用戶的注意力非常短暫。無論是通過網頁和APP的數據分析,還是其他的統計數據,都印證了這一事實。這也使得我們需要在設計上,花費更多的心力來抓住用戶的好奇心和注意力,讓他們在盡可能短的時間內獲取到網站的信息。
對於人類註意力的類型和特徵,我在之前的文章《從了解用戶的注意力開始,創造更優秀的用戶體驗》當中有詳細的闡述。那麼在網頁設計中要如何使用呢?了解用戶的實際需求,並且幫助他們更快更好地獲取他們所需的信息,這樣才能更好的留住用戶。好在這樣的設計技巧並不復雜,接下來的這7個技巧,能夠在一定程度上幫你做到這件事情。
1. 讓用戶無需費力思考
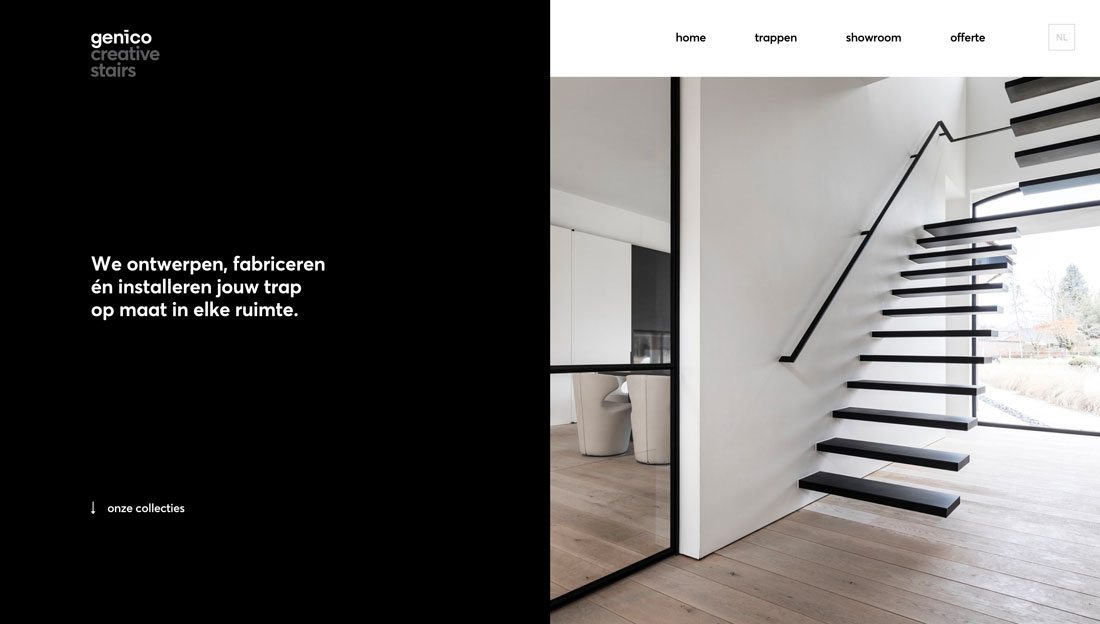
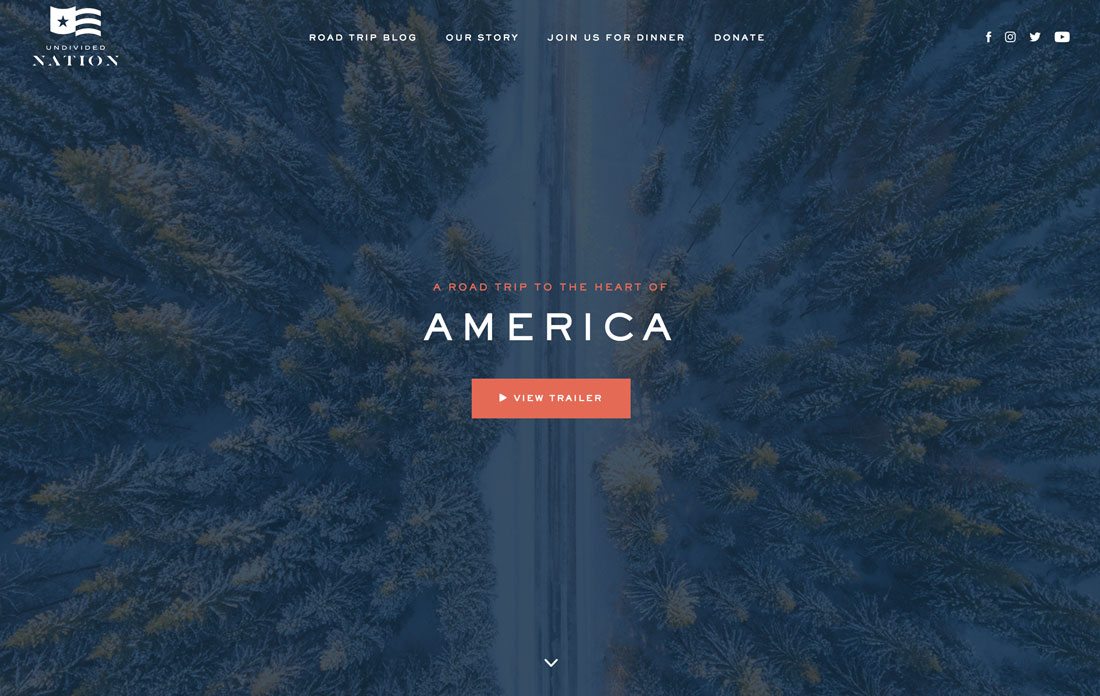
對於用戶而言,不需要復雜決策就能作出決定的設計,是輕鬆而且可以更快獲得的。讓人無需費力思考就能獲得信息的設計,總會讓人想起極簡風,不過總體上來說,更多的是採取簡化的元素和效果。當然,極簡風也是不錯的選擇。
