網頁設計是一個不斷發展和變革的領域,很多時候,看似熟悉的設計趨勢會在下一刻搖身一變,再次驚艷到你。靈活的創意和開放的想法,常常能夠使稀鬆平常的元素搖身一變,化身為驚豔的設計作品。這種點鐵成金的成就感,大概也是許多設計師即使辛苦也會堅持下去的原因所在吧?我們蒐集了幾個Tubik Studio內的設計師作品,它們是不同業務目標下的產物,這些UI設計作品從配色到動效,無疑都是相當驚豔的。我們透過這些案例,來聊一下優秀的UI視覺設計台前幕後的事情。
1、凸顯特點:設計工作室的官網設計
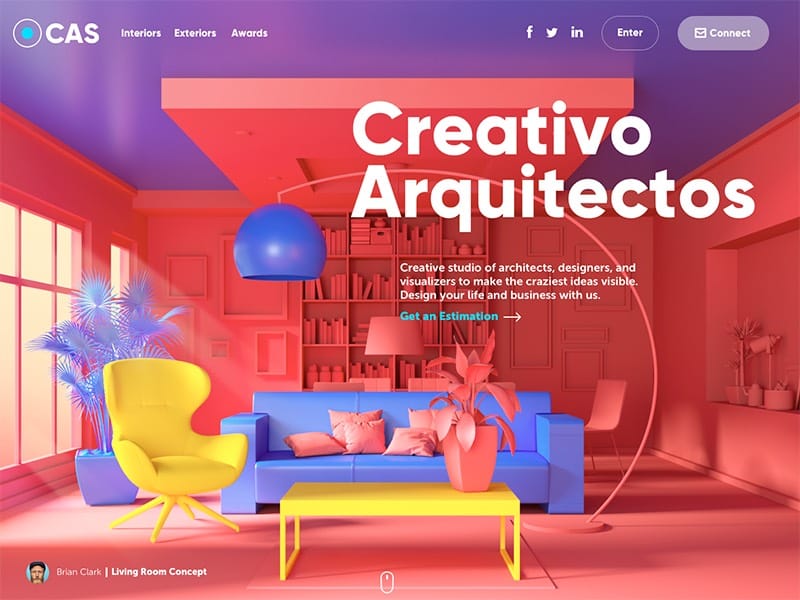
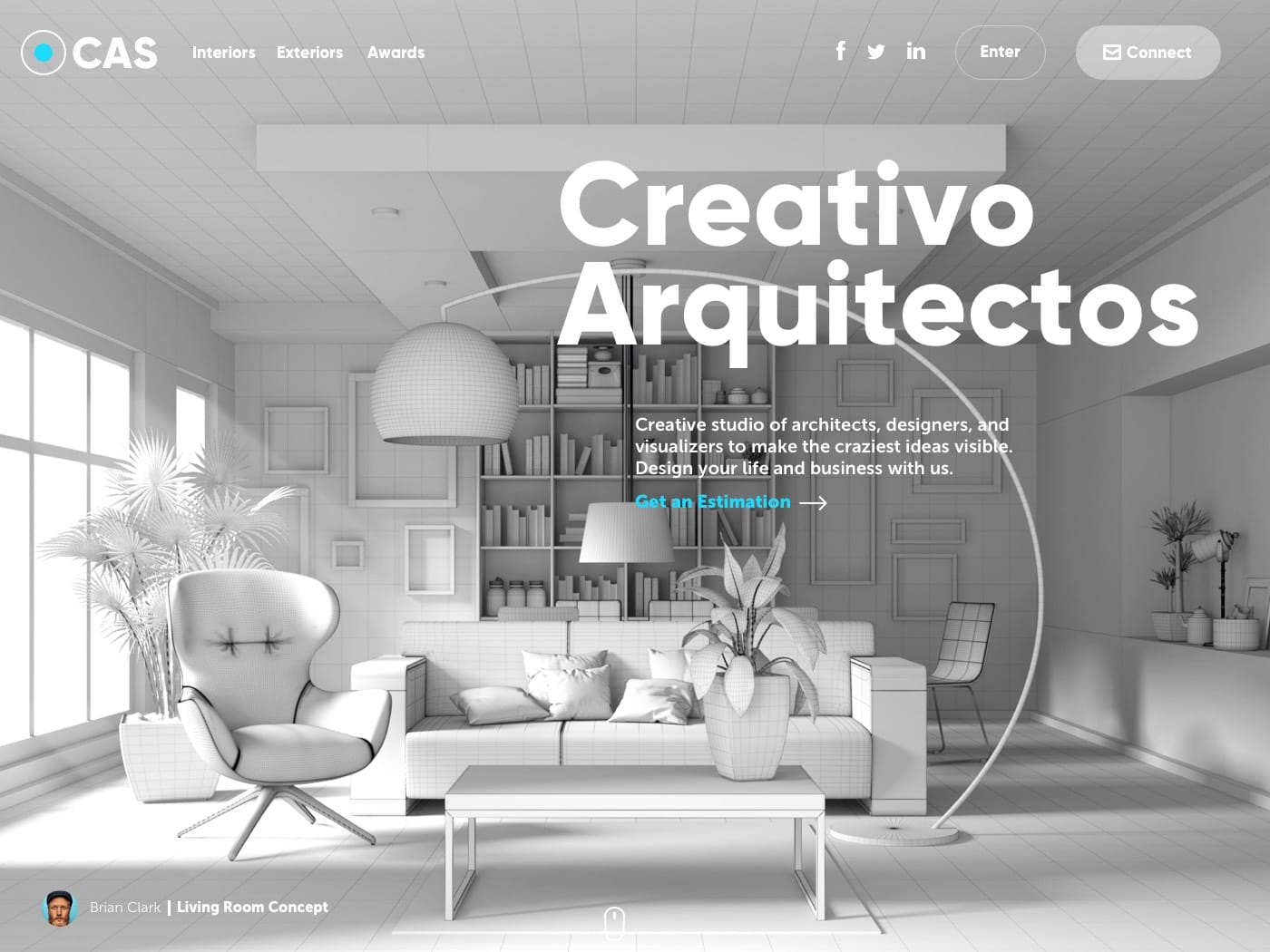
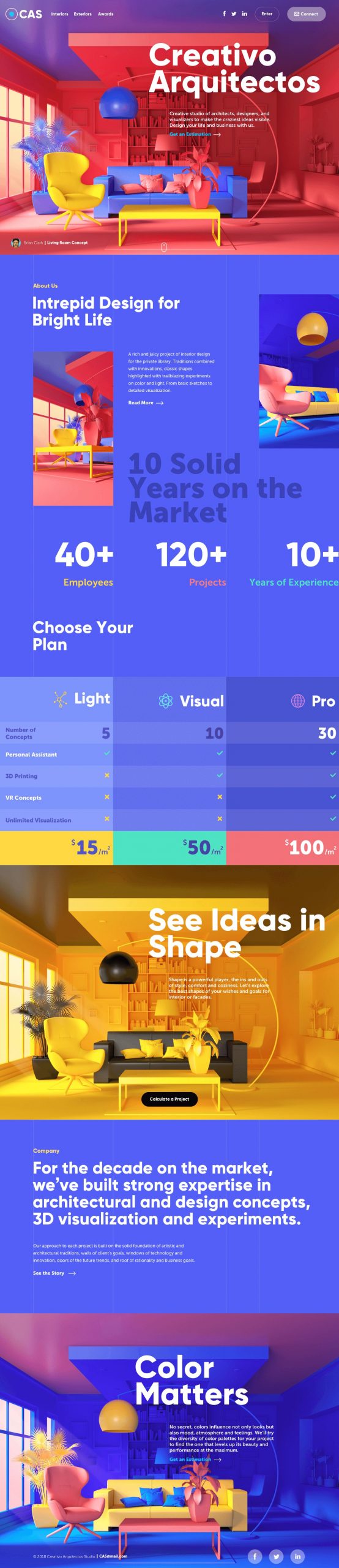
