色彩幾乎是所有設計中都至關重要的組成部分,無論是明亮大膽的配色方案,還是簡約的黑白色調,你的用色將會直接影響整個設計的實際效果。
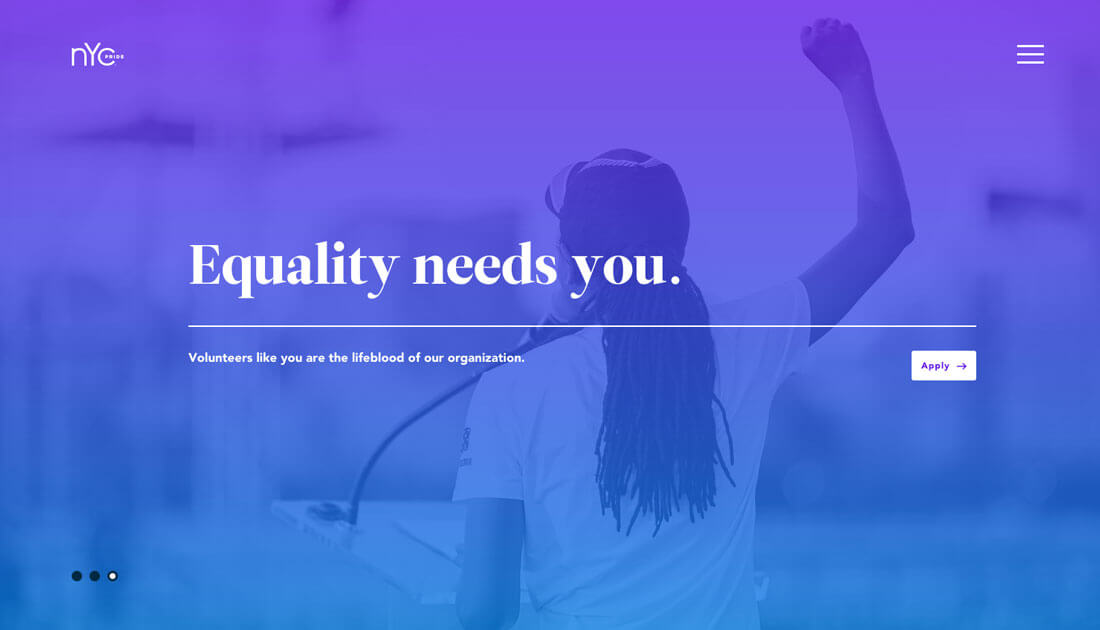
近兩年,在色彩運用上有許多值得一提的手法,其中最有意思也最常見的應該就是色彩疊加。使用半透明的色塊(純色或者漸變)疊加到圖片或者視頻上,這種效果能夠強化圖片本身的氛圍,賦予含義,並且更好地吸引用戶的注意力。
我們來深入聊聊這種網頁設計色彩使用技巧在實際運用中,需要注意的問題和值得探究的做法。
使用漸變
使用純色定基調
考慮明暗
當然,許多色彩並不全都是靠有色半透明圖層疊加出來的,有時候僅僅是使用單純的黑白灰來疊加,創造出不同的明暗效果,這樣也能很好的實現一些效果。
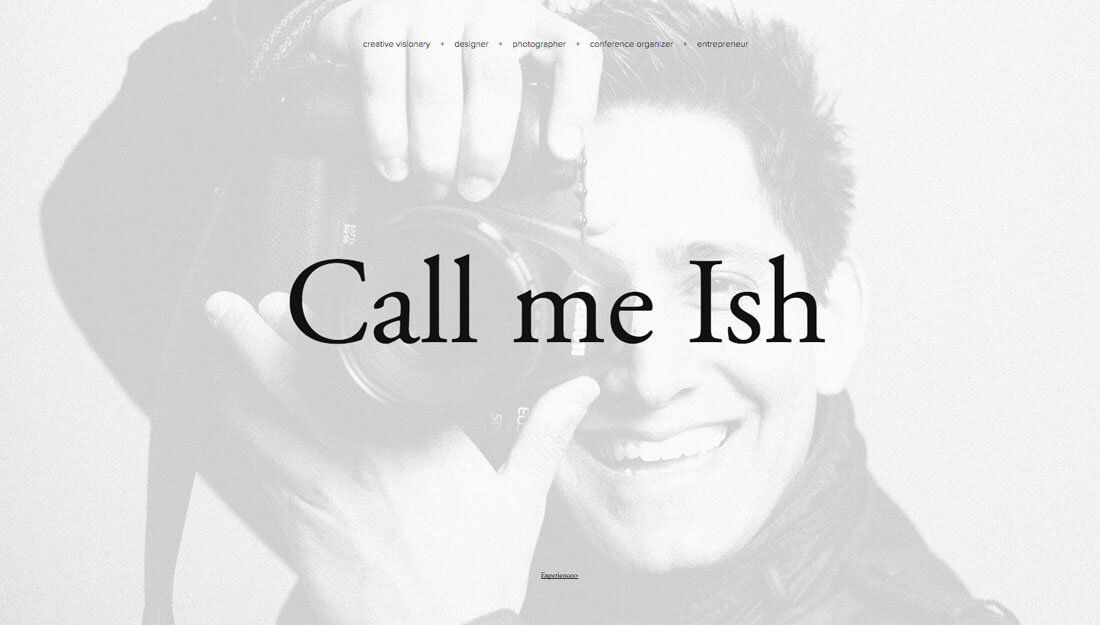
