配色幾乎是所有設計分支當中都繞不開的問題。通常我們所看到的配色都是由2~3種主要的色彩構成,單色配色並不是設計師的首選配色方案。但是單色配色方案在很多設計項目當中,都呈現出了極具表現力的一面。結合許多新的趨勢和新的技術,優秀的單色配色並不一定弱於多色配色。由於絕大多數的設計項目都傾向於使用多色調配色方案,這使得單色配色在諸多不同的設計當中,更容易脫穎而出。
選擇基礎色
單色配色的設計最難的地方,其實也就是挑選色彩這個事情。誠然,設計師不需要進行多色調搭配篩選,但是直接決定整個設計的色彩,挑選起來其實更加艱難。一般而言,不同的色彩有著不同的氣質,傳遞出不同的情緒,你可以從這方面著手。
- 紅色:愛,激情
- 藍色:和諧,信任
- 綠色:希望,自然
- 黃色:樂趣,能量
- 粉色:浪漫,女性化
- 紫色:神秘,幻想
仔細想想你設計對象的品牌形象和產品定位,什麼樣的色彩會比較合適?確定色彩的色相之後,接下來你需要考慮色彩的明暗和飽和度。你需要營造柔和的感覺還是明亮的效果?調整這些屬性,讓主色調更貼合你的設計目標。
學會調整明暗和飽和度
單色配色並不是指只有一種顏色,而是只有一種色相。我們在色環上常見的色彩,默認情況下飽和度和亮度都是100%。確定色相之後,你可以通過調整明暗和飽和度,來創造一套和而不同的配色方案。通常,我們會使用Tint(色彩)、Tone(色調,飽和度)和Shade(色度)這三個屬性,來對色相下的顏色進行界定,以及調整。
- Tint:用選定的顏色和白色混合產生的顏色
- Tone:用選定的顏色和不同程度的灰色混合產生不同飽和度的顏色
- Shade:用選定的顏色和不同程度的黑色混合產生不同色度的顏色
所以,確定了顏色之後,通過調整色彩、色調和色度,你能獲得一個色相下不同的顏色,創造出有層次的配色方案。當然,你所創造的這套配色方案內不同的顏色之間,要有足夠的對比度,讓用戶能夠識別出來。你可以讓不同的元素的色彩,在整個設計中保持色相相同明暗次第變化,構成一個階梯型的色階。實際上,許多有趣的單色配色效果,在印刷品上面表現得頗為不俗。很大程度上,是因為它不僅能夠呈現顏色,而且能夠借助不同的工藝,實現不同的質感。