形體和色彩,到底哪個在設計中更加富有表現力?這個問題可能沒有一個固定答案,這場在戰爭在設計領域當中已經持續多年,甚至會一直持續下去。這個設計項目是為一個室內設計工作室來設計官方網站,他們的主要業務是製作可視化的室內設計渲染圖。他們熟知如何最大限度地借助設計工具來呈現室內設計的效果,在接到需求之後,我們決定使用全屏背景結合他們最擅長的3D建模,來展現高質量的室內設計能力和建模渲染效果。
富有層次感的排版佈局,讓前後景的內容各司其職,關鍵的內容塊也可以很輕鬆地被掃視。每個區塊都有著醒目的標題,能夠告知用戶內容的屬性。頁面頂部的導航中呈現了品牌的LOGO,頁面中相關社交媒體鏈接也非常清晰醒目。在這個色彩豐富的頁面中,關鍵的CTA按鈕是需要藉助對比色來凸顯,將用戶導向特定的功能和頁面。
數字建模所帶來的好處是更加沉浸式的場景,和更加易於處理的數字素材,這樣一來,設計師也更容易處理,加入更加有效的動畫效果。在這個案例當中,動效設計師讓用戶在滾動的過程中,看到條紋式的效果,使得頁面的層次感明顯,也暗示了這個設計工作室在視覺效果上的強大處理能力。此外,用戶可以藉助頁面指示器快速切換頁面,這一點也確保了整個網站在功能上的便捷和完善性。
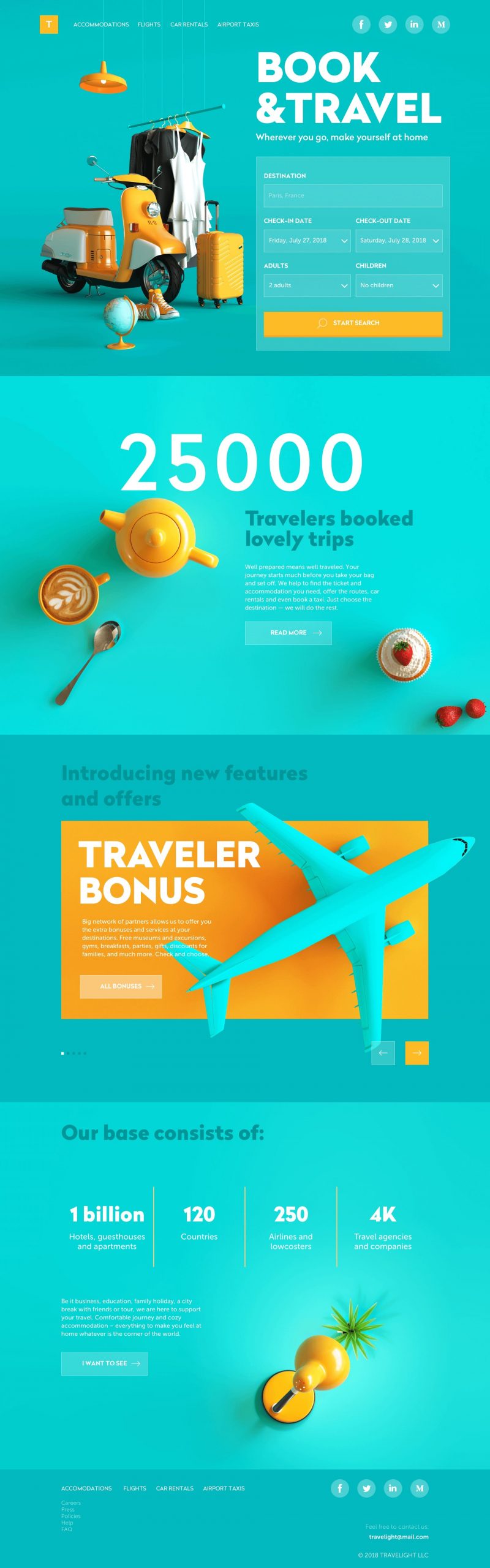
2、強化屬性:訂購服務的網站頁面設計
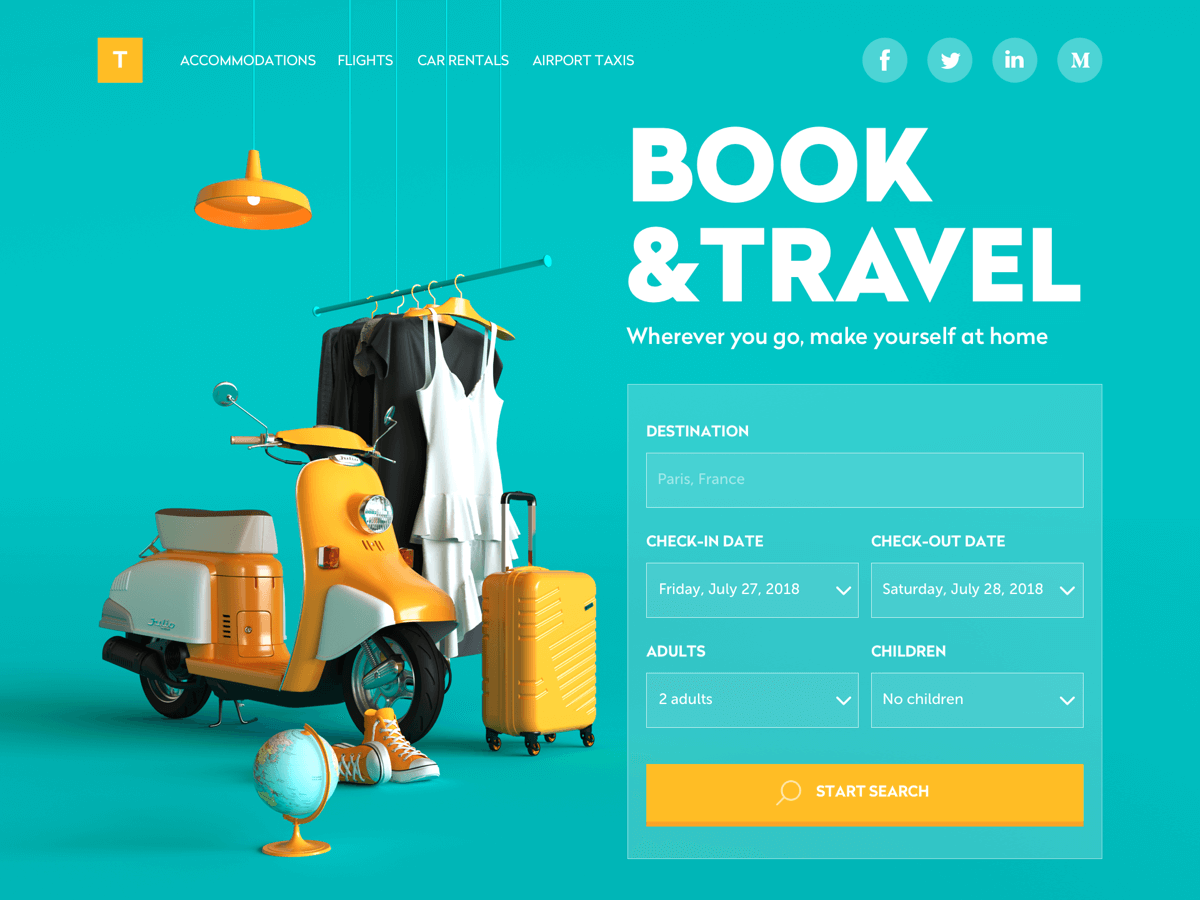
對於出門旅行,絕大多數的用戶都抱有著不小的期待。但是旅行本身並不輕鬆,需要訂購酒店,需要購買機票和車票,租車,購買門票,同時旅行還意味著非常大量的活動。