什麼是簡約風格的網站?
扁平設計、英雄形象和漢堡包菜單等等許多這些現在流行的設計趨勢,都是於2000年開始逐漸受到極簡風格的影響才誕生的。
「這裡的英雄形象指的是:在網站首頁上使用的大尺寸圖片。在日本,作為視覺的關鍵,也被稱為主視覺。在Bootstrap中也有命名為「Hero unit」的組件而被大家廣泛使用著。」
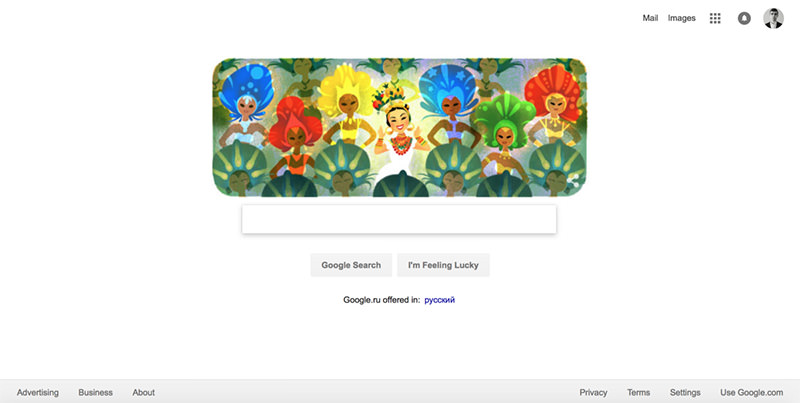
現在為我們提供了許多服務的google,它的主頁也已經有15年以上沒有變動過了。google一直被評為採用簡約風格的Web界面的先驅,自20世紀90年代所提供的測試版以來,一直都很重視界面的簡潔性。關於簡約風格的討論還在繼續,但也有一些很多設計師都認同的共同點。那麼,就讓我們一起來詳細的看一看簡約風格究竟有著哪些特徵吧。
只有必要的元素
簡約風格的哲學非常簡單,即“少即是多(英文:Less is More)”。在網頁設計中,只使用真正有必要的要素,就可以實現更多的事情。簡約風格的網頁設計策略,就是刪除用戶操作時不必要的內容,以實現接口界面的單純化。
屏幕上的要素越少,所留下的要素就會變得更強。如果在屏幕上的設計要素只有一個,信息就能很準確的傳遞給用戶。
極簡風格是刪除所有讓用戶無法專注於內容的元素。但與此同時,為了防止刪除或者隱藏了對用戶來說真正必要的內容,而讓用戶的操作感到困難,你需要仔細地檢查。對內容的周圍加以設計,使用戶不會感到混亂,讓我們留下一些輔助元素(如導航菜單)吧。
