網頁設計留白對於設計的價值,已經得到相當廣泛的認可了。留白的存在讓其中的元素得到更好的凸顯,有了留白才有強調,它們從來都是一體兩面,焦不離孟。今天的文章,我們來聊一下留白的使用技巧和最佳實踐。
設計中的留白
留白本身通常還被稱為負空間,它們可以在網頁佈局中各個元素之間,還可以在特定UI元素的內部。留白賦予了頁面呼吸感,而它本身並不一定非得是白色的空白區域。留白界定了UI元素本身的空間邊界,而藉助格式塔原理,它還可以創造視覺上的聯繫。因此,留白是一種重要的、功能強大的設計元素,它對於創造積極的用戶體驗有著重大的影響。交互設計基金會的Mads Soegaard是這麼說的:“留白就像一塊畫布,它是將不同設計元素融合到一起的背景,又讓這些元素通過對比襯托脫穎而出。”
在諸多的平面設計領域當中,負空間都發揮著無法替代的作用。無論是設計LOGO、平面插畫還是字體的時候,留白的使用關係著整個設計的表現力。就像下面的博客插圖,負空間的運用讓整個畫面顯得更加生動。
無論是在網頁設計還是UI設計當中,設計師都需要藉助留白來提升界面和導航的可用性。佈局元素周圍的留白或者負空間通常被稱為宏空間,而它們之間的留白和內部的負空間,則被稱為微空間。
理清概念
留白為何如此重要
當你進入一個擠滿各種物品和人的房間,到處都是東西和人,找到特定的東西肯定是一個非常艱難的事情。相應的,在乾淨的地面上,擺放的唯一的物品肯定是非常醒目的,你不需要花費任何力氣就能注意到它。這也是留白髮揮作用的原理所在。雖然客戶可能會要求設計師在頁面上盡可能多地塞滿各種元素和功能,這樣可以節省空間。但是,實際上這是一個最常見的錯誤的做法:用戶並不需要在網頁上一次完成全部的工作。更重要的是,太多的元素會分散用戶的注意力,用戶會難以找到真正想要的信息。正如同Aarron Walter 所說:“你想讓用戶注意到所有事情的時候,他們會感知不到任何東西的。”
對於網頁設計而言,負空間的價值是非常高的,我們隨便總結一下,都有很多:
- 它讓頁面的可閱讀性得到了提升;
- 它增強了視覺層次;
- 它使得元素和元素之間的關係更加清晰,更容易被感知,而不需要藉助表格、框架這樣的附加手段;
