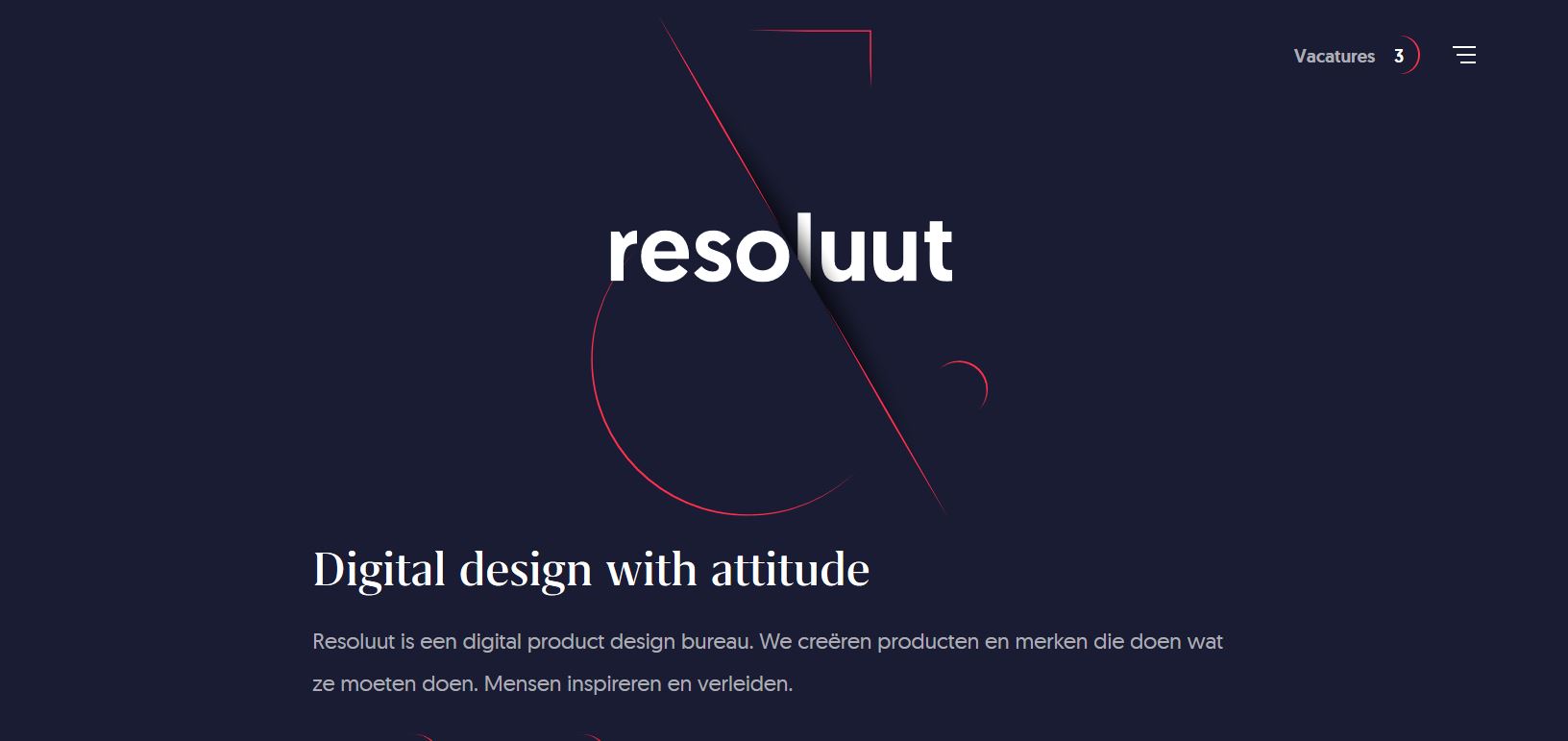
對於許多老派的網頁設計而言,字體應該保持字體設計師最初設計出來的樣子,覺得不合適的時候選擇其他的就好了。不過對更多的設計師而言,能把字體玩兒出花來,也未嘗不是一件非常有趣的事情。將字體進行二次修整,通過切割、分解、合成來創造截然不同的效果,能夠讓它成為更加吸引人的視覺元素。無論是微妙的切割還是大幅度的分解充足,都有著頗為不錯的視覺效果。在進行文本字體切割的時候,始終應該記住一個原則:文本字體必須是可讀的。如果可讀性無法保證,那設計還有什麼意義呢?你應該密切關注信息傳達的順暢性,下面的實例可以供你參考。
附帶動效的切割效果