留白空間
簡約風格的最常見的元素,就是什麼設計元素都沒有。簡約風格最重要的一點就是負空間或留白空間,這些將有助於引導用戶的視線。在設計要素的周圍留有許多留白空間,就可以很好的將用戶的視線集中起來。
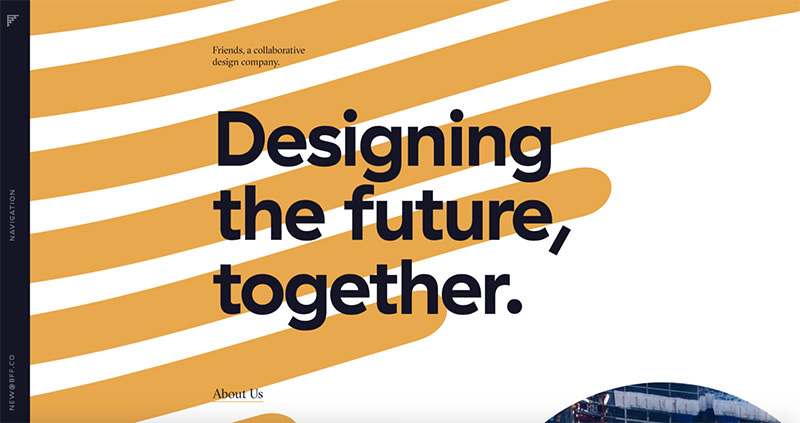
留白空間對簡約風格來說是最重要的元素。
視覺特性
在簡約風格中,每一個設計的細節都是非常重要的。接下來介紹一些在設計中可以靈活使用的要點。平整紋理(英:flat textures)
在簡約風格的界面中,簡單的紋理和圖標是經常被使用的圖形元素。在界面中,不管是清晰高亮的效果、模糊陰暗的效果還是給UI 元素添加上光澤表現3D的效果都是沒有必要的。
色彩鮮豔的圖片
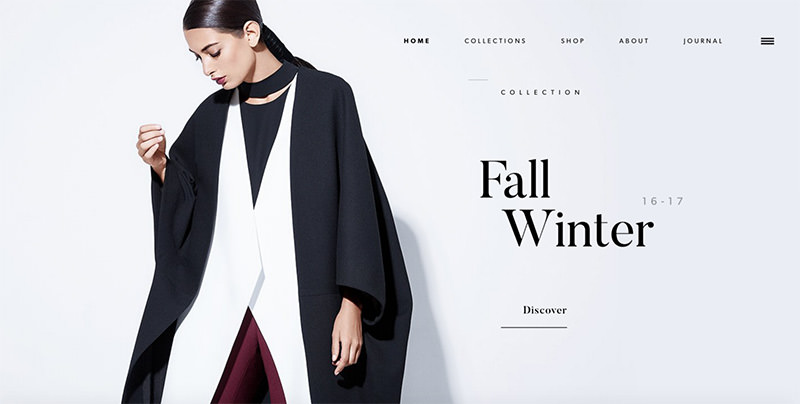
圖片是簡約設計中最醒目的要素,可以渲染出作品的氛圍。然而,我們也需要謹記,必須要使用抓住了簡約風格特點的圖片。選擇了錯誤的圖像(如亂七八糟不能集中的圖像),它會抵消採用了簡約風格界面的好處。
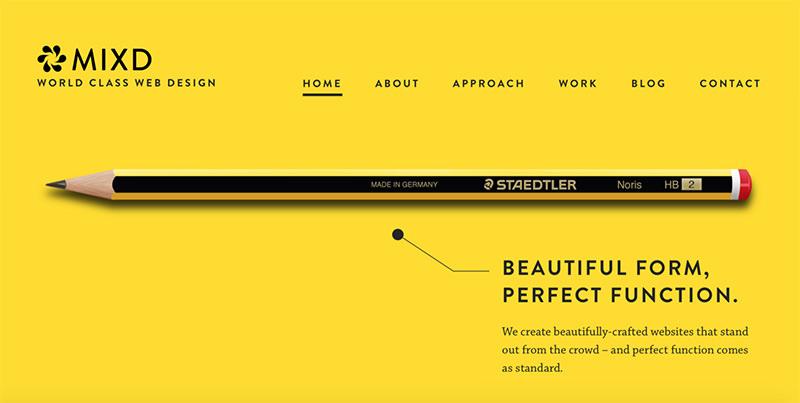
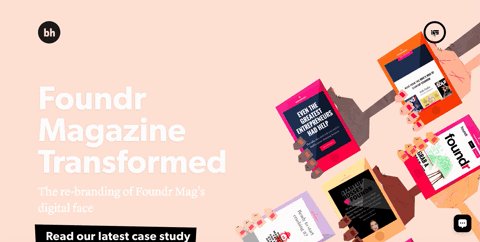
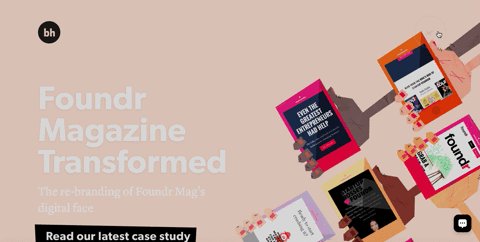
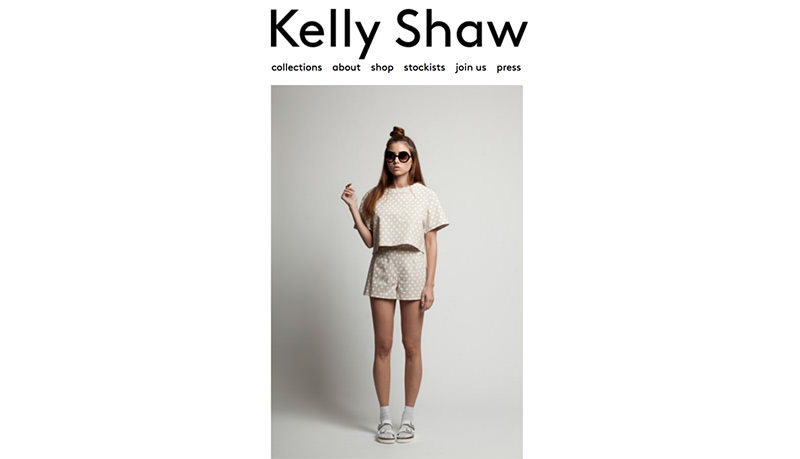
