變化無端的奇思妙想,特立獨行的交互模式,獨樹一幟的設計手法,它們常常來自於設計師的靈光一閃。在設計項目中加入一點奇思,不僅能夠提升整體設計的意境,而且常常會獲得點鐵成金的奇效。
不論這個奇異的點子落腳在一個微小的元素上,還是貫徹到整體的設計裡,這種專屬於腦洞的奇特魅力會自然地吸引這用戶。許多奇妙的設計常見於女性化和兒童化的設計,但是它們的作用不僅止於這兩個類型。許多不同類型的設計項目都能夠融入奇思妙想,不過近期這類創意腦洞最容易同摩登復古設計風的網頁結合起來使用。
說一千道一萬,我們不如看看設計師們都是怎麼做的吧。
手寫字體
相比於我們常用的襯線體和非襯線體,手寫字體常常顯得更加真實,更加情緒化,相比之下也更加富有魅力,能夠將整個設計的情感最大化。參考上面的Summer Fridays。
當然,過猶不及。在使用手寫字體的時候,有些老生常談的問題值得注意:不要使用那些被用濫了的手寫字體。為了效果最大化,越接近於手寫效果的字體,越真實,效果就越好。而絕大多數的計算機設計的字體就正好缺乏這種真實性。所以,下面的幾個問題值得你考慮:
水彩畫
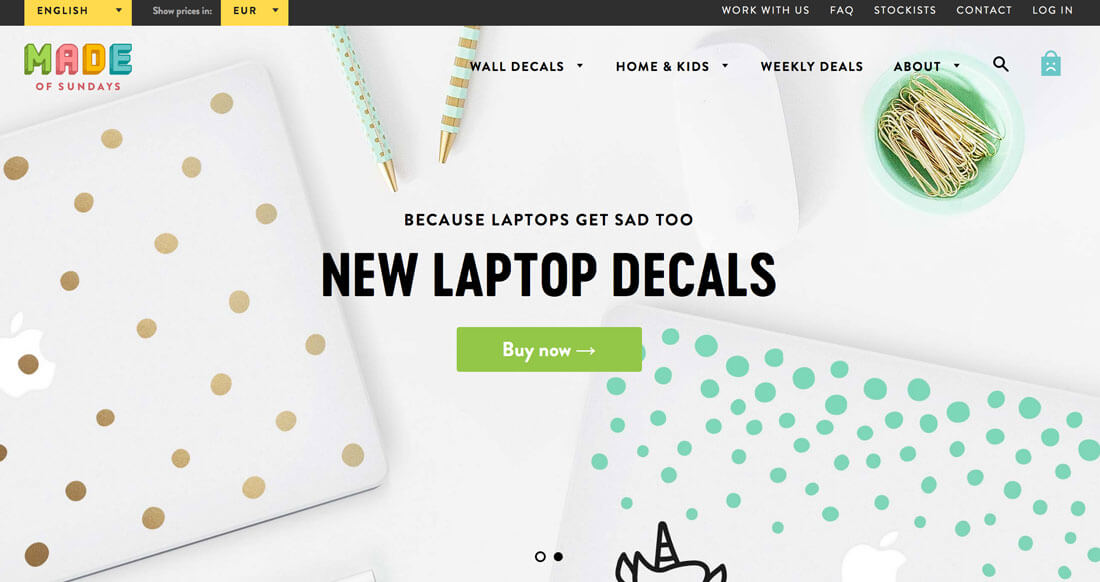
水彩畫屬於那種上手並不那麼容易,但是用好了又特別讚的設計元素。它的使用方式很多,從背景到插畫都很不錯,像上面的網站Made of Sundays就是很好的例子。
當你使用水彩畫的時候,應當明確你的目的:拿它來幹什麼。想要充分用好它,要么盡可能讓界面全套的元素都沿用水彩元素,要么僅僅在較小的元素上使用水彩元素。