- 它為頁面增加了呼吸感,而不至於導致混亂;
- 它讓用戶更容易將注意力集中到核心元素上,減少分心;
- 它提升了頁面的風格,讓設計更加優雅。
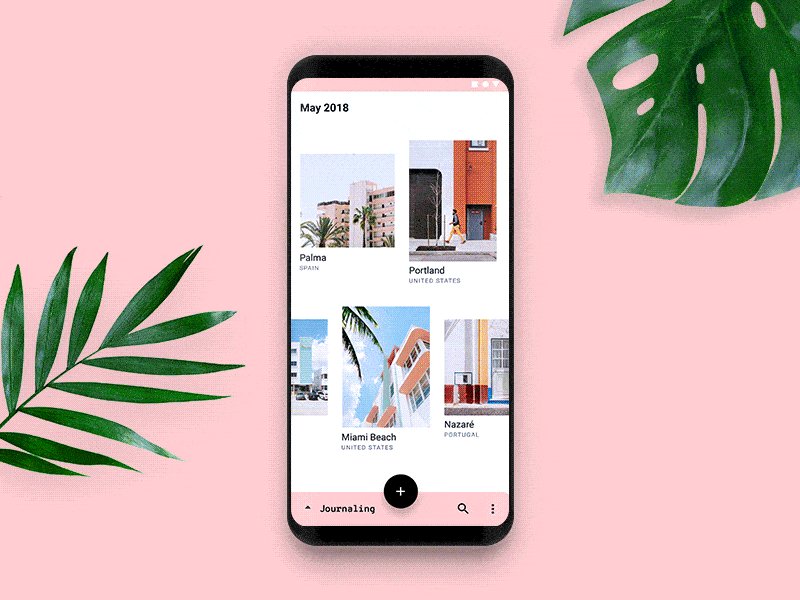
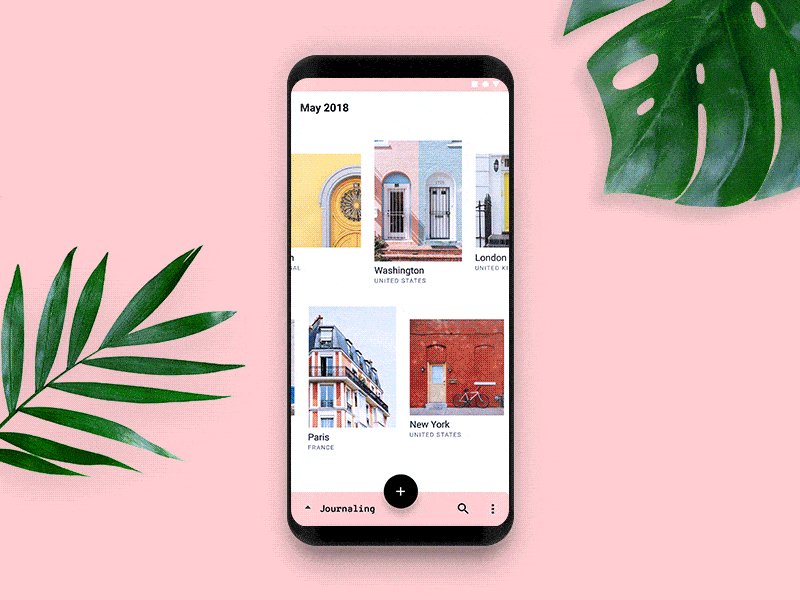
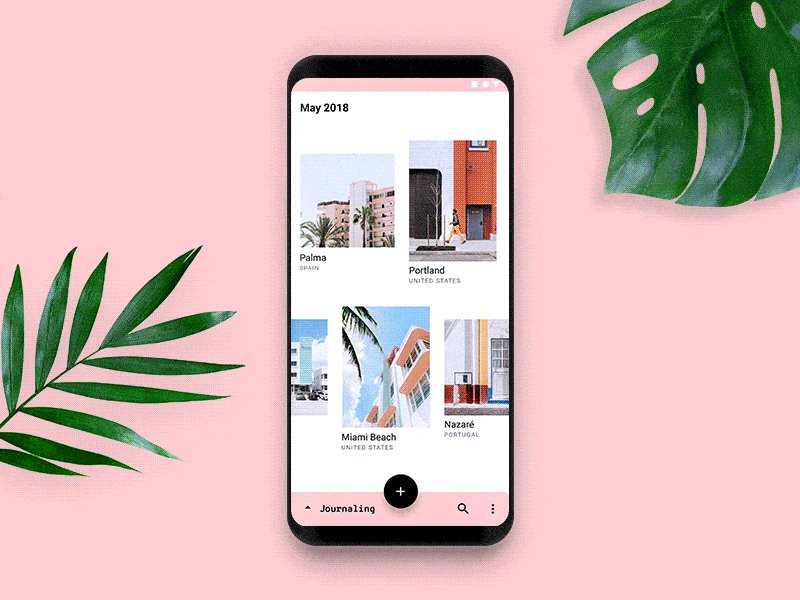
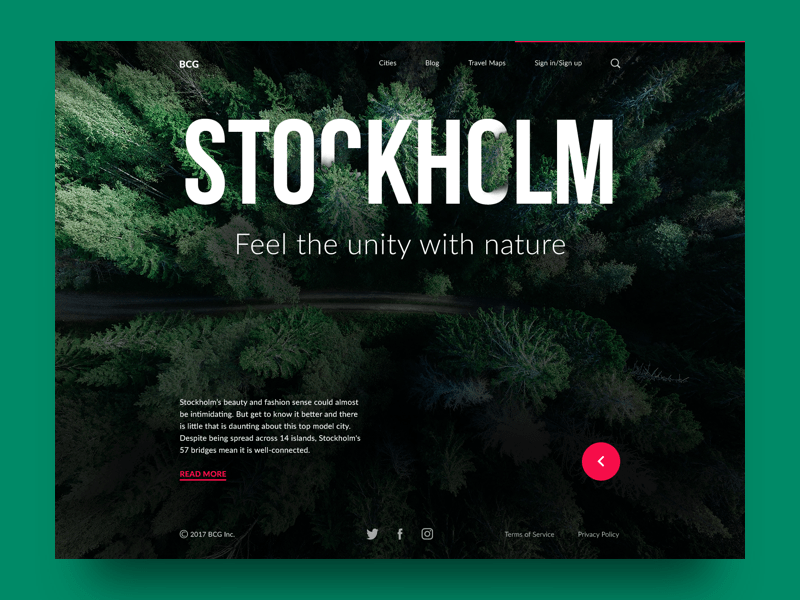
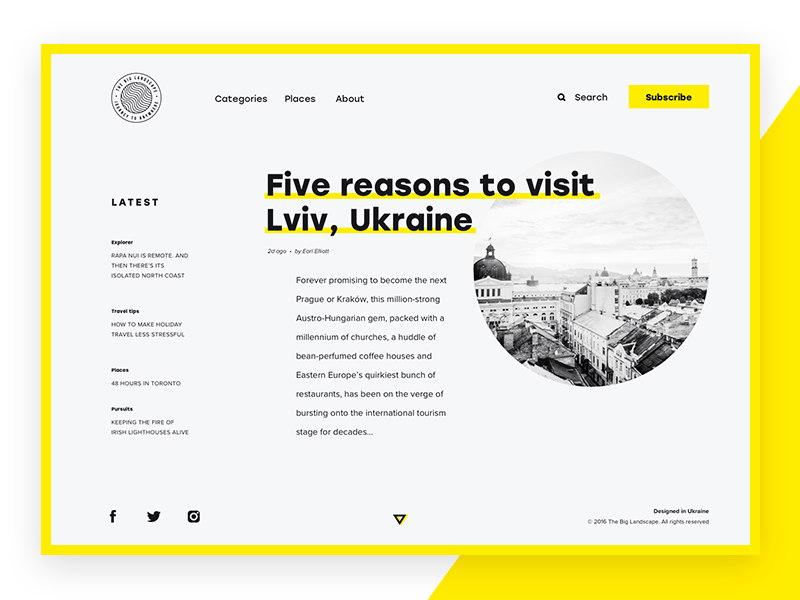
看看這個城市指南的著陸頁吧,負空間在背景中扮演了非常重要的角色,更重要的是,圖片中的元素和前景的文本標題之間有所互動,這也同樣是藉助負空間的方式來呈現,呈現出一種和諧而有趣的設計效果。
毫無疑問,切割效果是同樣可以和其他的元素結合起來使用的。將動畫和切割效果結合起來使用就頗為有效。在takeshioide這個網頁設計當中,被切割的文本其實是導航,當光標懸停在上面的時候,動畫效果會讓被切割的文本逐步拼接回去,你會看到完整的信息。
