缺乏對比度是一個非常常見的問題,而且往往易於補救。當你聽到客戶對你咆哮著“不夠完美!”的時候,他們真正想說的是,他們希望看到的是更多對比的設計元素。今天這篇好文總結了5個簡單實用好上手的技巧,來收!
你的的設計項目是否總覺得看起來不是那麼出眾,這很有可能是因為缺少足夠的對比度。對比度的主要作用就是提高要素之間的差異化,使得每個設計看起來更加獨立,突出和特別。有很多方式可以創建設計對比度,包括使用各種不同類型的元素,從印刷到色彩調整等。創建對比度非常重要,它可以使一個設計完成從平凡到令人驚豔的蛻變。如果你還不知道該怎麼辦,
那下面的五個建議或許可以幫到你
1. 做得更大(或者更小)
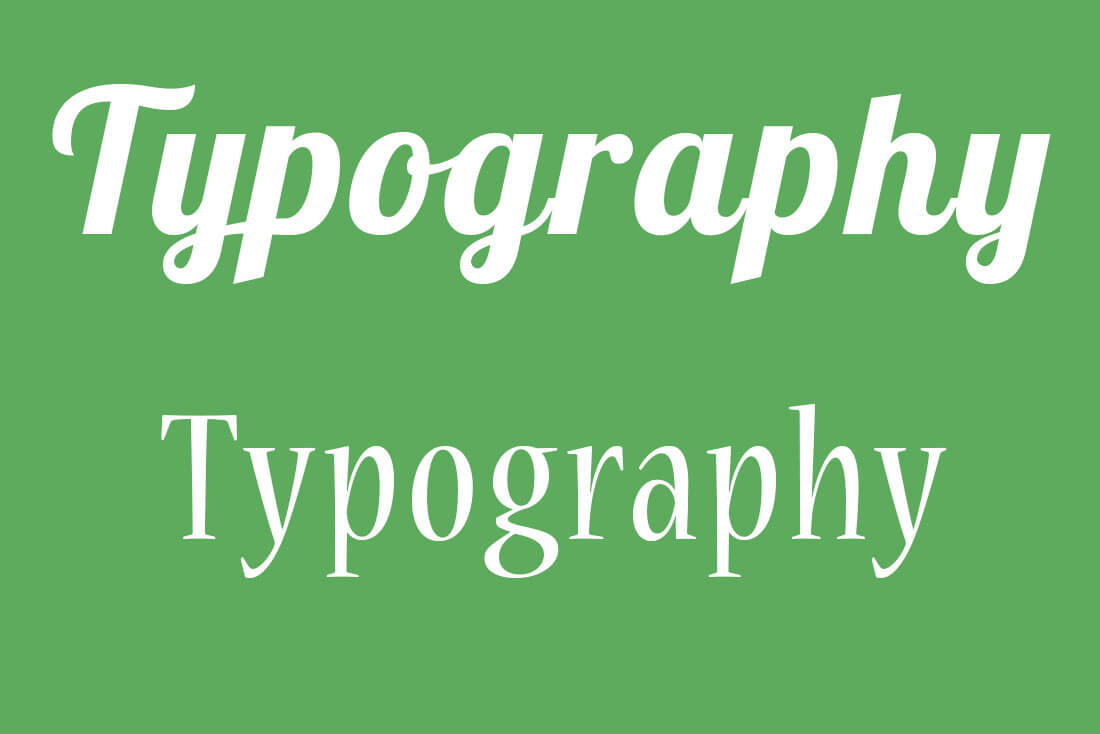
過多的同等重量的元素會顯得相同。最簡單的辦法是讓一個元素顯著更大或更小。這個不同的項目會變成眼前的焦點,用戶將被吸引到畫布的該區域,因為它是不同的。製作一個元素時,照片或文本塊大或變小不僅僅是在它的物理尺寸上,更重要的是它的視覺重量。