而這次的概念設計,就是圍繞著預訂服務來展開的。同樣使用了3D建模來構建視覺,諸多和日常出行相關的視覺元素佔據了左側的頁面,而右側則是預訂需要填寫的表單內容。整個頁面採用了更加富有活力的配色,降低用戶填寫表單時候的緊張情緒,清晰直觀的頁面佈局,讓用戶無需四處摸索,可以直接開始交互。從標題到表單的條目都保有良好的對比度,可以快速掃視閱讀,便於用戶填寫。
向下滾動,用戶可以了解這項服務的相關優勢,特殊的功能,相關福利,以及更多的信息。每個信息都緊密圍繞著一個主題來予以闡述,視覺化的元素被設計得非常吸睛,同時,和整體在風格調性上也保持著高度的一致。
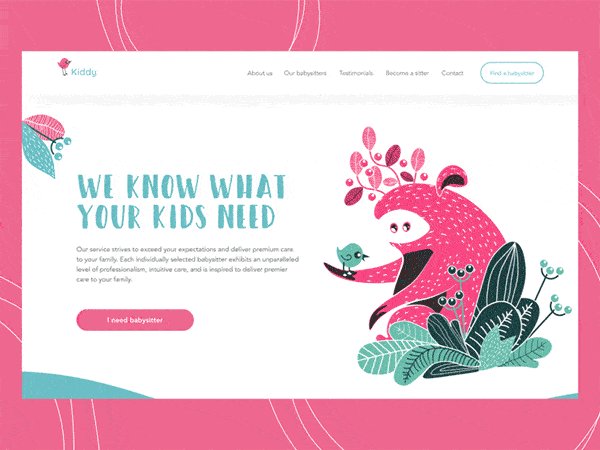