當然,如果沒有其他對比強烈的視覺效果的時候,使用水彩元素也無傷大雅。如果你覺得水彩元素會喧賓奪主的話,不妨適當地淡化它們。
插畫
沒有什麼比漂亮精緻的插畫更抓人眼球的了。插畫本身就是高識別度的設計元素,而你的設計則可以藉此更好的被用戶所認識。所以,一份設計優秀的插畫能夠成為你的重要的“身份識別”。
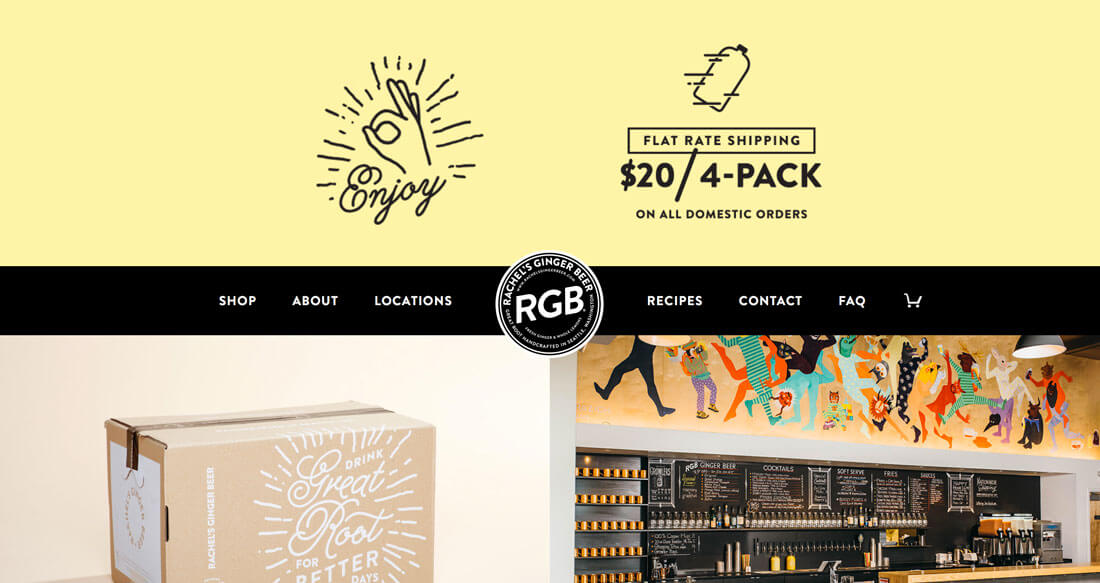
你並不需要用大面積、整幅的插畫來證明什麼,一個小的插畫,甚至是草圖就足夠了。Rachel’s Ginger Beer這個頁面僅僅只是使用幾幅小的插畫,就很好的營造出整體效果,展現出設計者的奇妙思路。
鮮豔的色彩
沒有什麼比鮮豔的色彩更能能營造輕鬆愉悅的氛圍了。色彩本身就能讓用戶第一時間感受到,而大膽明亮的配色在情緒表達上也有著先天的優勢,用戶能從中直接感受到有趣或者愉悅的情緒。
設計師的奇思妙想常常會用高飽和度的黃色、橙色和綠色來表現。實際上,即使是只使用這些色彩就已經能夠達到效果了,並非必須使用高飽和度。
正在影響整個設計領域的扁平化設計和Material Design 為我們貢獻出許多奇妙的配色方案,如果你想調出不同凡響的配色方案,不妨從這裡開始:
線條和筆觸
想要讓你的設計顯得輕盈的另外一種手法的就是將細線和纖細的筆觸貫穿整個設計。從主視覺元素、圖片的邊緣到字體的筆劃都使用線條和細筆觸來表現,最關鍵的是,這些元素營造出輕盈的感覺的同時,還擁有強大的包容性,承載你的奇妙構思,加入更多自定義的、獨特的元素。
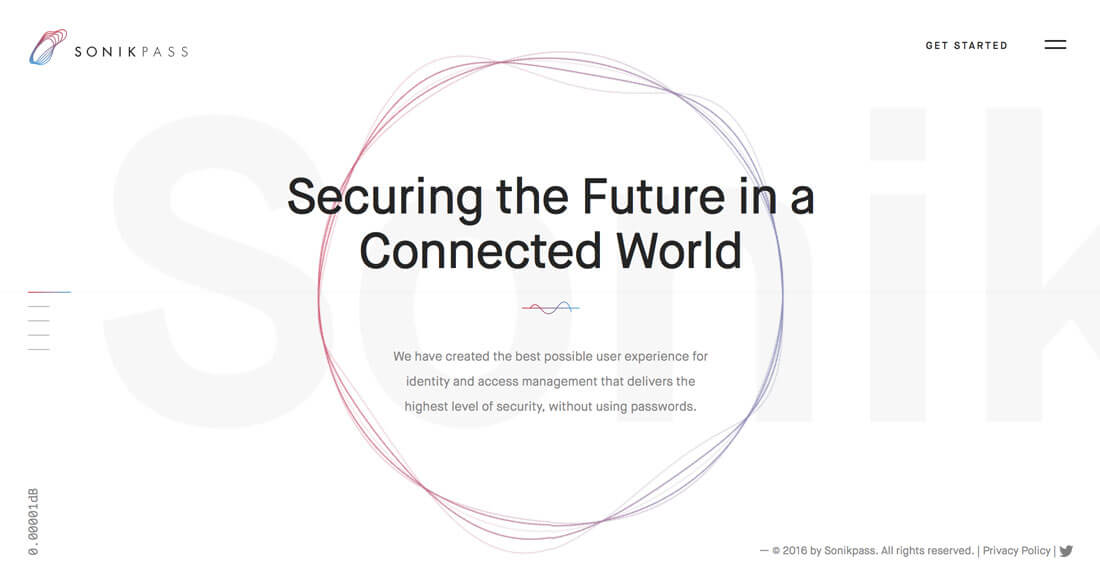