理解這一點最簡單的方法是排版。看看上面的圖片。這兩個詞都是一樣的“大小”,但是感覺就大不一樣。這種反差的原因是相對於厚的字母,薄的字母在頁面底端。你可以把這個相同的概念延伸到別處,你會發現幾乎任何其他設計元素也是如此。
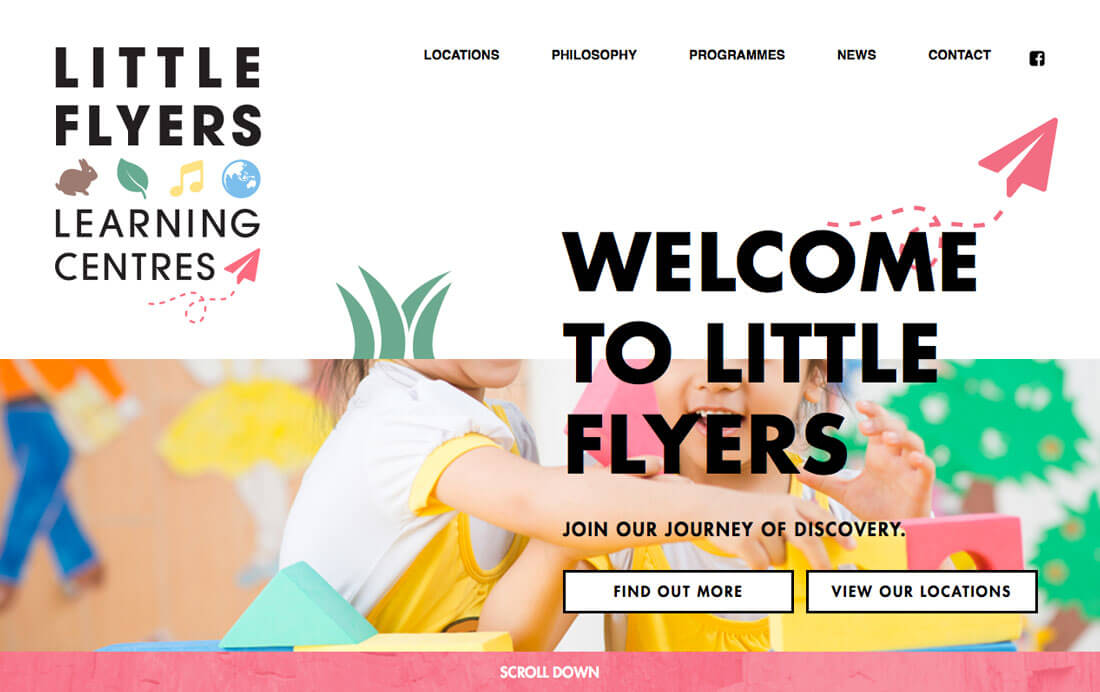
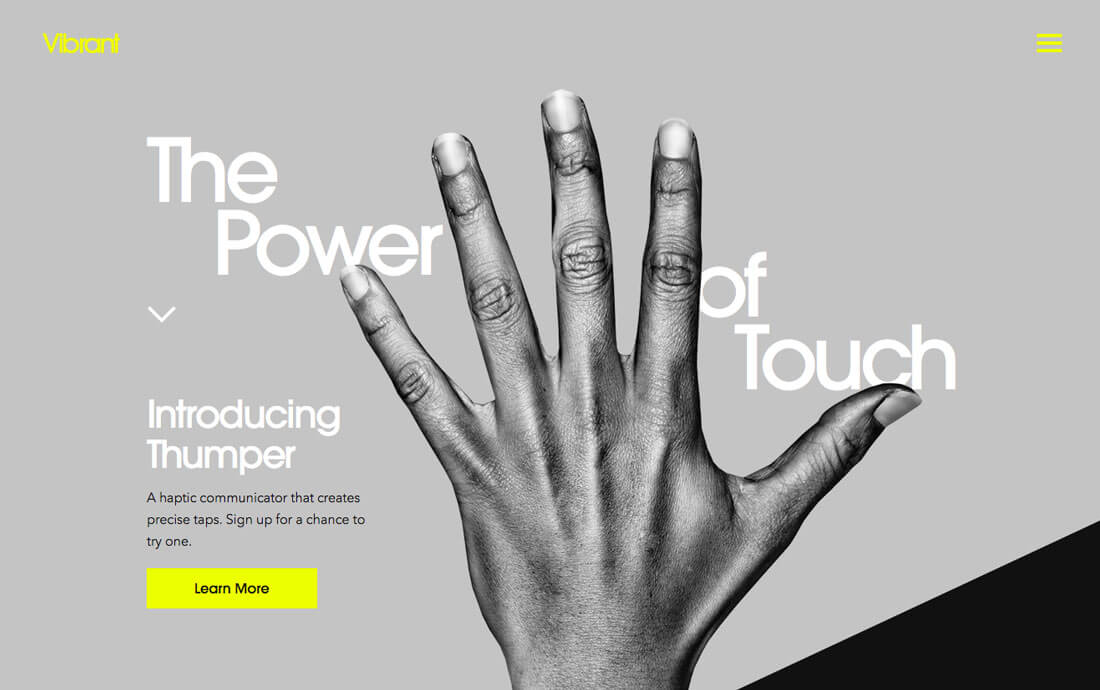
看上面這個網站上的小傳單。在頁面和按鈕在屏幕的底部,頂部要特別注意的基於文本的導航。為什麼其中的文字吸引你的眼睛更快?為什麼所有類型的是相同的大小,但內部的五顏六色的相片框卻能使它看起來更大更醒目。
2. 添加紋理
雖然現在平板化和迷你風格作為設計趨勢的主流,紋理不再像之前那樣常用,。但你仍然可以在很多地方看到它,有時候你甚至沒有思考為什麼它會存在。從平面元素改變到任何與一個紋理,圖案或三維樣式將有助於創造聚焦。