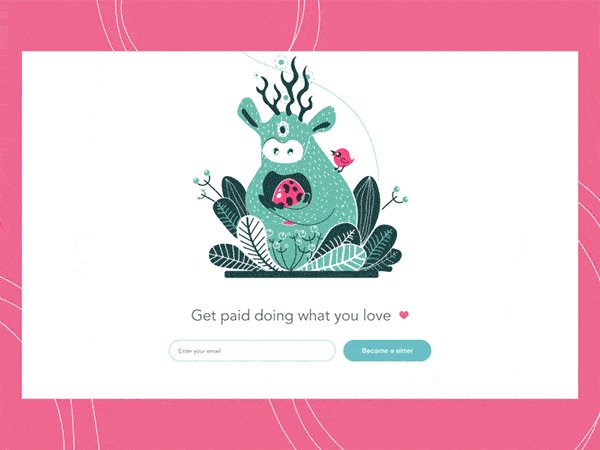
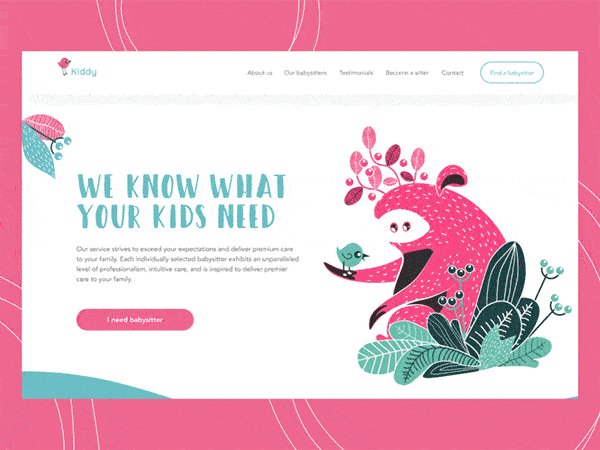
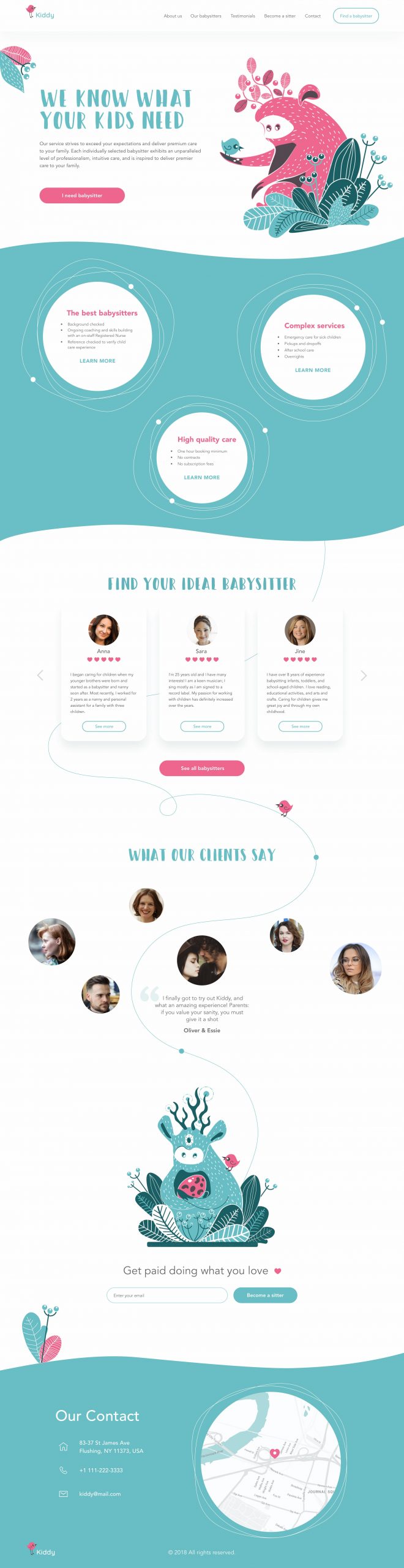
3、渲染氛圍:托兒服務的著陸頁設計
所有的父母在尋找托兒所和託管機構的時候,都希望他們的孩子獲得最好的服務,找到能夠給予孩子無微不至關懷的保姆。這個著陸頁的設計是為名為Kiddy 這個托兒服務提供機構所設計的著陸頁。Kiddy 致力於為用戶提供服務良好的保姆,在這裡僱傭保姆絕對稱得上是小菜一碟。為了讓整個頁面足夠可愛,風格獨特有趣的插畫發揮了極大的作用,搭配性格富有童趣的字體,讓整個頁面足夠視覺化。與此同時,柔和的配色方案之下,文本和背景之間的對比度非常高,用戶只需要掃視就可以輕鬆讀取內容。
