有時最有效的設計技巧,就是什麼也沒有。而且它的目的性非常強。
留白是最有力的設計方式之一,它使得文字清晰易讀,將注意力吸引至某部分,並且有助於打造整體氛圍。本文中,我們來看看一些優秀的留白使用案例,看看它們如何創造簡潔的同時,有效的為不同網站定義別緻的設計風格。
留白和負空間的術語近年來被交替使用,它們指畫布(或數碼設備屏幕)上不包含任何內容的空間。簡而言之,留白就是空白。但是留白空間不一定要是白色的。這個術語指的是任何與背景相同的空間。所以它可以是白色、黑色,甚至包含微妙的紋理。空間是所有設計的重要組成。字間距和行間距決定了文字的易讀性。如果文字靠的太近或太鬆散,就很難閱讀。關鍵是找到平衡點。留白也能把圖片和其他元素區分開。回想一下你見到過的雜亂無章的網站。通常問題就在於元素間沒有足夠的空間。記得在元素和文字間留下足夠的邊距,為了更加專業的外觀,應該進一步使用統一的邊距。在設計多列網站時也是同樣的道理(即使只有主欄和邊欄),在垂直元素間加入適當的空隙,就創造出了明顯的劃分。留白還有助於引導視線,為設計建立層次,區分什麼是重點和關鍵點。視線會立即移動到被留白包圍的元素上。留白為其中的元素增添了衝擊力。留白是創造平衡、協調的工具,也是組織網站內容的基礎。沒有留白,如何為元素分組?如何找到導航?你又怎麼知道滾動有更多內容,或是應該從左上往右下瀏覽?所有這些視覺線索,都來自於設計中留白的合理運用。
重點使用留白的地方雖然有效使用留白是任何設計的重要部分,還是有些地方值得注意。
請看以下清單:
- logo周圍
- 每個導航按鈕或圖標周圍,並圍繞這些元素的“容器”
- 在兩列文字間,在主體部分與邊欄之間
- 當你使用視覺差效果時,在每頁“滾屏”之間
- 在所有不同的元素之間,比如照片和文字之間,或是主體內容與頁尾之間