正如你所想,當網頁設計圖像更加沉鬱陰暗的時候,壓抑沉重的氛圍自然而然就出現了,而圖像偏白色彩變淺的時候,往往會顯得更加輕鬆,或者說更加飄忽。這個時候,並不需要單獨疊加黑色或者白色,只需要調整圖片本身的明度即可。
上面所顯示的這個名為Call me lsh的網站中,設計師在背景上覆蓋了一層半透明的白色,讓用戶的專注點集中到前景的文字上去,但是背景的攝影師微笑的表情依然潛移默化地影響著用戶的情緒。色彩和圖片的組合讓訪客不知不覺地同背景的攝影師產生了情緒上的互動,也許很快會打動他們僱傭這名攝影師也說不定。
選擇高對比度的圖片
當你想要在設計項目中使用色彩疊加這種技法的時候,置於底層的圖片或者視頻是最重要的組成部分。一張平庸的圖片不管你怎麼疊加色彩都很難達到驚豔的效果,而圖片本身如果有著良好的對比度,那麼能夠在疊加圖片之後構成漂亮的明暗效果,將設計的優勢最大化。
當然,如果圖片的可選範圍本身就不大,那麼最好嘗試使用PS之類的軟件先提升圖片的對比度,否則實際效果是不會太好的。
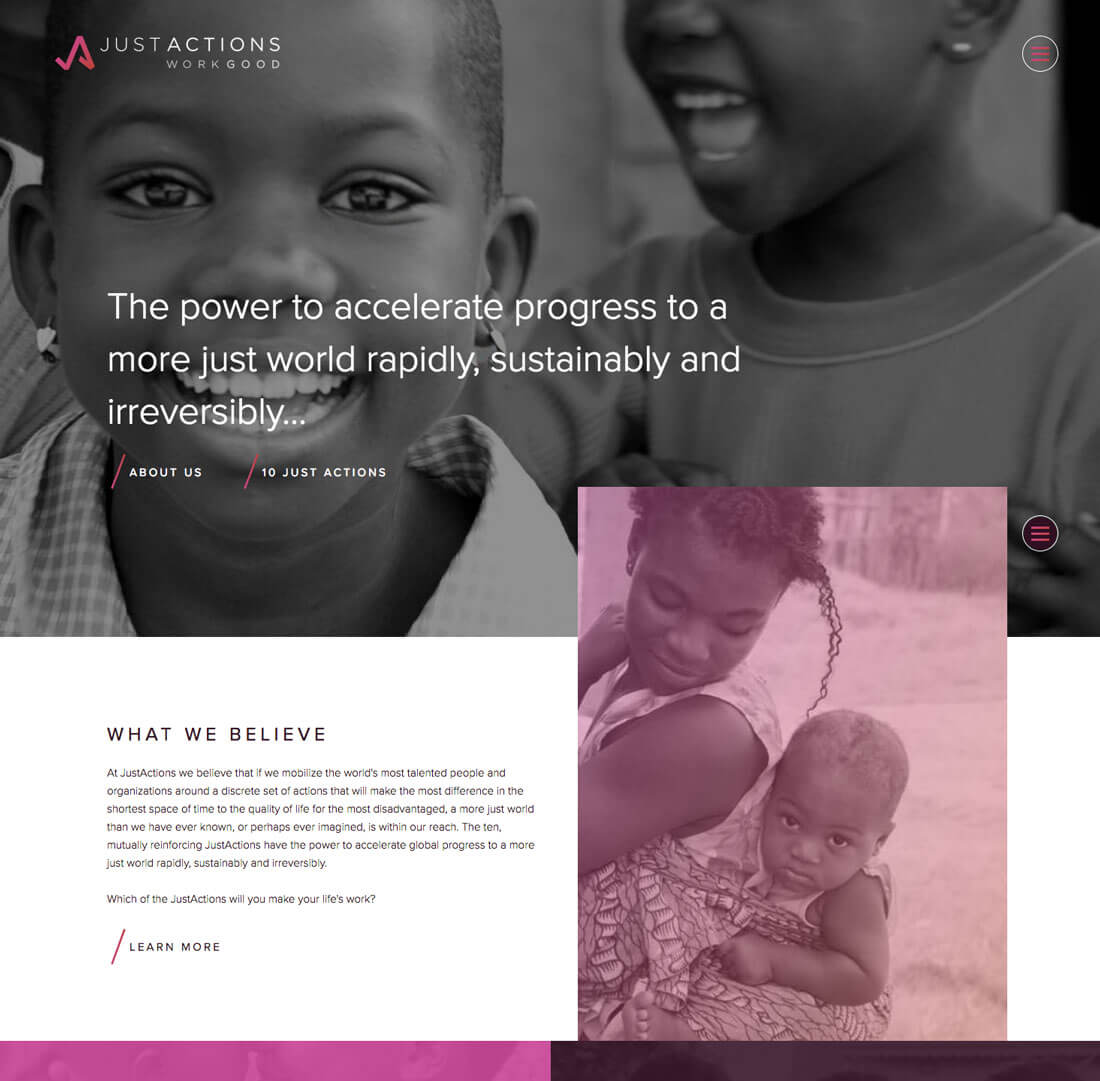
想要達成好效果的方法有很多,另外一種方法就更加簡單粗暴了:從黑白的圖片開始著手。對於初學者而言,黑白圖片的對比度更容易控制。上面的Just Actions這個網站就是採用黑白色調的突破背景,搭配彩色的網頁設計半透明圖層。
要麽自然,要麽失真

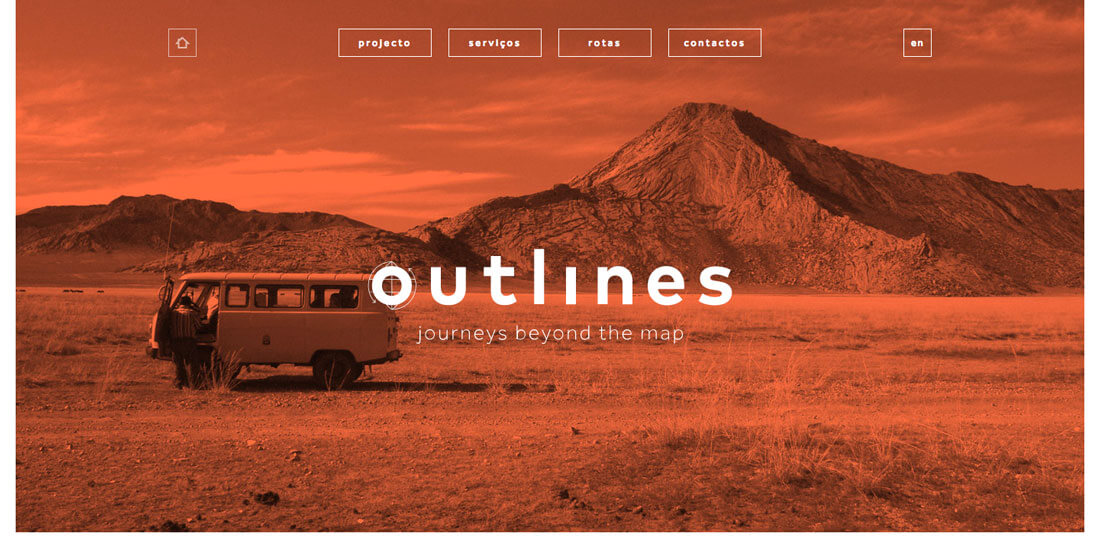
·圖片盡可能自然。色彩、明暗、陰影都應該處於自然的狀態,疊加的色彩應當盡可能微妙,比如上面那個Abednego Coffee網站。
·圖片完全異化。用完全出乎意料的色彩疊加在圖片上,創造出獨一無二的網頁設計效果。本文中絕大多數的案例都是這麼做的。