總體上而言,限制信息的數量避免信息過載,是實現這樣的設計的必由之路。
#讓導航足夠簡單,提供數量有限的選擇
#使用更加易於閱讀的字體
#加強元素之間的對比,讓行為召喚更容易被感知到
#在所有的頁面、每一屏都堅持貫徹一個想法,或者沿襲一個交互
#確保購物車、表單等交互控件始終可用
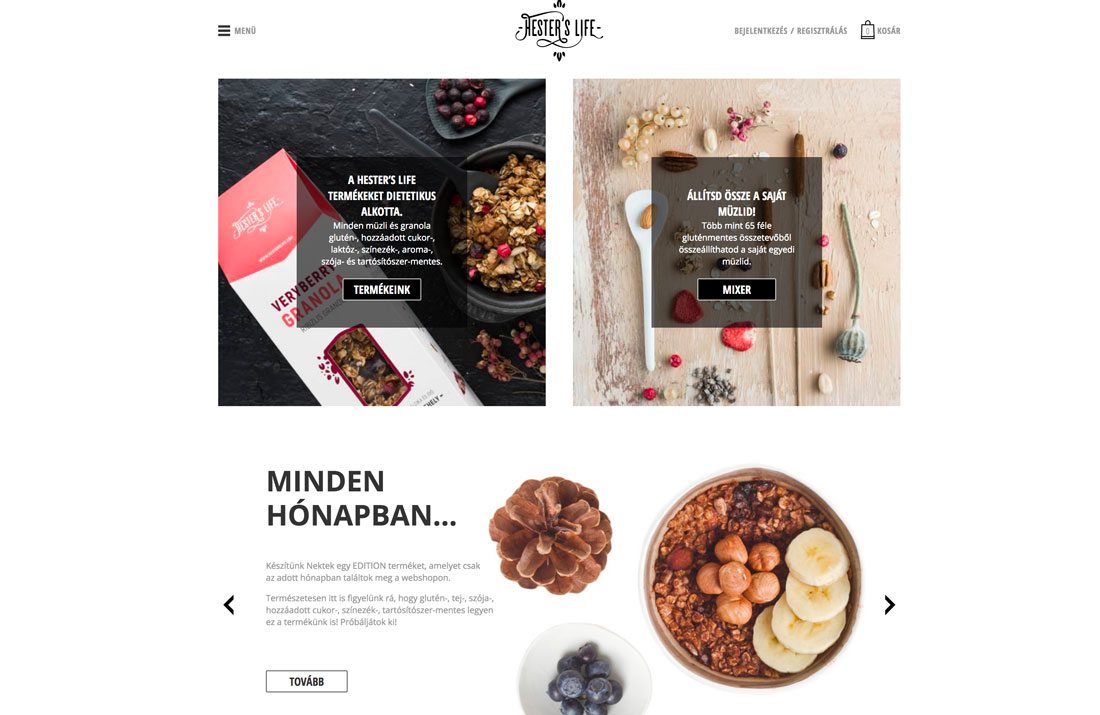
2. 鼓勵交互的視覺內容
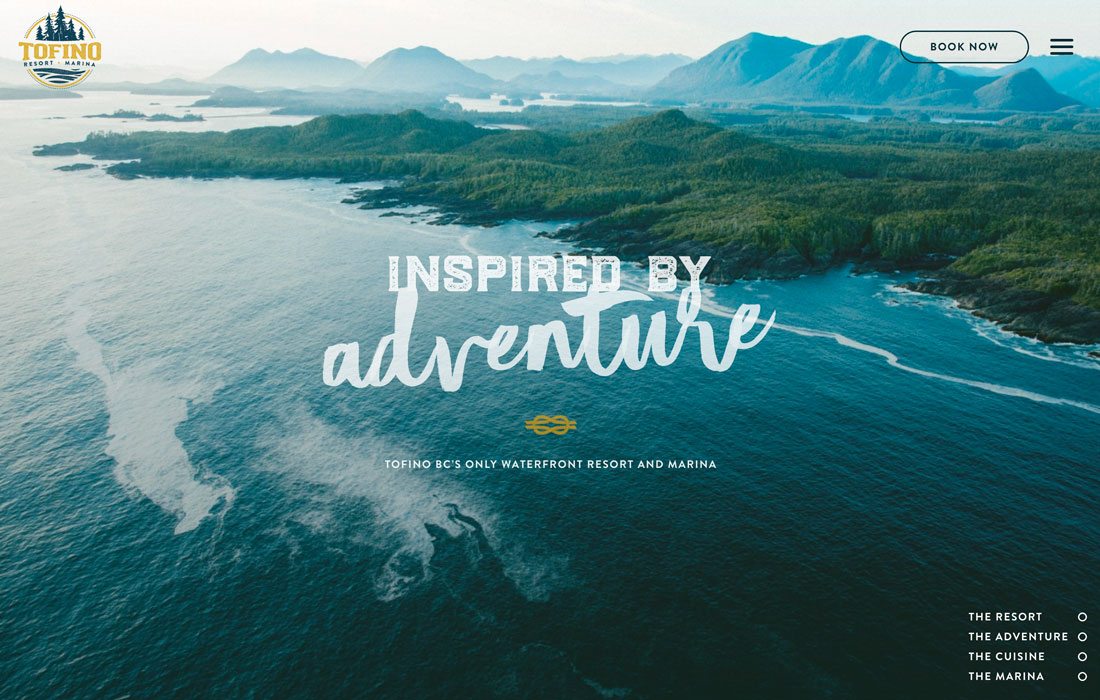
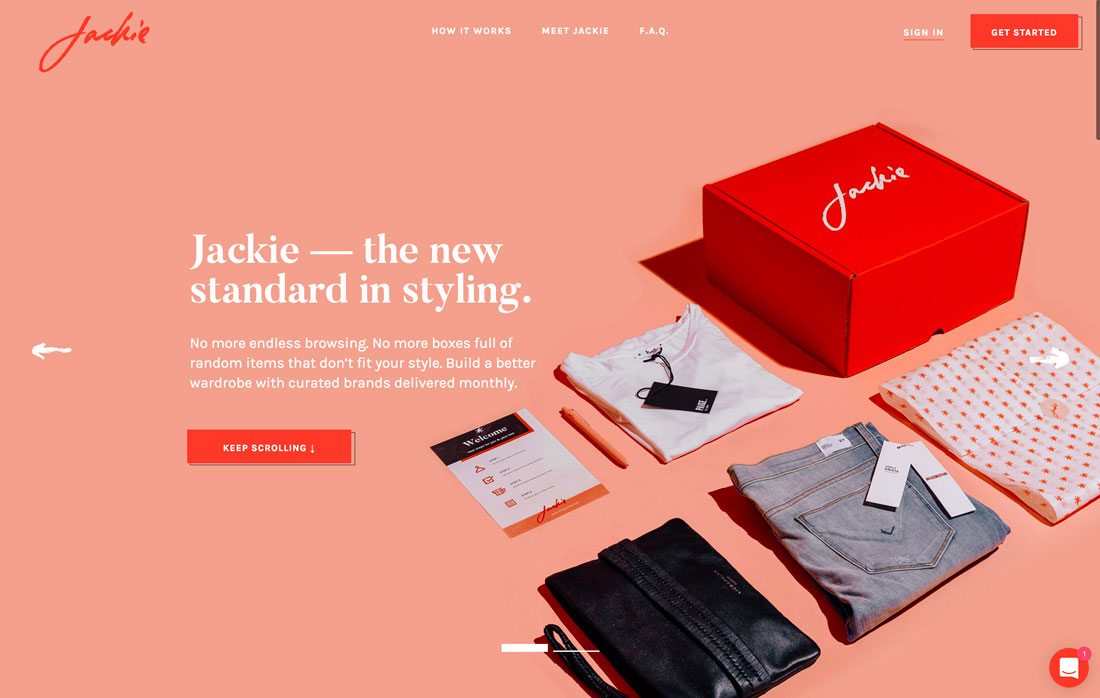
網站本身是一個可用性極強的媒體平台,既然是媒體和內容,就應該充分利用好這一特質。通過視覺來吸引用戶注意力是一種簡單的策略,當可交互的元素通過視覺設計加成之後,通常有著不錯的轉化率。
在設計中,從A 點到B 點應該是一個直接快速的過程。電商設計師應該對此深有感觸。用戶在社交媒體上看到一雙網紅鞋,他們想要獲得它,點擊鏈接之後最好能夠立刻看到商品,這樣發生購物行為交互的機率會更高。