加入紋理背景可能是最直接的解決方案,或者說相同條件下,添加紋理比其他方案來得更快更好。考慮與文本元素質感相同的紋理,這在許多複古排版風格中很流行。主要類型的紋理質感包括粗糙和光滑。他們可以相互合作區提高設計的對比度,以此創造視覺焦點。
3. 改變形狀
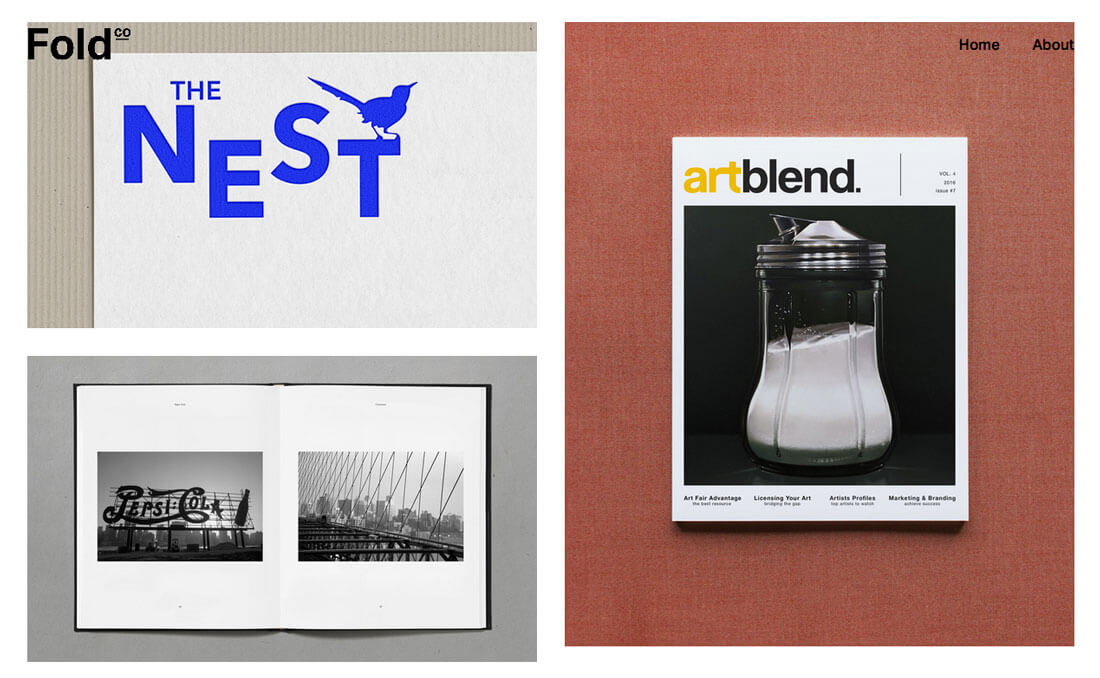
看看上面的圖片。你看到的第一個是什麽?對我來說這是裡面那個有問號的圓形物體。你知道為什麼嗎?在一個充滿矩形的形像中,它是唯一的圓形。跟其他對象的區別使得它脫穎而出。顛倒字符這一安排也是它引人注目的原因之一。改變一個元素的形狀或取向可以增加最直接的影響。
下一次如果你的設計感覺有點平淡,你也可以嘗試這種方法。鈍化照片的邊緣,把元素放置在一個圓形框架中,而不是矩形。選擇一個垂直的照片。所有這些改變嘗試可能讓你在第一次有點不習慣。但請堅持嘗試,當你做的時間久了,你就會摸索出一些有趣的經驗了。
4. 添加色彩(或者直接扔掉)
色彩是在處理設計時需要考慮的重要要素。通過改變色調,或者添加刪除顏色,你可以改變一個設計的整體情緒。顏色可以使事物出現或大或小,或深或淺,訣竅在於對比運用調色板。