△ 簡約風格中最搶眼的英雄圖像
用最少的顏色
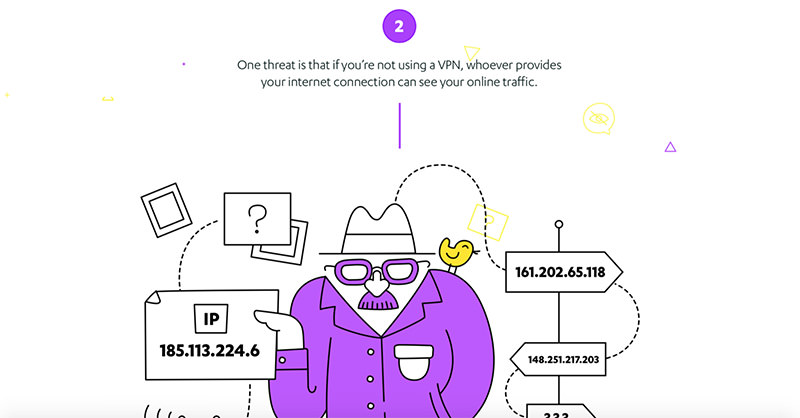
在簡約風格中,無需添加設計元素和圖形,只使用顏色便能引起視覺上的關注,將視線集中到元素之上。因為使用的顏色數量必須很少,所以必須做出具有創意的視覺性層次感效果。
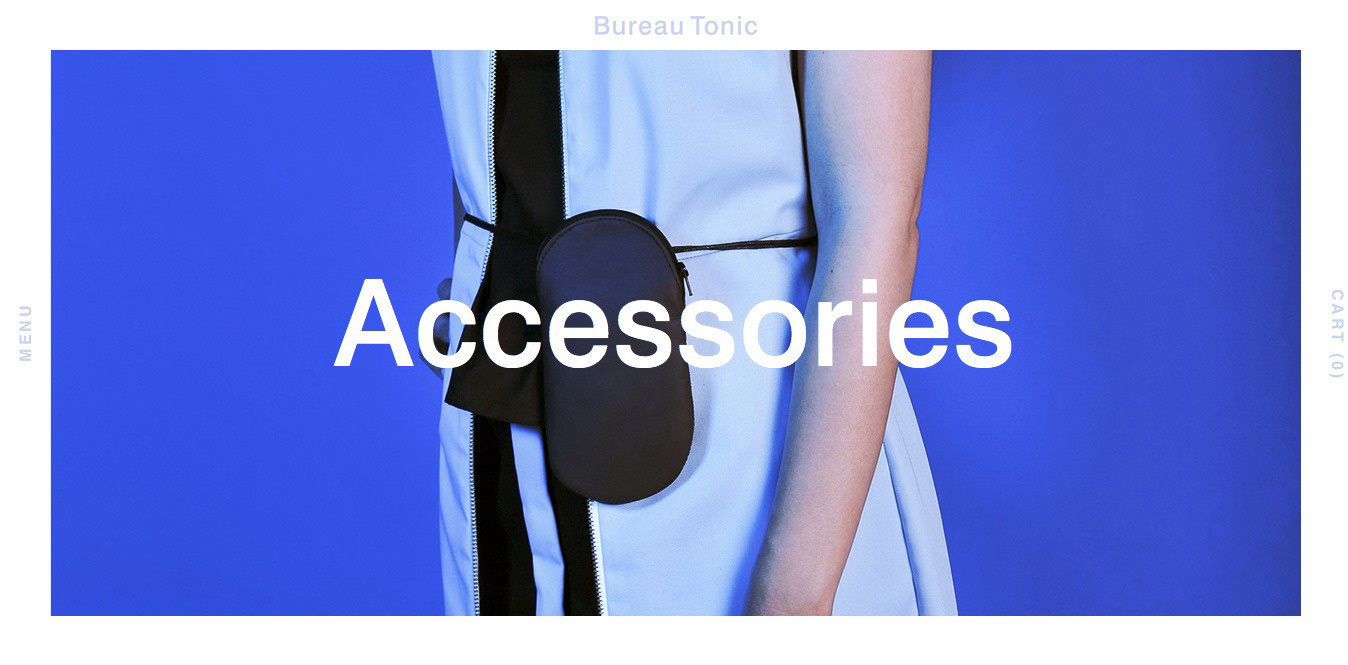
△用戶所能利用的有效情報很少,配色就會變得顯眼,對網站也會有著顯著的影響。
印刷字體
大膽的印刷體,側重於將瞬間描述所記載的詞彙和內容作為焦點,以達到更有趣味的視覺效果。當你使用引人注目的具有魅力的印刷體時,使用文字來傳遞情報是非常有效的。
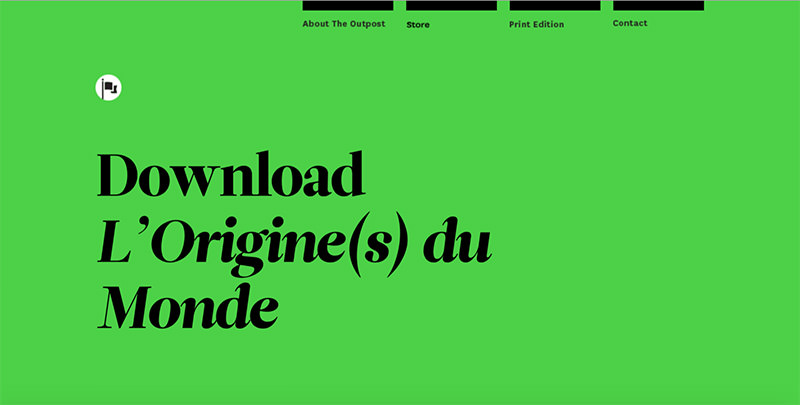
想傳遞信息時,請使用具有魅力的印刷字體吧。
對比度
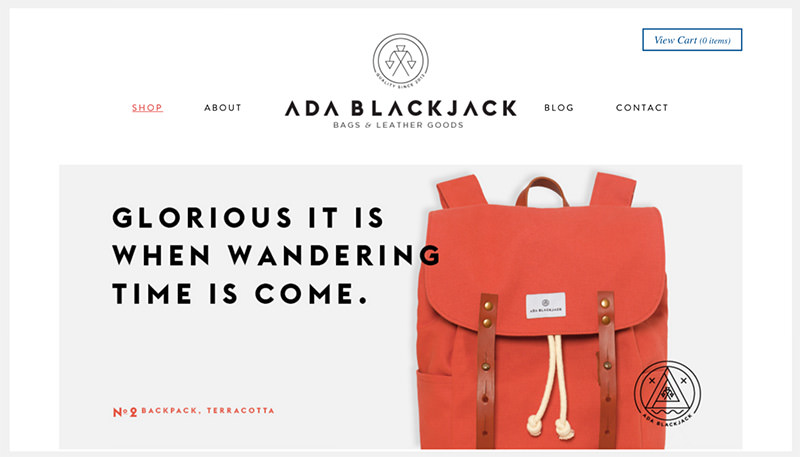
由於使用了比平時較少的設計元素,當你想創建一個具有視覺性層次感的畫面時是非常有創意的想法。在下面的案例中,白色的背景與黑色的寶石作為視覺性的要素被使用,實現了經典的簡約風格。
簡約設計中,多數情況下只使用一種顏色作為重點,那個顏色可以強調重要元素。
簡約Web風格的實踐總結:
對於簡約風格,請不要以為看起來簡單,做起來就會很容易。使用的設計元素很少,界面也變得簡單,所以有必要給用戶提供在同一平面內舒適的體驗。
