現如今,柵格已經幾乎是所有網頁設計的基礎。這些隱形的線條創造出空間的節奏感和視覺的流暢感,他們是讓網頁變得更加和諧的基礎。但是,柵格存在的目的是幫你創造好的設計,當你開始逐漸適應柵格的存在,千萬不要被它束縛住。你並沒有必要100%地受限於柵格,偶爾打破柵格的設計可能會讓你的設計更加抓人眼球。不過,想要打破柵格又保持網頁的協調,是有技巧的,並非任何“破格”的設計都是好的。今天,我們來聊聊這個。
了解柵格系統
想要打破柵格,那麼你首先得深入理解柵格系統。無論你使用的是哪種樣式的柵格,它都是你的網頁設計過程中的“基礎設施”,它幫你確定元素要怎麼放置,幫你確保不同的控件在頁面上堆疊而不會顯得突兀不協調,有助於保持頁面的組織性。其實不同領域的設計師一直都在使用柵格。看看報紙和圖書吧,在網頁設計師開始使用柵格之前,他們已經將這套系統玩的爐火純青了。
柵格能做的事情有很多:
·保持內容的組織度。在柵格系統下,元素從左到右,從上到下都清晰明了地排布起來,讓佈局保持一致性。
·使得設計更有效率,因為規則化的柵格讓各種UI元素的排布都規則化。
·讓網頁不同的頁面看起來都保持一致性
·讓元素和元素之間的間距都一樣,讓整個設計保持整潔既然柵格有這麼多的優勢,那麼為何還要打破柵格呢?
這不難理解,柵格營造出一致和協調的觀感,打破柵格的元素自然就顯得更加“刺眼”了,這無疑是一種強調了。想要讓這個元素打破柵格,又能與其他元素形成搭配,有許多講究。
區分圖層
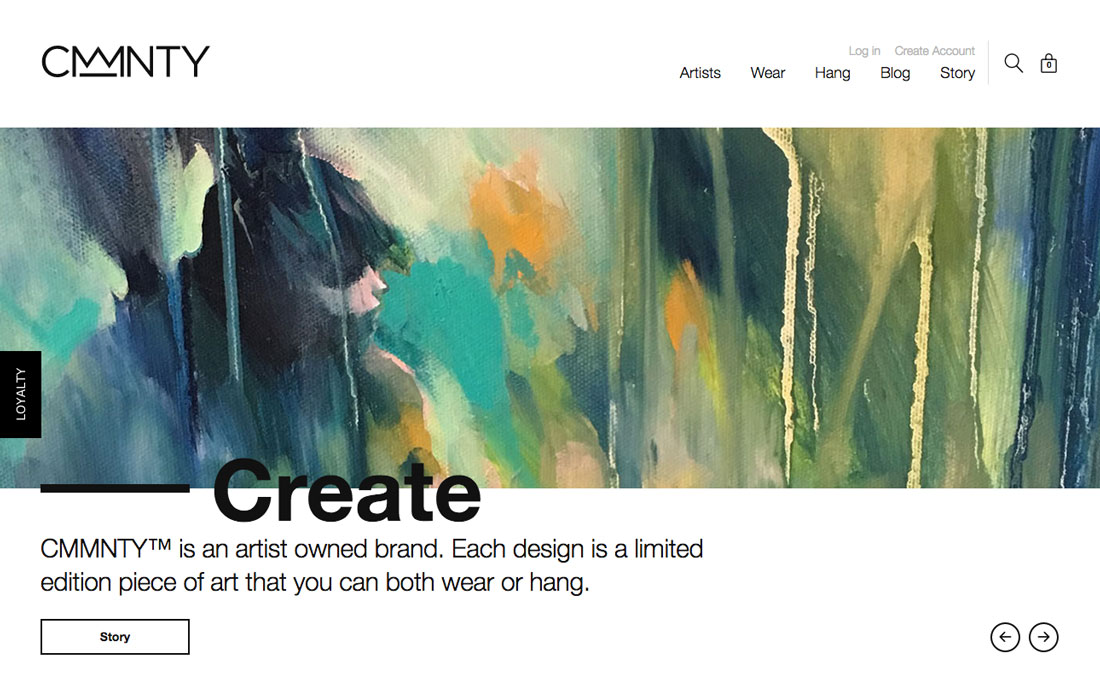
將不同的元素置於不同的圖層,這樣可以確保部分元素超出於柵格,而其他的元素保持一致。由於Material Design 的流行,現如今許多網頁已經開始使用圖層來管理網頁中不同的元素。不同的元素在不同的圖層中,以不同的規則運動,相互交疊又互相區分,更為高效地運作。Cmmnty這個網頁中,讓線條和文本同圖片產生了交疊,借助錯位的排版營造出一種失衡的效果。你會在整個設計中看到柵格的痕跡,而這個時候的視覺失衡的部分,就顯得相當顯眼了。
有目的地使用留白