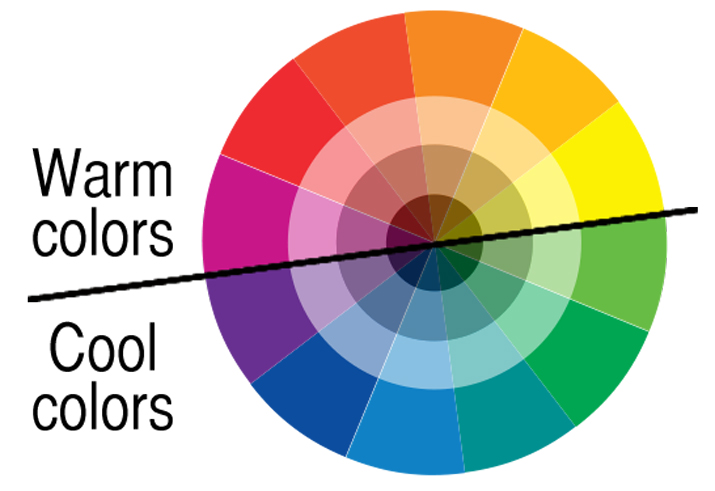
對比度的最簡單的形式是色盤,配對的顏色沿著輪形成不同的反襯組合:
#互補:從色盤的相對側高強度對比
#三元:顏色隔開沿輪三分之一增量
#拆分互補:在一種顏色旁邊的兩個顏色就是它的互補色。
這個色板非常管用,如果你已經有了一個調色板,就不用擔心做細微的調整,或者怎麼樣選擇對比的顏色了。把溫暖,涼爽的顏色和中性色調混合。通過添加色度和色調,改變顏色的飽和度,使顏色和基色相區別。綜合管理亮的顏色與暗的顏色,就像把它分成陰陽一樣看待。添加沒有顏色的元素。黑色或白色的元素可以是很多不同色系的添加重點, 它們和許多其他基色都能產生對比。
5. 添加不同
適量的添加出人意料的的形狀和細節會帶來意想不到的驚喜。在設計中,一個驚喜是什麼?它可以是任何要素,這個要素或許與其他元素並不十分匹配,但仍能與整體和諧相處。
這些要素包括:
#一個與已有元素對稱的新元素。
#一個引導你完成設計的視覺提示,比如強烈視覺衝擊的形狀或視覺追踪模式比如上圖中在網站設計中的應用,它們使網站看起來充滿活力。
#如平面構成中的變異,在多個重複元素中一個變異的元素。
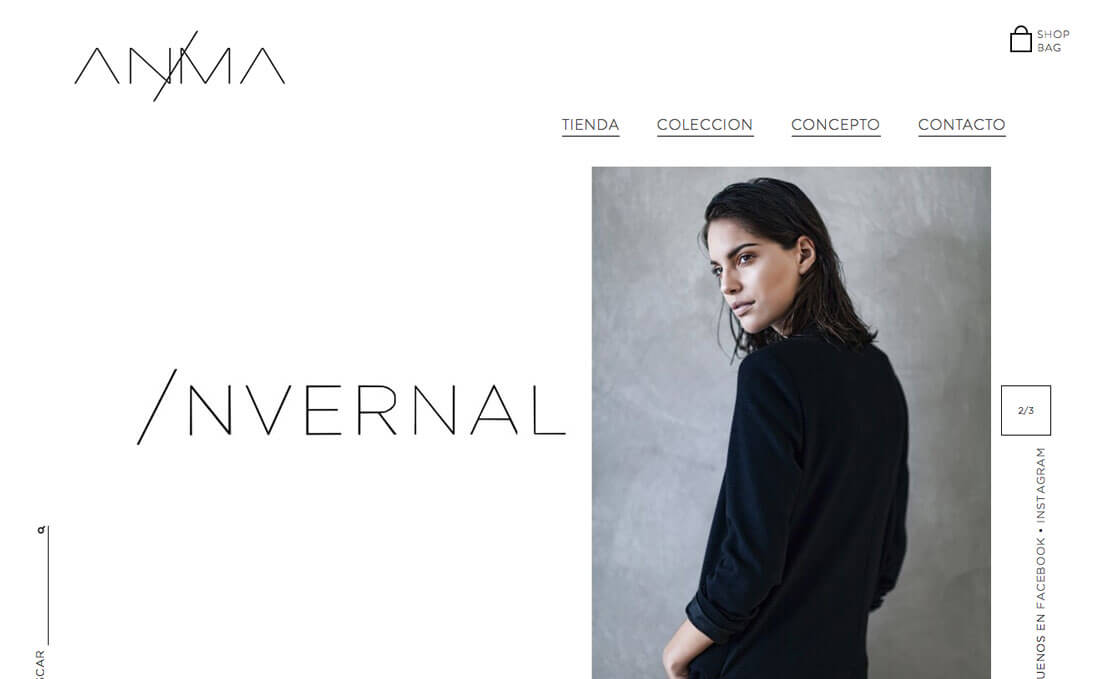
#更改元素或文本的排序,如上圖中,在單詞Anima的變化(用字母“I”)。
#改變在視覺上一個行的定位或一個元件的尺寸。不同風格的影像,如把照片更改為插圖或動畫的提示。
#混合複雜又簡單的視覺效果或排版樣式。
結論
提高元素之間的對比度的好處是,它可以提高一個設計項目的直接影響。通過改變元素的外觀,你可以改變視覺的焦點,並幫助用戶提煉出最重要的一部分消息。
缺乏對比度是一個非常常見的問題,而且往往易於補救。當你聽到客戶對你咆哮著“不夠完美!”的時候,他們真正想說的是,他們希望看到的是更多對比的設計元素。現在你的挑戰就是運用你手邊的工具去完成這一轉變。
原文地址:designshack