- 讓我們降低色彩的明度,純度,使整體獲得平衡。
- 為了引起用戶的注意,起到誘導效果,鮮豔的顏色可以用於重點的部分。
- 作為裝飾的要素,來讓我們大量使用明亮的色彩吧。
- 利用淺色,來強調內容與互動吧。
注意要點
- 避免在廣闊的地方使用淺色,或將它們作為基礎的背景色。
- 避免在一個顏色上大量使用淺色,或者讓他們彼此相鄰。
- 不要在主要的文字上使用淺色,或者在標語的背後使用。
- 避免對較小卻有作用的部分,例如小圖標和導航菜單等使用淺色。
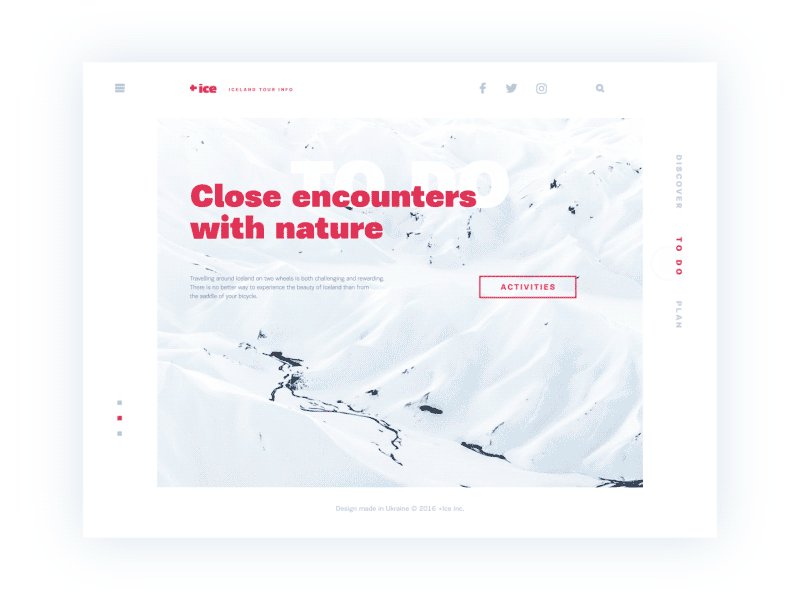
二. 實驗性的佈局
具有創意、獨特的設計,這種實驗性的佈局,在2017年已經開始廣泛的普及了。這種趨勢能讓用戶有種有趣的感覺。通過追加幾個變化,可以說是表現從藝術到時尚設計魅力的最合適的方法實驗性的佈局,並不是說完全不需要平衡。圖片、排版或界面,它們通常不對齊,保留不同的留白,各個要素互相重疊來進行配置。
使用時的問題點
不平衡和俏皮的佈局,妨礙了用戶對信息的獲取,嚴重影響了網頁的體驗。當主要的目的是從頁面上獲取大量的情報時,易於理解的佈局結構是非常有必要的。視覺階層對於引導用戶獲取信息是非常重要的。實驗性的佈局,各個設計要素之間的排序都是隨機的,內容都是分割開的。這可能會使閱讀和處理內容信息變得困難。
解決方法
- 如果不是以閱讀內容為主要目的的場合,就讓我們來使用實驗性的佈局吧。
- 懷著有趣的心充分整理好需要排列的要素,試著實現不平衡的佈局吧。
- 將相同的要素集團化配置,和別的內容明確的區分開吧。
- 只有當您使用具有足夠對比度的大型排版時,才能使用重疊元素。
注意要點
- 內容量多的網頁,請避免使用實驗性的佈局。
- 在用戶閱覽內容的時間是有限的情況下,就來使用實驗性的佈局吧。
- 隨意的放置設計要素吧。但一些基本的對齊是有必要的。
- 讓我們隨意的將設計要素重疊在一起吧。當然也要仔細研究對比和相關連的意義。
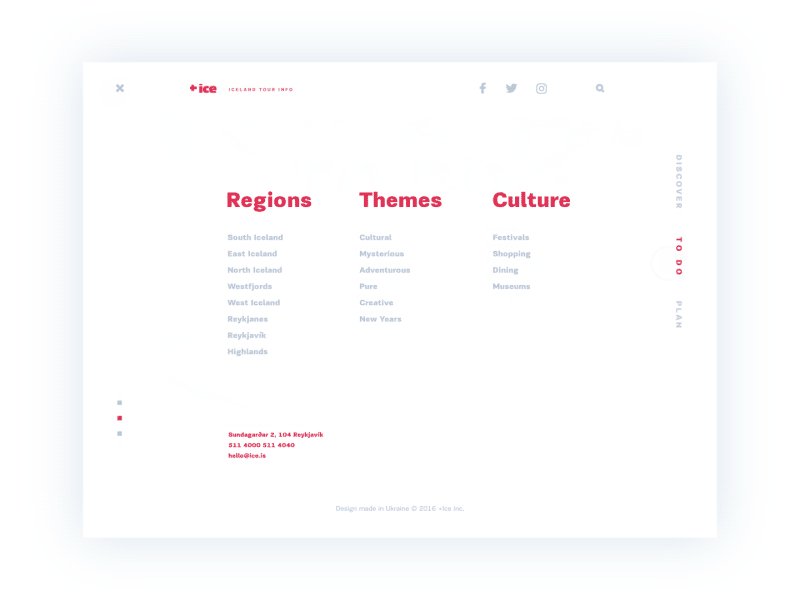
三. 細節上的設計
雖然極簡主義的設計已經普及很長時間了,但現在人氣不減當年。然而,在2017年,我們正在轉向更細節之處的佈局。對於簡約設計來說,更細節的地方和復雜的設計相比,是沒有機會讓用戶體會到其中的差別的。但最近,將細節作為焦點變得越來越重要。