舉個最簡單的例子,即使是纖細的元素貫穿始終,你依然可以使用一些不那麼纖細的元素與之搭配,形成對比。看看Sonikpass這個設計,它就很好的融入了一些相對厚重的字體(注意背景),鮮亮的色彩和深沉的黑色文字、淺灰的背景形成了很好的對比,不單調也不繁複,陰陽調和。
簡單的動效
雖然動效主要是用來同用戶進行交互、引導交互、呈現效果,但是也可以純是為了有趣而進行設計。懸停特效、舞台效果、跳動、拉伸、擬物的運動等等等等,它們都能夠給用戶以情緒上的觸動。
當你要將一種獨特的想法注入到你的動畫中的時候,務必記住它是要用來取悅用戶的。這也是為什麼許多設計師在這麼做的時候會選擇明亮的色彩或者結合有趣的插畫——用戶吃這一套。
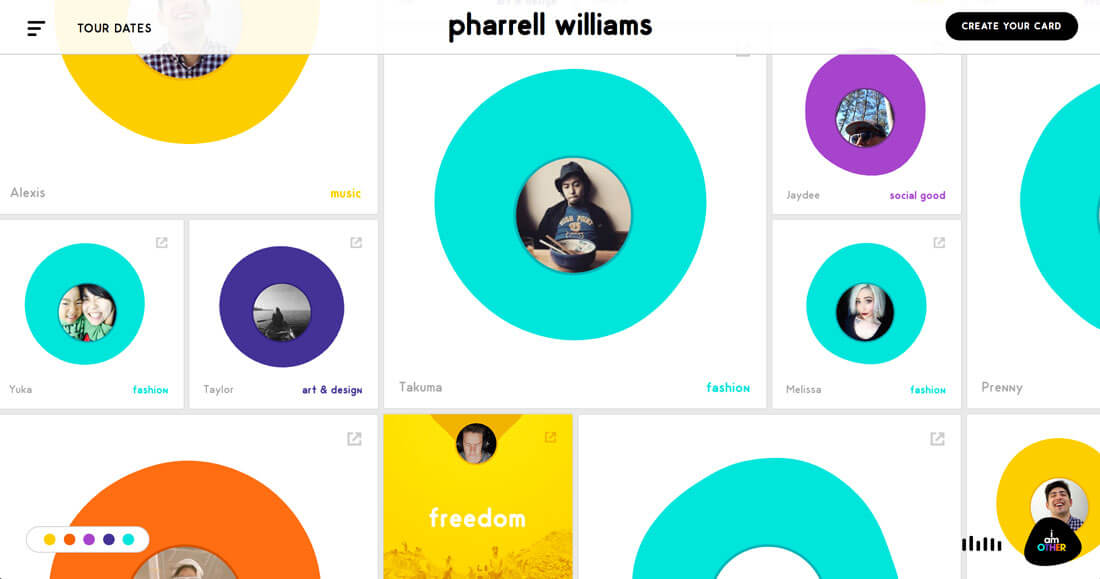
Pharrell Williams的網站就集成了許多不錯的動效,動態磁貼式的佈局,鮮豔的配色和各式各樣的懸停效果,它們不僅讓用戶讀取到更多的而內容,而且更好的引導用戶去尋找他們想要的內容。
有目的性的設計缺陷
通過設計來呈現完美和有目的性的設計出缺陷是同樣的道理。那些小瑕疵、小缺陷惹人注意,令人側目,是設計師故意為之,從而達到特定的目的。就像動畫和電影中的各種致敬一樣,這些缺陷會成為你的優勢。
結語
如果你拿不准你的奇妙想法能否迎合用戶,那麼就從小的元素開始嘗試,一點一點嘗試中打磨這些元素。不要怕腦洞大,在這個時代想法很重要。有人習慣於平庸,不過更多的人在尋求不同,也許你的腦洞正好合用。
原文地址:designshack