省時省事的設計策略是讓用戶盡可能快地看到購買按鈕,這樣他們就不用反复翻看頁面,尋找可點擊的鏈接。這個地方有幾個值得注意的技巧。一個是在網站中採用和社交媒體上一致的圖片,讓用戶一眼可以判斷出他要的東西和商品是一個東西。
3. 將復雜的元素分解
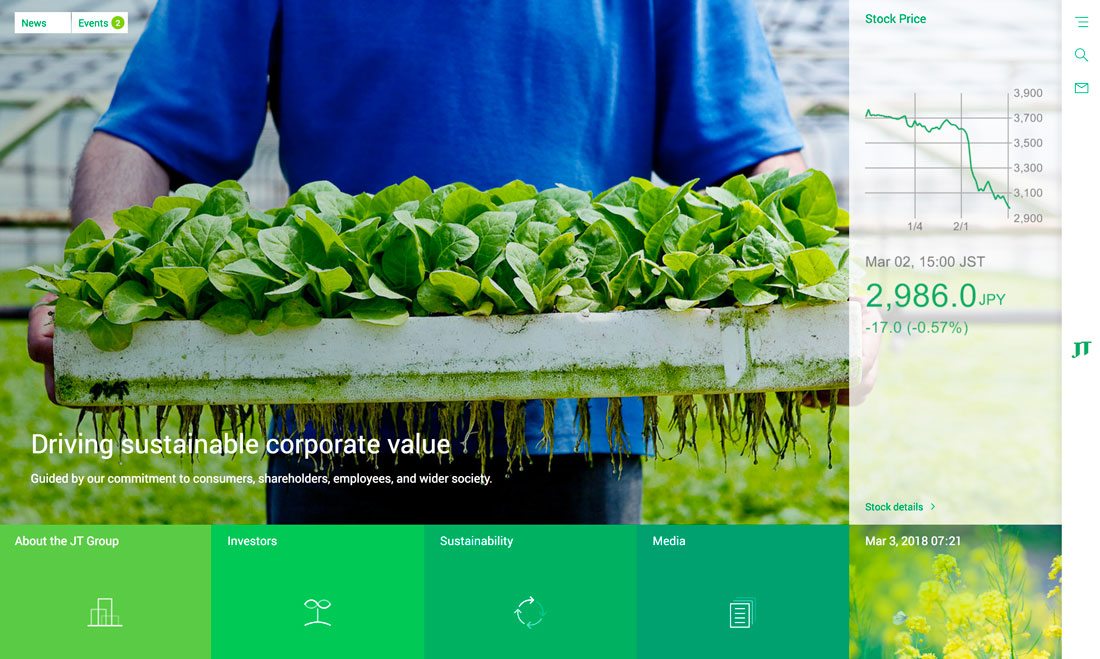
將復雜的故事分解為更小、更容易吸收和理解的部分,用戶會更容易Get 到其中的信息。在文本段落處理上,較小的段落肯定比較大的段落更容易閱讀和理解,而用戶也大多更願意閱讀這樣的內容。
嘗試使用諸如卡片式的設計,借助視差滾動引導,或者將主要內容歸納出來,通過「閱讀更多」將用戶導向完整的原文。這樣的技巧都能提升參與度,並且降低內容的複雜度。
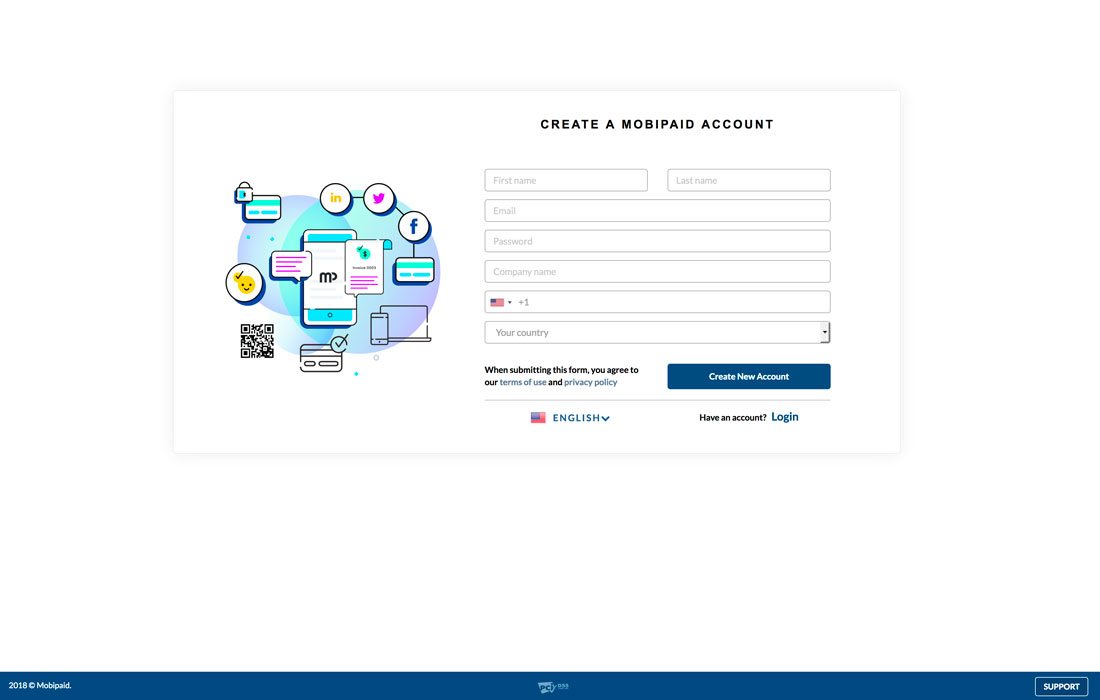
4. 減少表單內容
想要用戶更快地交互,最簡單的方法之一,就是盡量只提供關鍵的信息,減少不必要的內容。而在表單的處理上,也沿用相同的技巧。