對細節部分很好地使用餘白空間,例如像從導航菜單的點一樣的小東西到沒有功能的浮動要素,能很好地引導視線。
像晃動的裝飾性圖標、下劃線和幾何圖形等設計作為重點追加,也變得越來越有人氣。
使用時的問題點
- 為了獲得用戶的關注,非常細節的點是無效的,與導航菜單的內容也會有衝突的可能性。細節的部分太多,也會讓用戶在瀏覽內容時產生混亂的感覺。
- 對細節部分的設計,一般在圖像和文字旁邊作為裝飾要素被使用的情況會很多。有時也會對用戶鼠標的光標和滾動產生反應。考慮到好的和壞的兩方面原因,應盡量不要損壞文字閱讀體驗合適的進行配置。
解決方法
- 在能閱讀內容的基礎上利用細節設計把,要當心不要破壞可讀性。
- 為了引導用戶的視線,分割主要界面,使用細節上的設計吧。
- 追求版面設計最小限度的美,給細節取得平衡吧。
- 對細節進行詳細的追加,和內容進行有效的關聯吧。
注意要點
- 如果內容量大的頁面,還是不要使用細節設計比較好。
- 也要避免使用無意義的細節設計。
- 嘗試將功能細節與主用戶導航區分開來。
- 將細節靈活的進行設計使用,而不是把它作為設計的主要組成部分。
四. 其他一些可以繼續保持的設計趨勢要點
小排版
更小的排版看起來感覺更加高雅。通過保留一定的留白空間,可以誘導用戶的視線停留在更多的點上。使用較小的字體可以創造有趣的對比度,而且不會和別的內容搶奪空間。但是另一方面,小文字會有妨礙內容可讀性的可能。注意小標題,並將他用於短文本和段落吧。另外,文字尺寸不要小於13PT。
實驗性的導航菜單
隨著更多的設計師試驗創新的設計,實驗性的導航菜單已經普及。通過使用各種導航樣式,您可以使小而便宜的網站更具吸引力。另外,您也可以以特定的方式指導用戶。實驗性的導航菜單非常有趣和便利,它可以讓用戶進行直觀的操作。但我們也要意識到,這種模式不適合所有的設計和用戶。所以,進行用戶調研是非常終於重要的。
動效
動效,賦予了UI設計無限的可能,你可以表現出一個非常有創造性的體驗。通過在設計中添加動效圖層,可以將用戶的注意力聚集在合適的場所。能將最小限度的佈局充實起來,增強故事效果與用戶互動。
如果您使用太多的動效,網站會變得混亂,也會影響頁面的載入速度。錯誤的不必要的動畫可能會讓用戶感到混亂,招致誤解。所以我們一定要正確的使用它。