一個屏幕,一個焦點
遵從“一個頁面一個概念”的原則,以單一的視覺要素為中心傳達一個概念為吸引點,在各個頁面都用心設計吧。
將魅力展現在首屏
充分配合留白空間的重要內容,然後隨著滾動不斷提高內容的密度吧。
簡單易懂的宣傳詞
《The ELements of Style》作者Strunk先生與White先生,提倡“省略不必要的單詞(英: Omit needless words)”。將完成的內容再編輯,選擇傳遞信息所需的最低限度的單詞吧。
讓導航菜單變得簡單(但不是隱藏)
簡單易懂的導航菜單一直是網頁設計中非常重要的要素。然而,這並不意味著將它隱藏起來。在使用漢堡菜單簡化界面之前,讓我們先確認為什麼要使用它。漢堡菜單會讓菜單的各個項目變得很難找到,這是你所必須注意到的。在多數情況下總是顯示的導航菜單是有效的。讓我們比較一下下面的案例。
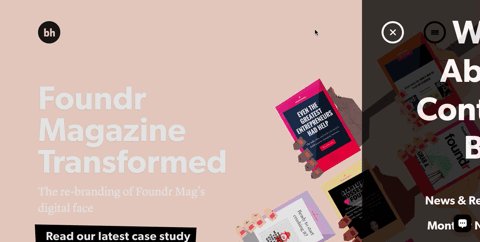
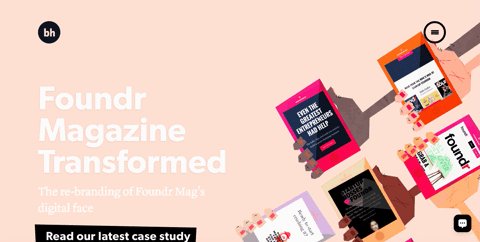
△ 上面的案例是點擊才會顯示導航菜單,而下面的則是總是顯示導航菜單。
嘗試使用動畫
由於使用動畫效果的機會越來越多,尚未使用動畫效果的簡約風格的網站人氣恐怕會下降。但是,這些新的效果也需要遵守簡約風格的原則,謹慎小心的使用。
為著陸頁和投資網站保留簡約風格