介於兩者之間的案例很少,可以說這兩者是完全對立的。這麼設計的好處在於,用戶會更加專注於網站內容,強化整體的設計感。
嘗試部分疊加

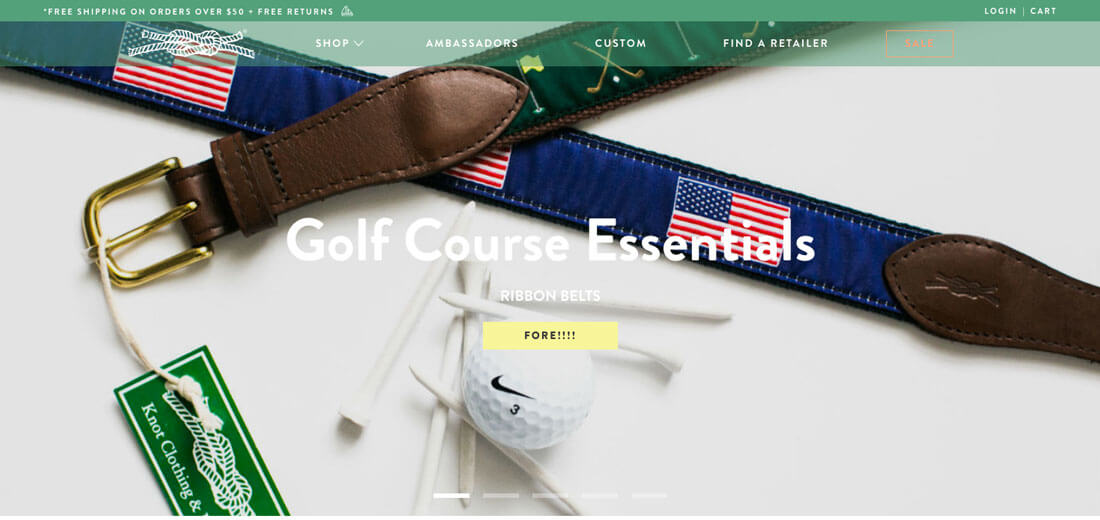
Knot Clothing這個網頁採用了綠色的導航欄,其上疊加了半透明層,看起來效果相當不錯。
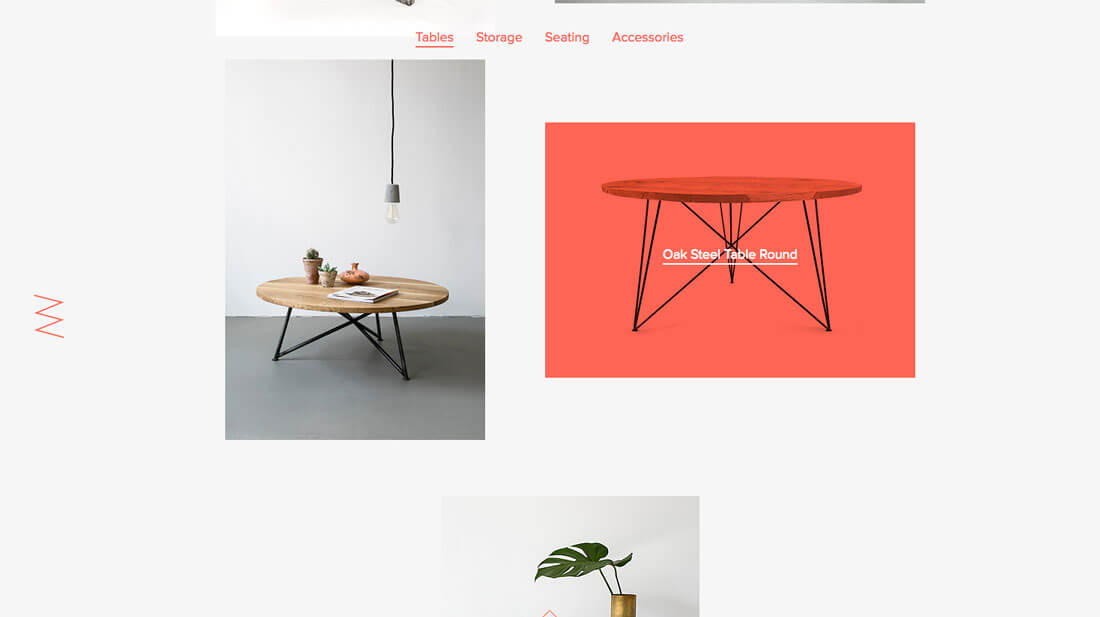
而Nuts and Woods這個網站則換了一種玩法,當光標懸停在特定的內容區塊上的時候,半透明層就疊加到上面,提示用戶這些內容是可點擊的。這個半透明的疊加層作為視覺線索而存在,提供內容瀏覽的路徑。
結語
色彩疊加的效果並不是萬能的,至少不是所有的網頁設計項目都適合使用的一項效果,所以當你在進行設計的時候,應當盡量避免過度使用。
原文地址:designshack