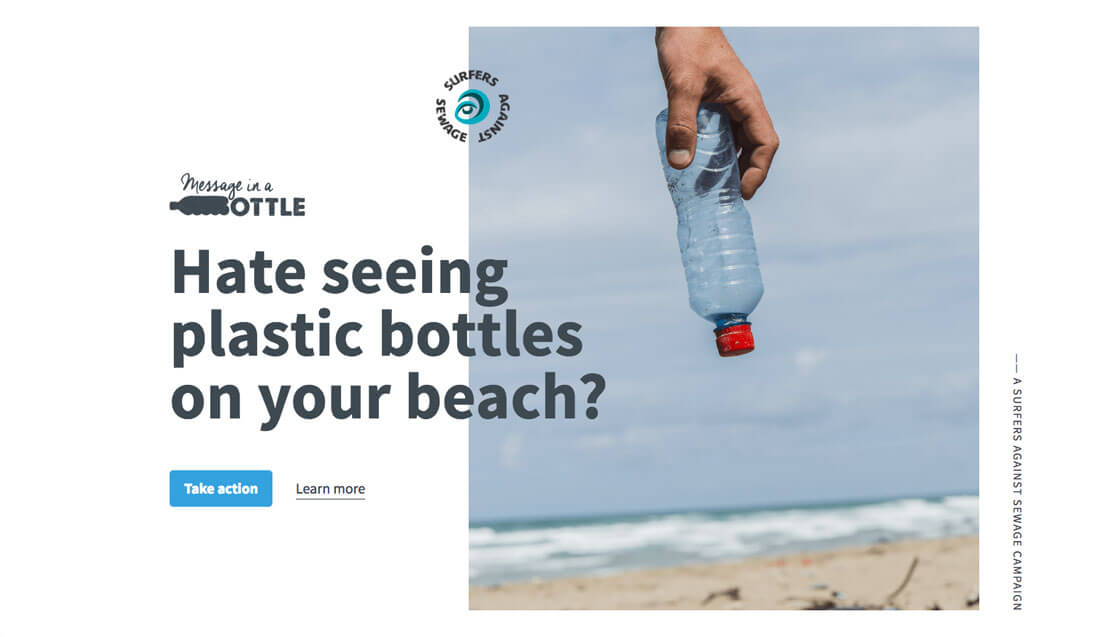
想要強調一個元素,留白總是最有用的手段。只有在正確的地方創造留白,才能讓其環繞下的元素顯得突出。我們常常會認為,在移動端佈局上,單列或者單行的佈局是比較合理,但是多行列的佈局其實也是可行的,重要的是創造出整體性更強的視覺設計。比如SAS這個網站,當設計師使用留白來打破傳統的佈局之時,讓文字左對齊橫跨不同的區塊,加上居中的圖標。這樣的設計令這些打破柵格的元素更加醒目,引起用戶的注意力。留白的使用,為這些元素創造了“被注意”的機會。
將元素置於容器中
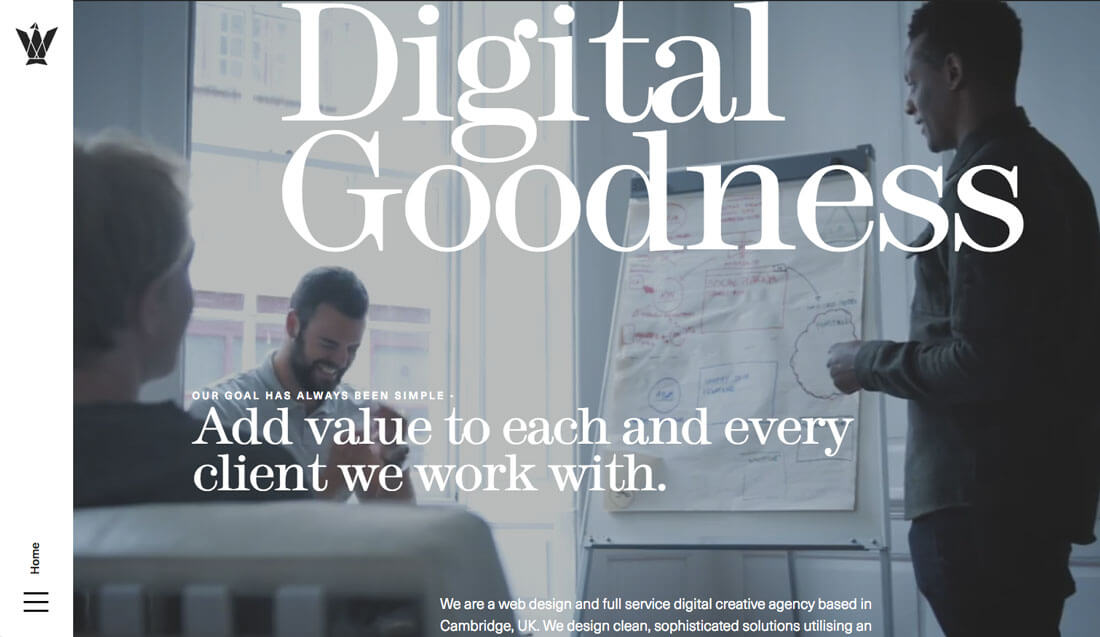
當元素以某種形式被包含到其他的容器當中的時候,即使柵格系統因此被破壞,也往往能給人一種整體感。就像上面的網頁,打破柵格的文本被置於彩色的背景當中,就是這樣做的。這種被置於一個容器中的元素,即使並沒有遵循柵格的規範,也常常會給人一種相互關聯的感受。這種被包含在容器中還打破了柵格系統的網頁設計,是一種頗為有趣的手段。許多容器都被設計成完全對稱的樣式,但是其中的元素則不然,這從某種意義上打破了原本單調的設計。