影響留白的核心因素
合理的使用留白能夠讓界面的用戶體驗提升不少。
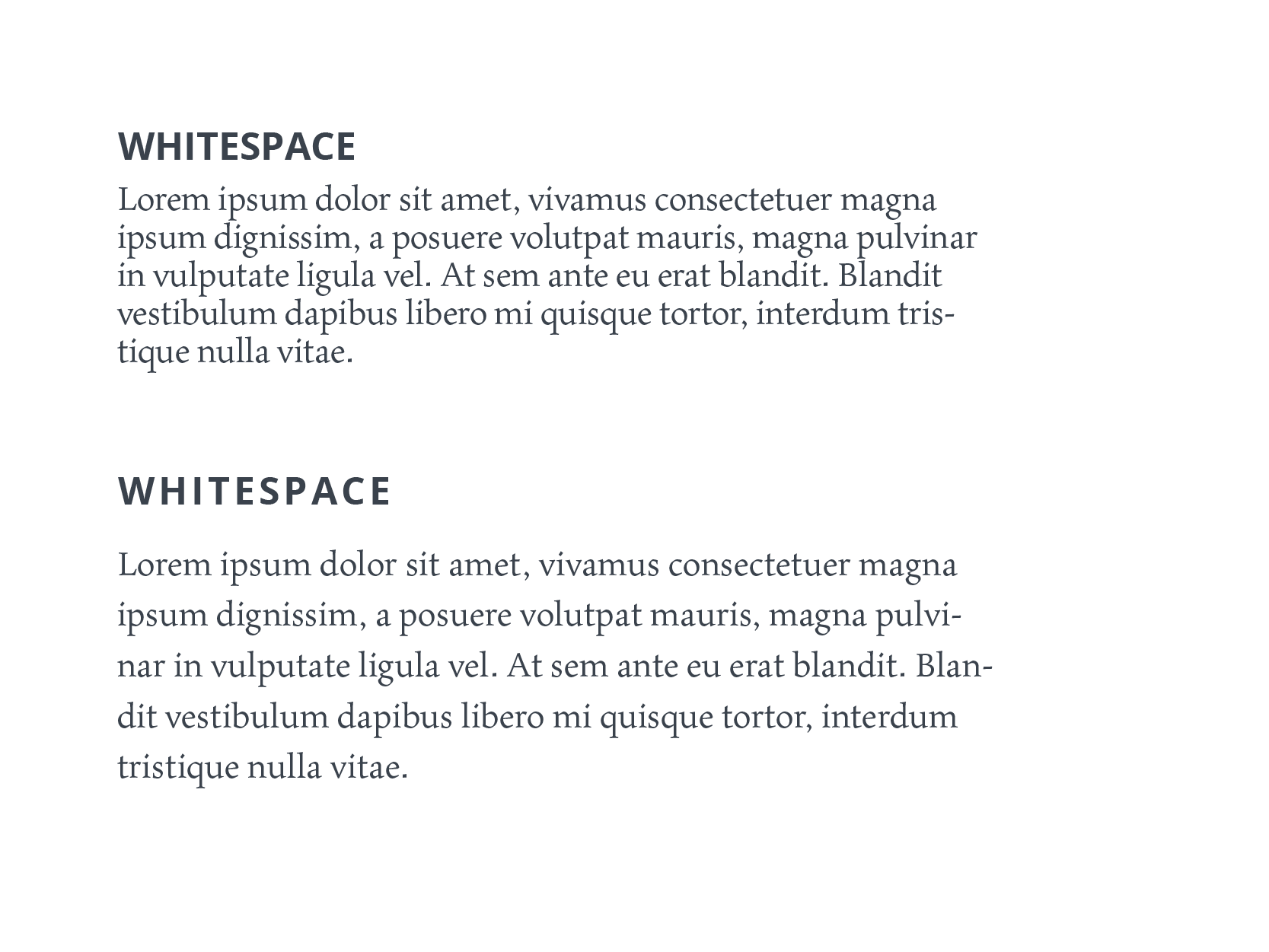
可讀性和清晰度:如果和元素之間沒有足夠的留白,會變得難以閱讀,用戶需要花費額外的精力來進行分辨。不合理的留白設計會讓用戶感到緊張,想要讓用戶感到自然,需要讓留白恰到好處,令佈局顯得足夠自然。如同音樂中的韻律感一樣,設計中的韻律感是通過留白的變化來呈現的。品牌化:如果你熟悉LOGO的設計,你會發現設計師借助元素周圍的留白來營造氛圍提升感覺,留白的功能性在品牌設計上有著非常顯著的體現。打破留白的設計規則,對於整體是有害的。強化屬性:留白的運用能夠強化屬性,比如新聞博客平台會更加密集地呈現信息,甚至會藉助動態的數據呈現和較為緻密的佈局來營造一種資訊的密集感和平台的調性。視覺層次:富有層次感的留白設計能夠創造出視覺層次,並且讓用戶注意到特定的元素和信息。
留白對於視覺的影響主要體現在以下的幾個方面:
- 文案和內容
- 圖形元素
- 導航
- 視覺識別
接下來看看幾個案例。這是The Big Landscape 的首頁,沒有表單,沒有視覺框架,僅僅借助留白來平衡所有的設計元素。設計師構建出了清晰的層次結構,並且允許用戶一瞥即可看清所有的內容塊,這樣的設計看起來是清晰而有條不紊的,而且充滿呼吸感。白色的背景和簡約的佈局讓整個界面充滿了實體雜誌的質感, 而這也相對視覺化地告知用戶這是一個在線的數字雜誌。
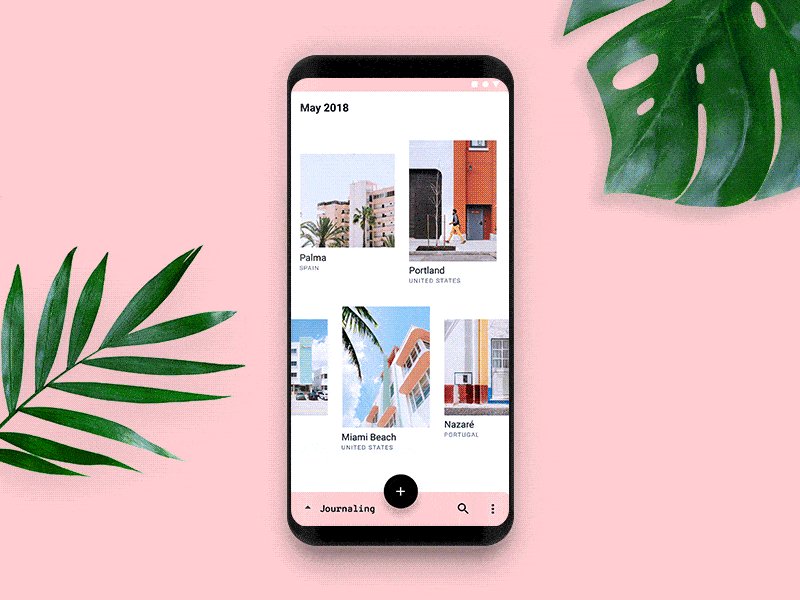
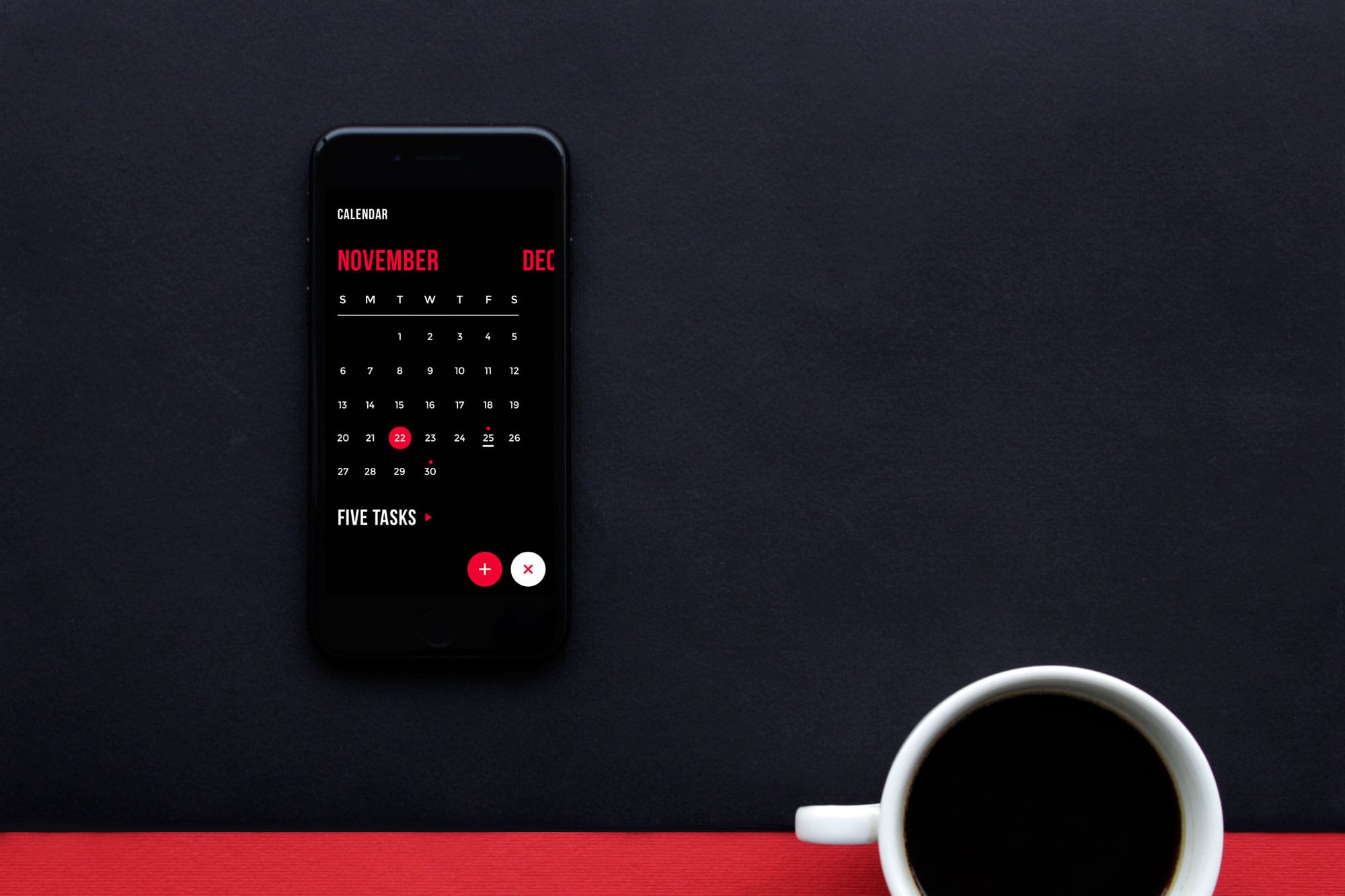
另外一個是移動端的APP Upper。整個應用的留白都是使用黑色來進行填充的,在視覺上,黑色的留白和核心的視覺元素構成了鮮明的對比,從而起到了凸顯的作用。整個設計留白充足,用戶不會錯過關鍵的部分,也不會分心,佈局的組織性極強,可讀性也都毫無問題。設計師確保了整體的優雅性,也讓佈局更加具有美學特徵。
需要考慮的問題和隱患
1. 術語紊淆