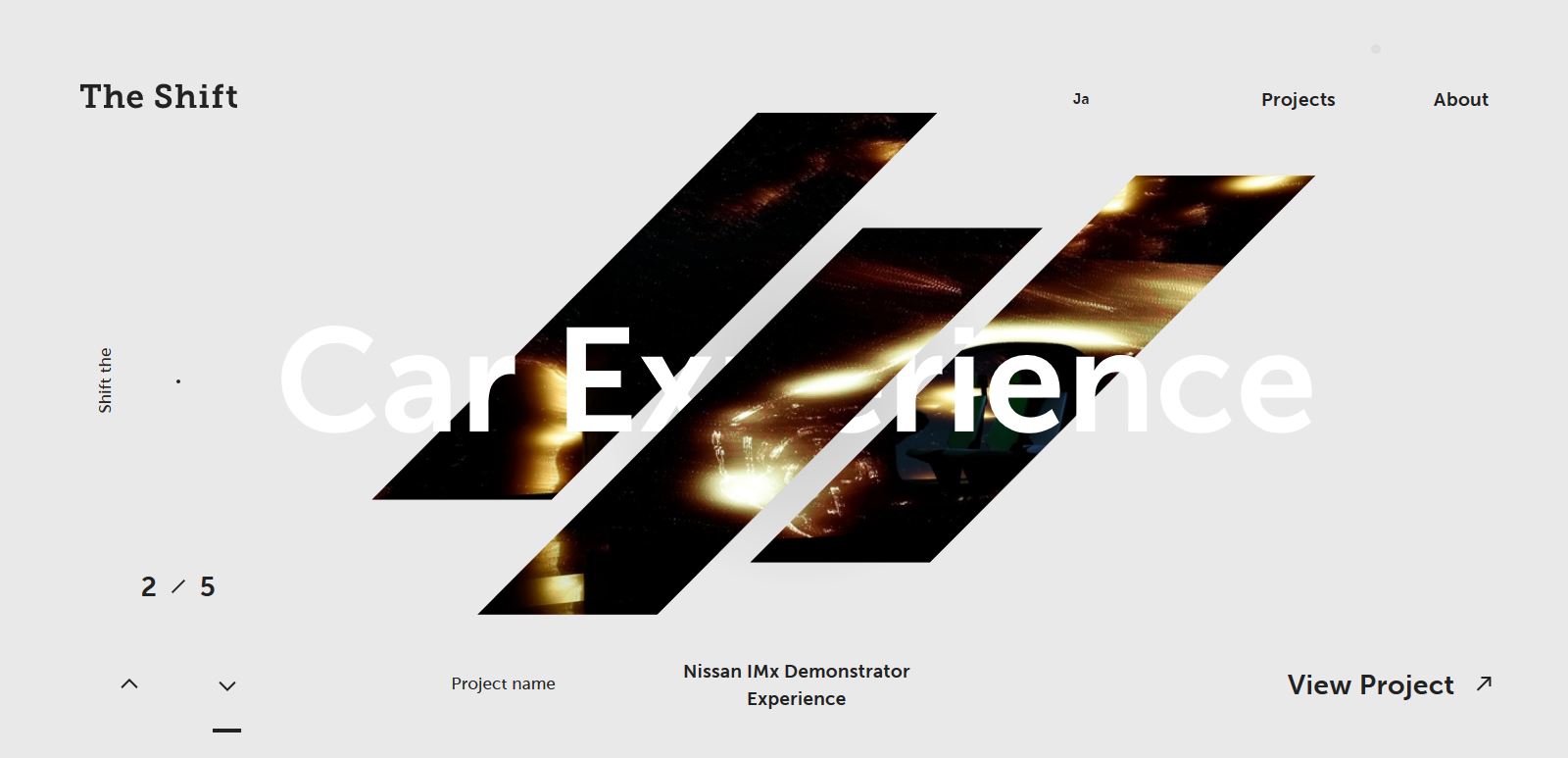
毫無疑問,切割效果是同樣可以和其他的元素結合起來使用的。將動畫和切割效果結合起來使用就頗為有效。在takeshioide這個網頁當中,被切割的文本其實是導航,當光標懸停在上面的時候,動畫效果會讓被切割的文本逐步拼接回去,你會看到完整的信息。
用來設計文本LOGO
用字體的切割效果用來創建LOGO 其實很有意思,尤其當你必須使用文本元素來創建LOGO 的時候。一個足夠有趣的LOGO 能夠賦予品牌更高的識別度,而切割效果也能夠讓文本更加具有圖形化的特徵。就像上面的襯衫中的LOGO設計。在切割文本的時候,注意圖形的自然形狀和切割的角度,確保用戶在閱讀的時候具備足夠的識別度,且足夠有趣。