#只詢問必要的信息,例如用戶姓名和電子郵件,並且提供稍後可繼續完善的表單選項。
#使用可判斷輸入數據是否正確的表單功能,確保用戶知道他們是否輸入正確,錯誤出在哪裡,便於更正。
#不要要求提交已經提交的、重複的數據,例如同時要求填寫信用卡的類型和信用卡號碼(實際上可以通過號碼來判斷類型)。
5. 設計清晰顯著的行為召喚
行為召喚是網頁中觸髮用戶交互的最為有效的手段之一,行為召喚的文案要簡單明快,按鈕要對比明顯。
通常而言,想要行為召喚有效,最好讓行為召喚元素色彩明亮,讓用戶看到的時候就知道怎麼做,諸如「點我下單」這樣有著明顯引導性的文本標籤一定要搭配好。
6. 發布前反复斟酌和編輯
網頁內容是需要深思熟慮、反复打磨的。好的內容從來都不是信手拈來的,優秀的網頁內容需要設計師和編輯反複調整,仔細地斟酌其中的內容,讓它們更加容易閱讀和理解。
這意味著你不能讓文本中有錯誤的拼寫,不能有模棱兩可的表述,要有明確的指引,語法和句子的結構要完整正確。有時候,想要讓內容不出錯並且更加優秀,最好是引入第三方來幫你閱讀、審核並且提出指導意見。他們會更容易幫你找出潛在的問題。在準備發布之前,最好用內置的或者第三方的拼寫檢查工具幫你再過一遍。
7. 保持一致
一致的設計意味著在設計過程中遵循著相同的工作方式,使用統一的元素、交互,簡而言之,整個設計應該前後統一,按鈕和按鈕應該沿用相同的色彩和字體,懸停的時候狀態是一樣的,並且保持完全相同的原作方式,不管它在什麼地方。對於設計中需要多次使用的元素,比如圖標、購物車、表單、鏈接和社交媒體按鈕,是一定要前後相同,保持重複的。網頁中的內容,從標題、正文到圖片都應該保持一致的風格。在CSS 中統一設置,統一管理,能夠幫你保持好一致性。這種一致性讓網站看起來是完整的、統一的,用戶看到其中的內容,不用猜測就能知道它們屬於同一個網站,他們看到新的內容也是符合他們的預期的。
結語
清晰的邏輯,快速可操作,立刻可執行,直接可完成。讓你的網站貼合用戶的邏輯,自然順暢地完成任務,這是所有的用戶的潛在需求,也是真實的需求,幫助用戶達成目標的同時節省時間,對於網站的轉化率而言,同樣是好處多多的。