看看左側的邊欄和主體內容的距離。此處的留白確實在元素之間創造了很棒的區分,並使彼此通過自己獨有的方式突出展示。
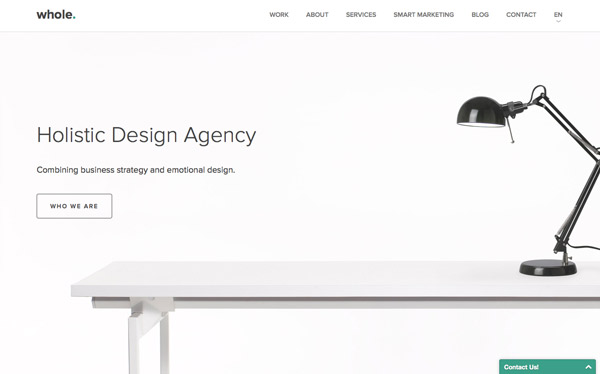
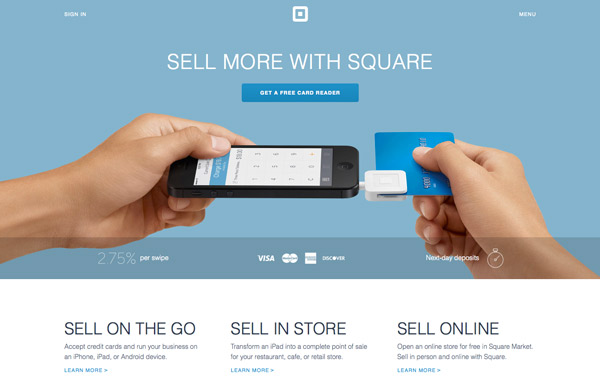
背景與中央物體形成簡潔的對比,創造了獨特的視覺焦點。與優秀的對齊排布結合時,留白還有助於將注意力從圖片引導至文字段落。
在一個像這樣豐富的設計中,留白告訴你的眼睛應該看哪裡(還有點擊哪裡)。
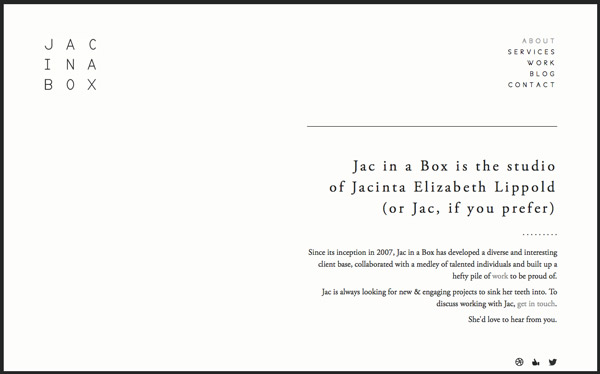
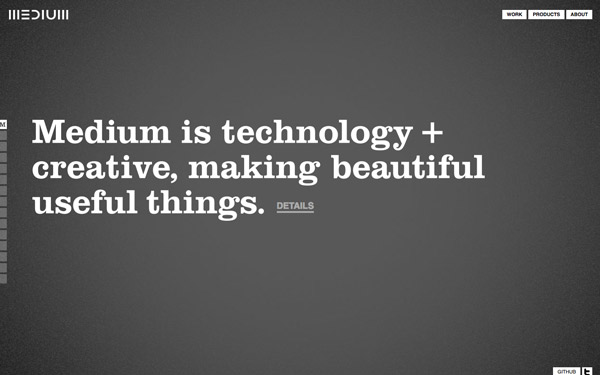
留白在此處的運用是如此搶眼,因為它真的很大面積。將的視線從logo(本身的留白就運用非常完美)吸引到另一個角落的主體文字上。
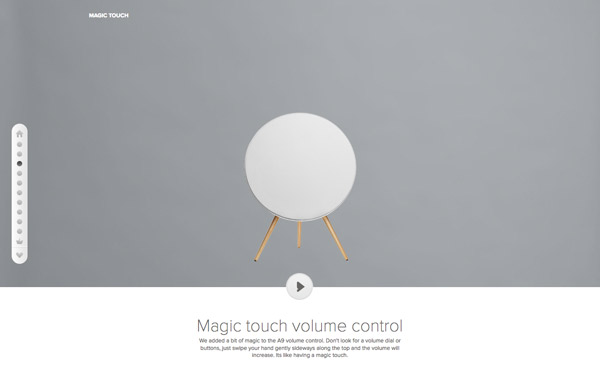
這家公司用了一種獨具創意的方式,通過陰陽式的留白,將視線吸引到這些小物件上。
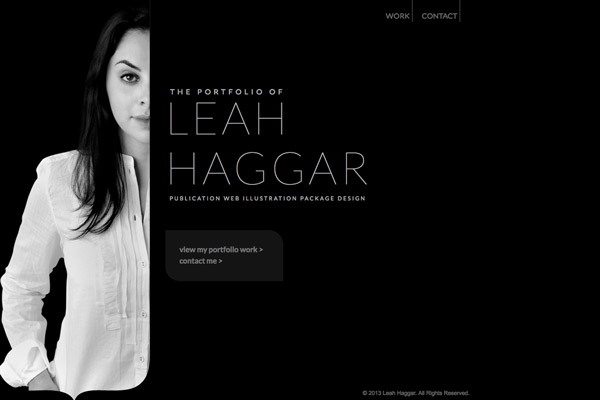
白色字體在黑色空間上很突出。精妙的底紋為整體效果增色不少。
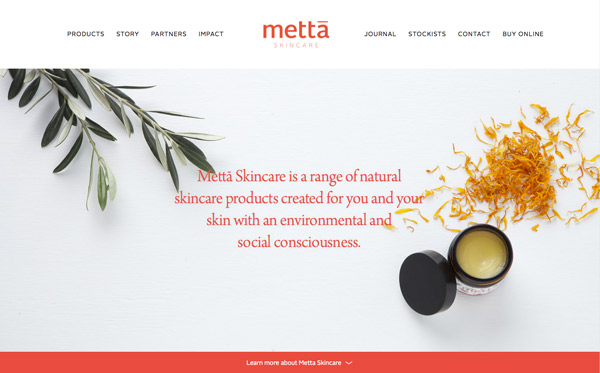
這是一個使用非白色留白的絕佳案例。
通過對圖片進行設計,留白為文字提供了絕佳的展現位置。
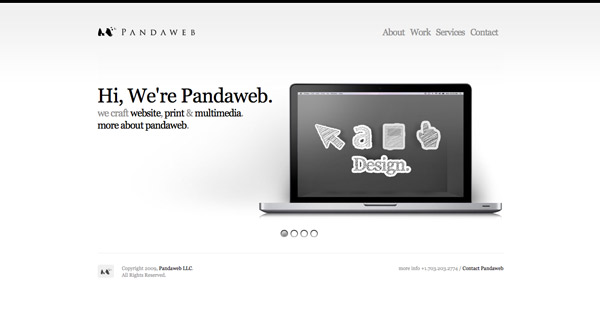
留白直接將注意力轉移至這家公司的業務上。
這個網站將元素間的留白運用得很棒,作為圖片和按鈕的視覺焦點,也作為分欄的間隙。每個細節處的留白都精心處理過,創造了視覺衝擊。
簡潔、美觀、舒適。留白——在設計與logo中——成就了這些特點,看起來簡潔得不可思議。
原文地址:designmodo