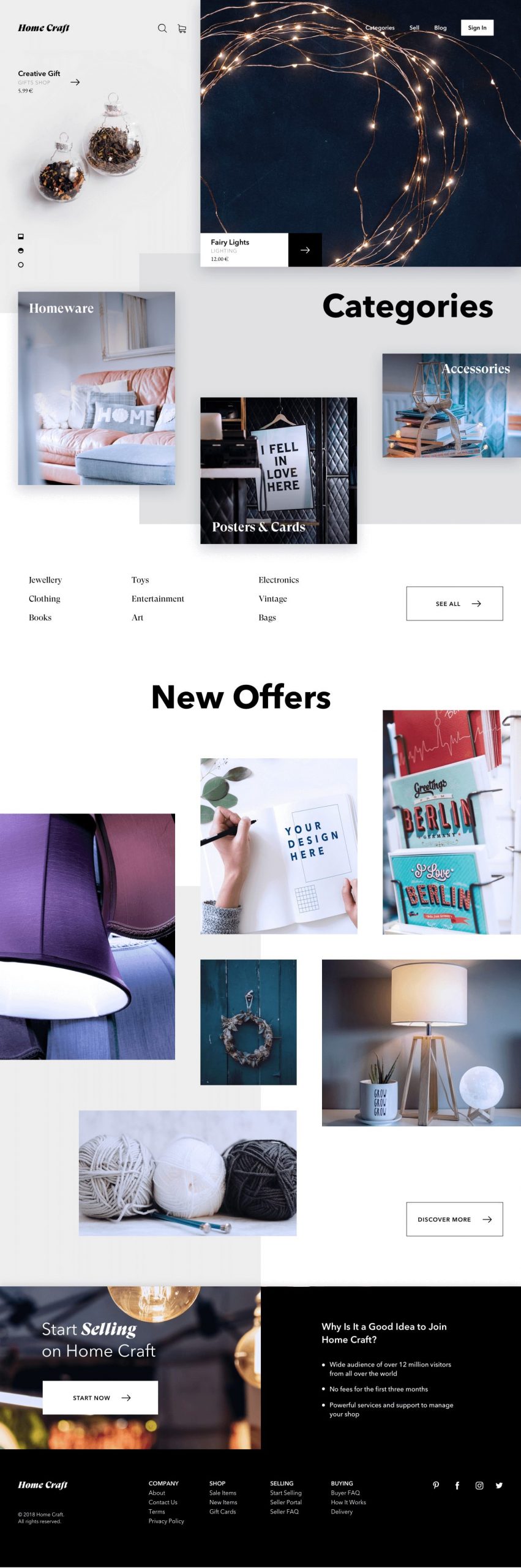
4、製造對比:為手作市場進行網頁設計
如今各種設計工作室甚至家庭製作的各種手工製品正在受到越來越多的追捧,通過這樣的一個C2C平台,大家可以將自己的手作提交上來銷售,買家藉此可以獲得很多獨一無二的商品。在給這個手作市場設計網頁的時候,主要藉助了柵格系統來確保整個頁面佈局看起來錯落,但實際非常規律。優雅的佈局和配色,在陰影和動效的加持之下,看起來層次豐富,又不顯得混亂,非常引人矚目。
淺色的背景賦予網站以良好的空間感,這使得圖片天然具備了抓人視線的特質,相對多樣的文本、色彩和样式,讓整個網站顯得豐富而不單調。頁腳採用了黑色的背景圖片,主要內容以外的其他信息和鏈接都被收納在這裡,方便用戶獲取內容。