「這裡的著陸頁指的是:在互聯網營銷中,引導頁就是當潛在用戶點擊廣告或者利用搜索引擎搜索後顯示給用戶的網頁。一般這個頁面會顯示和所點擊廣告或搜索結果鏈接相關的擴展內容,而且這個頁面應該是針對某個關鍵字(或短語)做過搜索引擎優化的。」
重視內容,所有的網站都可以使用,但不一定都是合適。簡約風格的目的非常簡單,正如下面的例子
他適合著陸頁(英:Landing Page)和投資網站(英:portfolio sites)這類內容相對較少的網站。
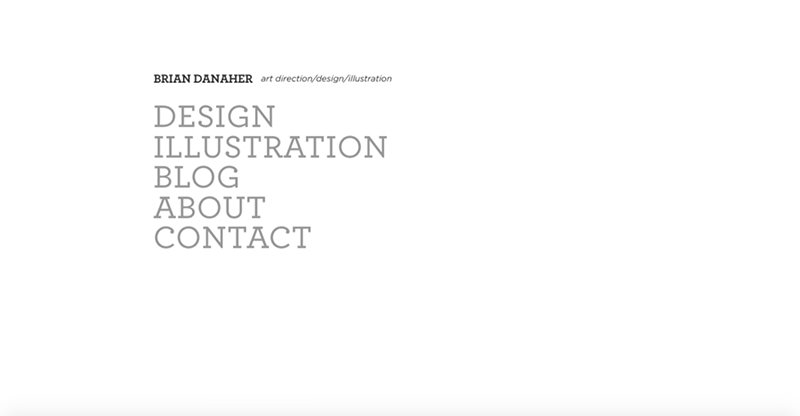
△ 設計師Brian Danaher的投資網站,對大多數設計師來說是一個典型的簡約風格的例子。
越是複雜的網站想使用簡約風格的效果,就越是困難。內容豐富的網站,由於缺少設計要素恐怕將會給用戶帶來混亂。在這種情況下,創建具有簡約風格的著陸頁,可以幫助你的用戶瀏覽到他需要瀏覽的詳細內容。
與簡約風格相關的工具
Minimalist Color Palettes:一些簡約風格的配色方案,將幫助你脫離標準的黑白設計創造更多的組合。
Color Contrast Checker:輸入前景色和背景色,計算機自動幫助你計算百分比,輕鬆的就能創建很棒的顏色組合。
最後
簡約風格的網站,通過刪除不必要的設計元素和與用戶目的無關的內容,將網頁的接口變得簡單。為了使這一類型的網站變得具有非凡的吸引力,精煉的設計與簡易的操作相組合是非常重要的。能更簡單地誘導用戶的網站,會成為非常強有力的交互工具。
原文地址:photoshopvip