調整特定的元素
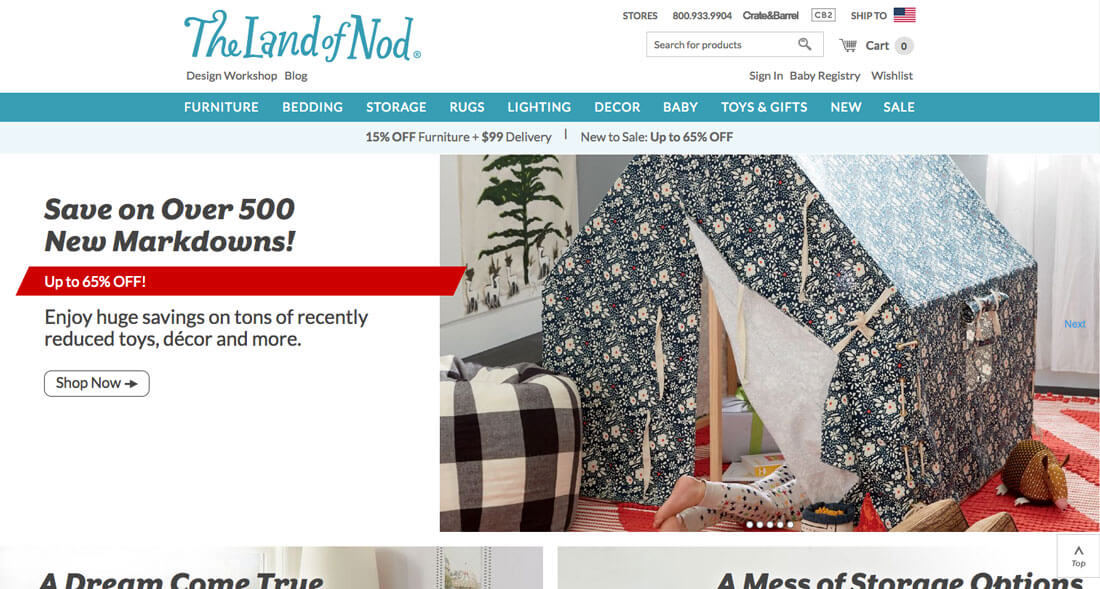
想要打破柵格最好的方法,就是藉助細節來實現這一目的。但這並不意味著到處都要加細節,和留白的道理是一樣,如果網站到處都是突破柵格的細節,那麼網站會徹底陷入混亂的。所以,選取特定的元素來進行調整會更有效。點綴性的元素是非常不錯的選擇。比如為某個需要強調的元素附上一個大膽而醒目的色彩,調整一下它的位置,或者微調一下它的位置,讓它突破柵格系統。The Land Of Nod這個網站就使用較長的平行四邊形來“打破柵格”,首先這個形狀並不常見,醒目的紅色和它半疊加的位置,都讓它從整個設計中脫穎而出。
讓它動起來
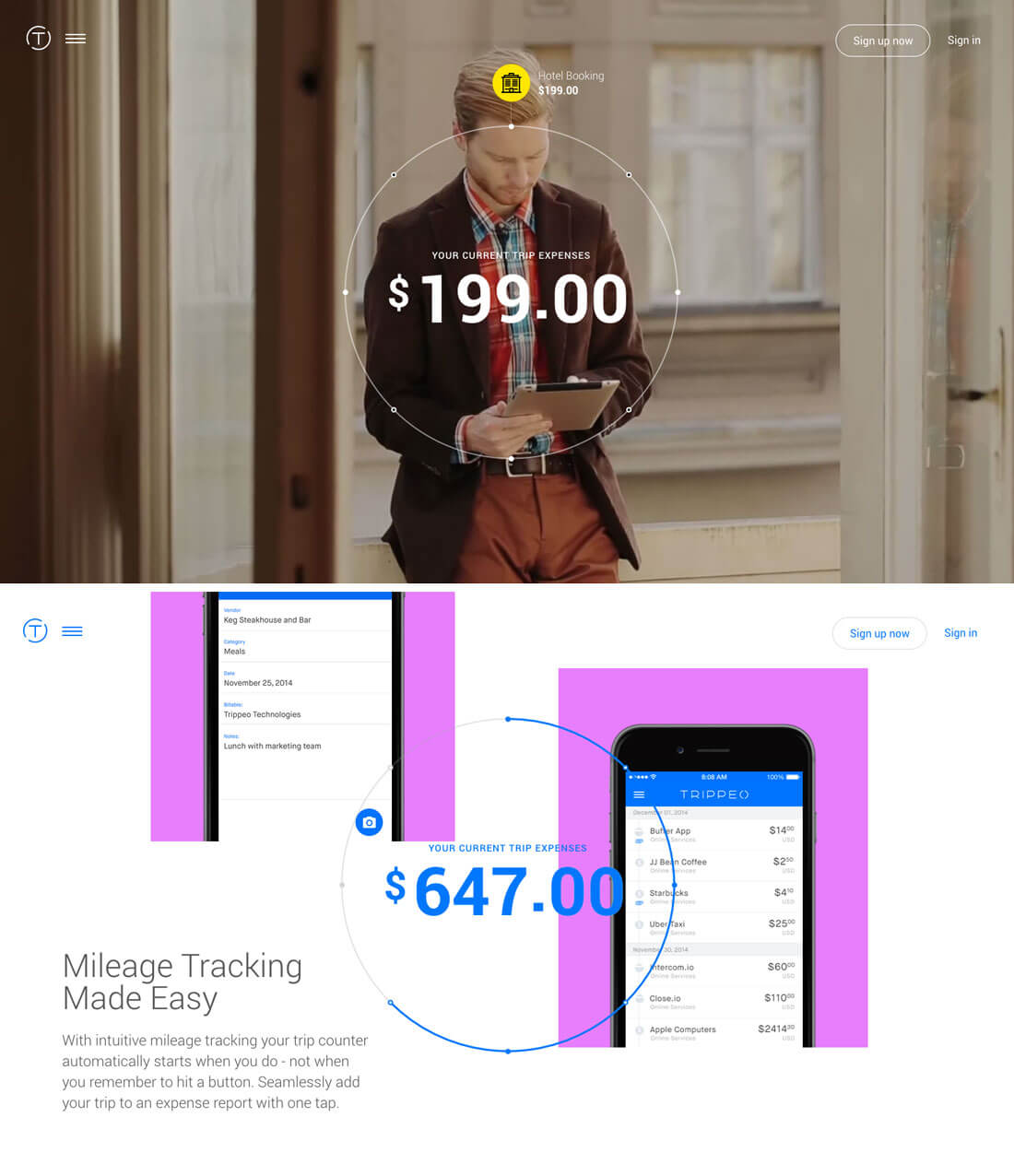