注意切割所構成留白的方式。在brentgalloway的設計當中,通過切割而留出了足夠的空間來承載附加的信息。切割的時候常常會用細線,不過方式方法有很多。
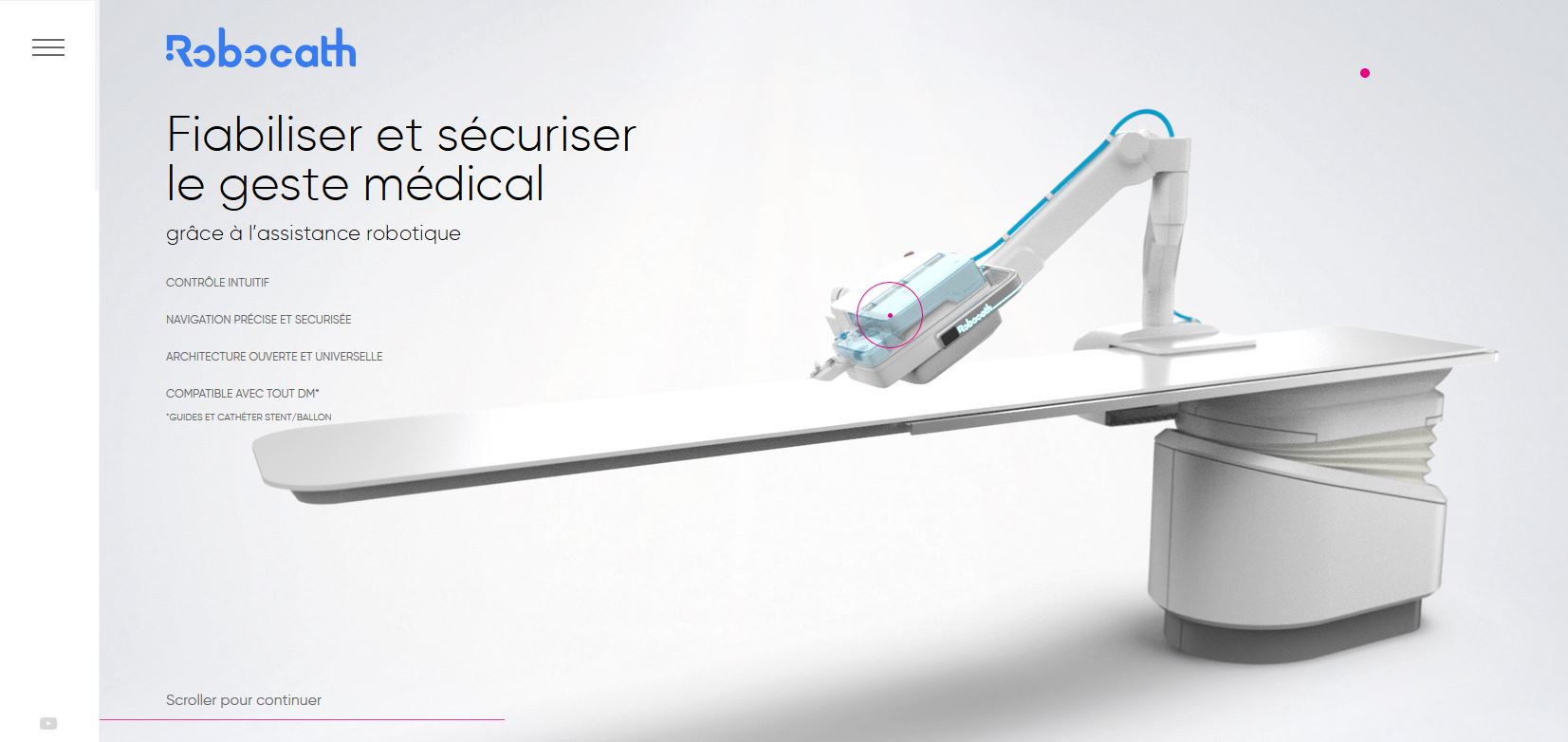
構建視覺流
在文本當中加入切割的效果,會形成一種閱讀的方向性和緊迫感,用戶在瀏覽的時候,會隨著切割所構成的視覺流來快速掃視。無論是有意還是無意,打破常規瀏覽次序的切割效果會讓用戶注意到,用戶的視線會不自覺地沿著切割的方向去瀏覽,這也就是它所創建的視覺流。在上面的案例當中,Robocath這個LOGO中字母R和O都被切割出缺口,在樣式上和字母C很接近,從左到右會感覺到比較明顯的切割方向性。