和不熟悉設計術語的客戶進行溝通的時候,應該盡量讓他們明白負空間/留白的含義和功能。對於非設計從業者而言,很多時候確實不能很快接受「屏幕中需要留下更多的留白」這樣的概念。對於黑色或者深色的背景,這類客戶可能會有不好的聯想,事實上並非如此。在進行足夠深入的溝通之後,盡量將這些關鍵點灌輸給客戶,避免術語和概念上的誤讀。
2. 希望減少留白,增加頁面和內容
其實這個是幾乎所有的設計領域都會面臨的問題。客戶會希望室內設計師在一面牆擺滿櫃子而不是給兩個剩餘的地方留白,而建築設計師也常常需要建築周圍有足夠的留白,確保呼吸感,提供更好的服務。設計師需要和客戶溝通,了解哪些部分更重要,哪些部分次重要,而哪些內容是可有可無的,分清層級,進行篩選。留白有助於營造更加協調的佈局,讓信息和功能的可用性更強。
3. 優先級不夠高
如果深思熟慮的信息架構和界面並不匹配,留白並不是萬能的解決方案。你需要在考慮界面設計之前,就確定用戶獲取信息的方式,然後再進行設計。在確定風格之前,先要梳理清楚用戶流程,否則,再好的負空間設計也不足以發揮出它應有的功能。