借助動效,讓元素從柵格系統中脫離出來,也是個不錯的方法。和上一個相同,當單個元素運動起來的時候,效果會非常明顯,甚至能夠讓整體的柵格系統顯得不是那麼明顯。當然,Trippeo這個網站所採用的方法更加激進:它讓中間計費的圖形位置不變,而背景的所有元素都隨之移動,整個網頁融入了視頻背景、柵格系統和視差滾動等多種技術,絕對是奇思妙想和技術的高度融合。
創造打破柵格的幻覺
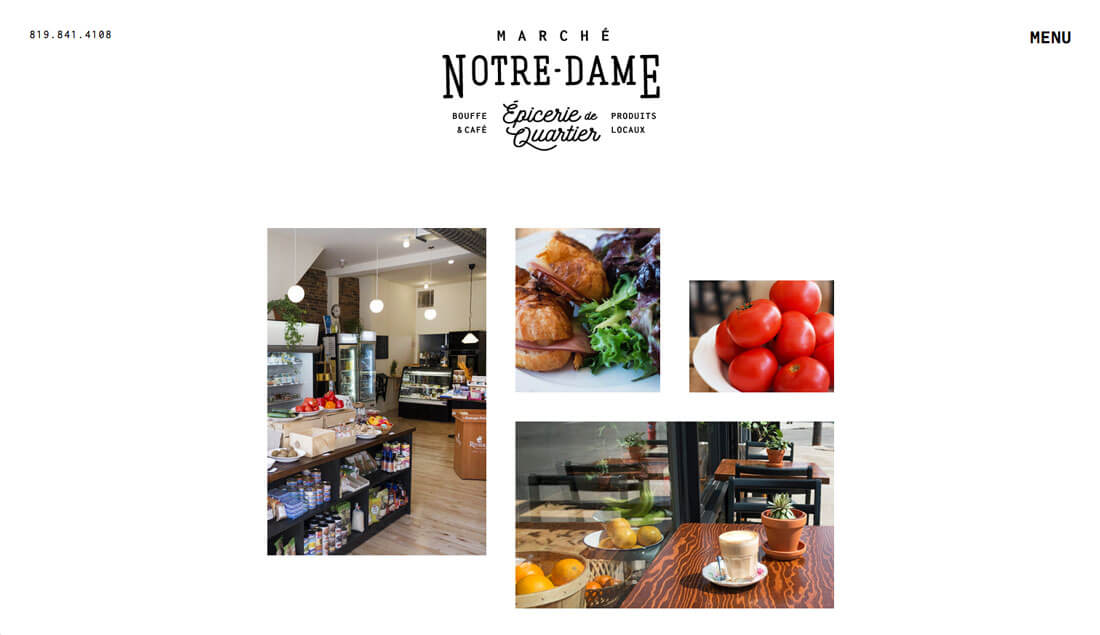
有的時候,打破柵格並不需要你真的“打破”它。你可以在柵格系統內借助有趣的形狀和非對稱的搭配,營造出“被打破”的效果。不打破柵格的好處在於,你依然充分利用柵格系統的優勢,同時還能做一些不一樣的東西。最好的方式是藉助奇數的行列來設計,加上不完全或者不充分的元素填充,營造出錯、漏、缺、不對稱的效果。就像上面的Marche Notre Dame這個網站,雖然看起來不對稱,但是其中的內容依然是沿襲著柵格化的佈局。
結語
打破柵格的網頁設計並不容易實現,因為控制不好常常會讓整個設計陷入混亂。如何在加入奇思妙想的同時還不會破壞整個項目?多練習總是沒有錯的。