字母上方向一致的均勻的切口,所形成的方向感會迅速地在用戶眼中構成一種指向性明確的視覺流向。
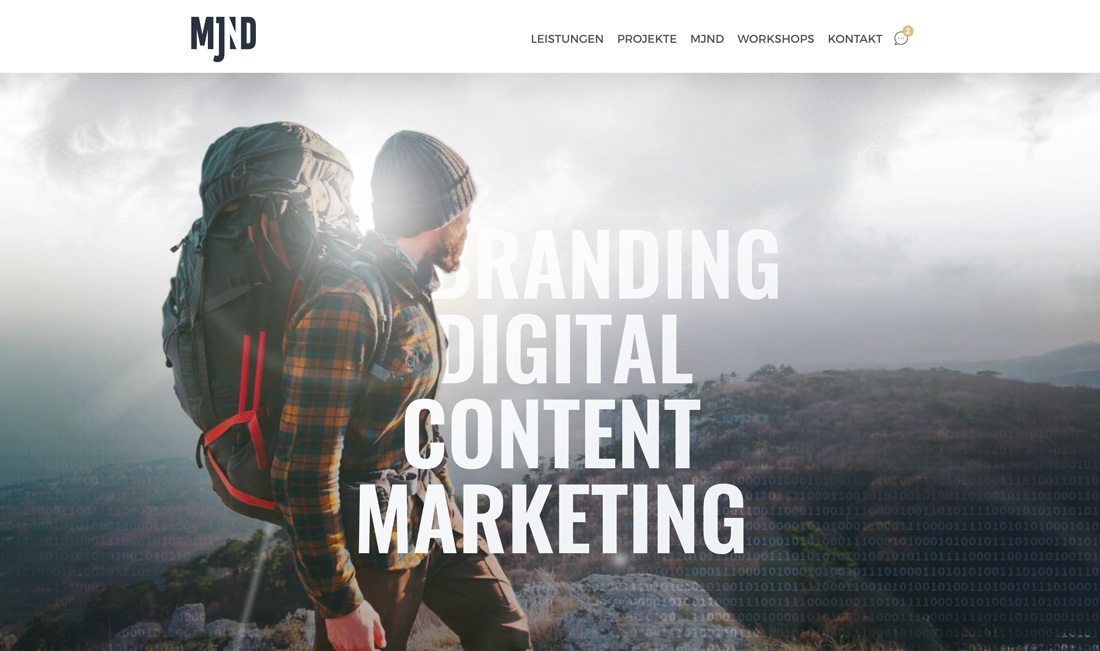
強調特定的字母
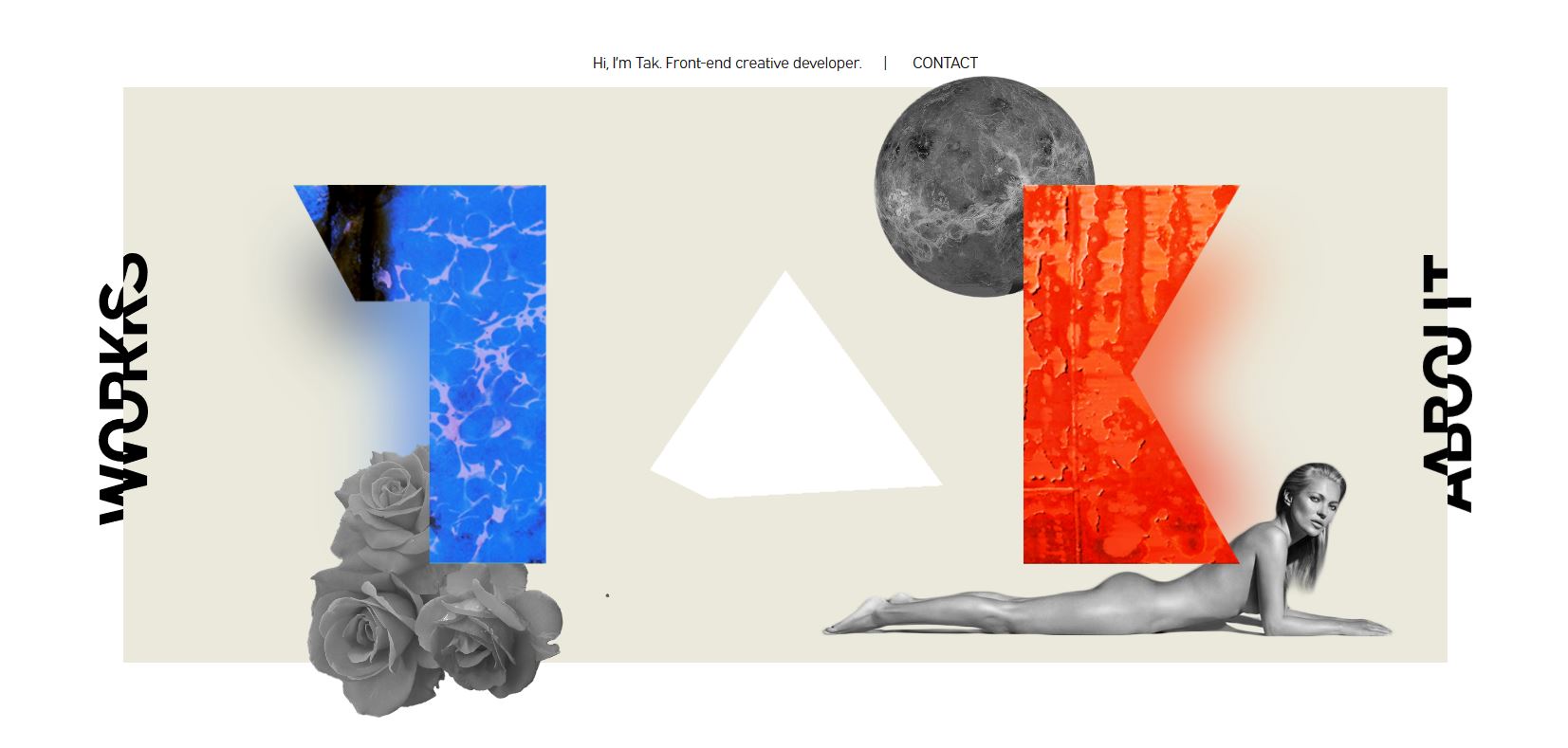
 最後這種切割效果可能是最為引人矚目的一種,使用切割的方式來構建和強調特定的字母。設計師通過負空間來構建陰陽對比,巧妙地構建出特定的字母,從而起到強調的作用。在上面的 MJND頁面當中,LOGO採用的是這種切割陰陽對比來強調字母N,而視覺主體當中,讓人物和文本進行穿插來營造層次感。這兩種方式都可以很好的傳遞信息,足夠簡單,並且在視覺上足夠有趣。
最後這種切割效果可能是最為引人矚目的一種,使用切割的方式來構建和強調特定的字母。設計師通過負空間來構建陰陽對比,巧妙地構建出特定的字母,從而起到強調的作用。在上面的 MJND頁面當中,LOGO採用的是這種切割陰陽對比來強調字母N,而視覺主體當中,讓人物和文本進行穿插來營造層次感。這兩種方式都可以很好的傳遞信息,足夠簡單,並且在視覺上足夠有趣。 結語
使用切割文本的方式來營造視覺吸引力是流行的趨勢,不過這種趨勢需要設計師靈活機變,並且熟練掌控多種不同的技法,合理地發揮和運用才行。當然,最重要的是控制可讀性,其次才是運用創意營造視覺吸引力。切割文字是一種有趣的網頁設計技法,按照流行的方式結合一下動效,倒是可能會收到奇效,值得嘗試。