和其他元素搭配使用
由於單色配色之下,所有的色彩都在同一色相下,色彩的對比度可能沒有多色配色下那麼明顯,所以想引導用戶瀏覽不同的元素的時候,引導性上可能沒那麼明顯。當然,無論你使用什麼色彩,黑白的文本通常都能保證足夠的對比度,用來承載內容,也不會讓整個設計顯得單調。
- 使用顏色疊加:在疊加色彩之前,將背景的元素都轉為黑白,確保疊加顏色之後,整體的色彩是一致同一的。
- 使用加粗字體:採用加粗字體是為了讓文本內容在單色配色的背景中更容易被用戶所識別。
- 使用陰影和其他視覺提示:這些視覺效果本身是為了在元素和背景層之間添加間隔,強化可讀性。
- 使用插畫:讓單色配色和插畫結合起來,能夠創造更加現代的視覺體驗,同時也強化單色配色的表現力。
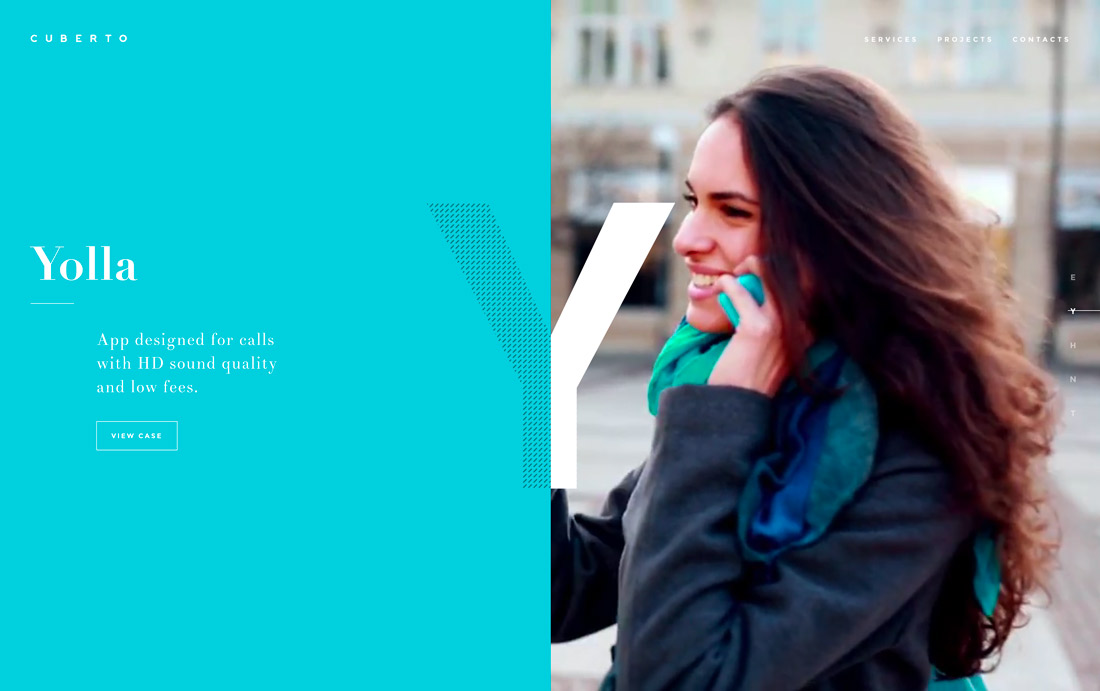
- 搭配相應的圖片:如果你需要在單色配色的網站中使用視頻或者圖片的話,不妨將網站的主色調和圖片中的某個色彩保持一致。Cuberto 這個網站就是這樣。
大膽使用流行色
流行色其實不分領域和國界,近年來的流行色大多都是明亮而飽和度高的色彩,你看看《世界上最受歡迎的色彩出爐了,她的名字叫馬爾斯綠!》這兩篇文章就知道。使用流行色來作為網頁的主要色調,不僅僅會讓設計本身有趣而漂亮,而且能夠讓你的網頁緊跟潮流。無論是世界上最受歡迎的馬爾思綠,還是少女性爆棚的芭蕾鞋粉。這些明亮的流行色還有一個顯著的好處,就是當你做單色配色的時候,很容易調出用以搭配的其他同系顏色。當然,如果你要選擇流行色來作為設計的主色調,那麼你一定要時刻關注時尚圈在流行色上的風向變化,尤其是季節性的流行色,這不僅關乎你網站配色是否適宜,而且能夠為你接下來的設計提供靈感。
使用更為現代的深色系
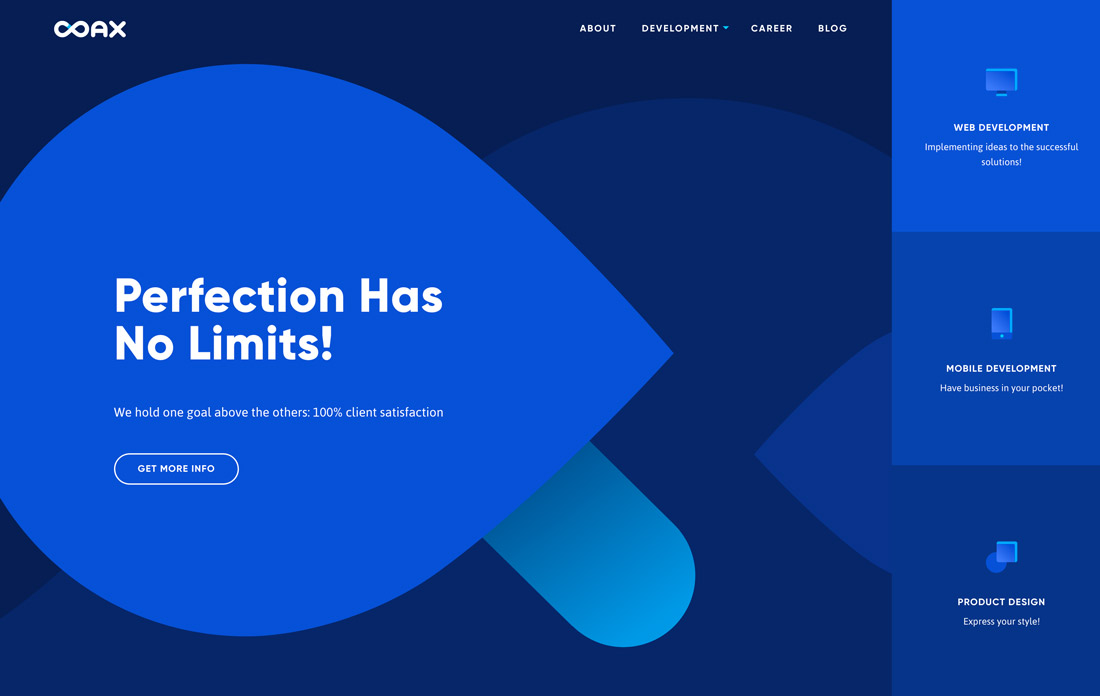
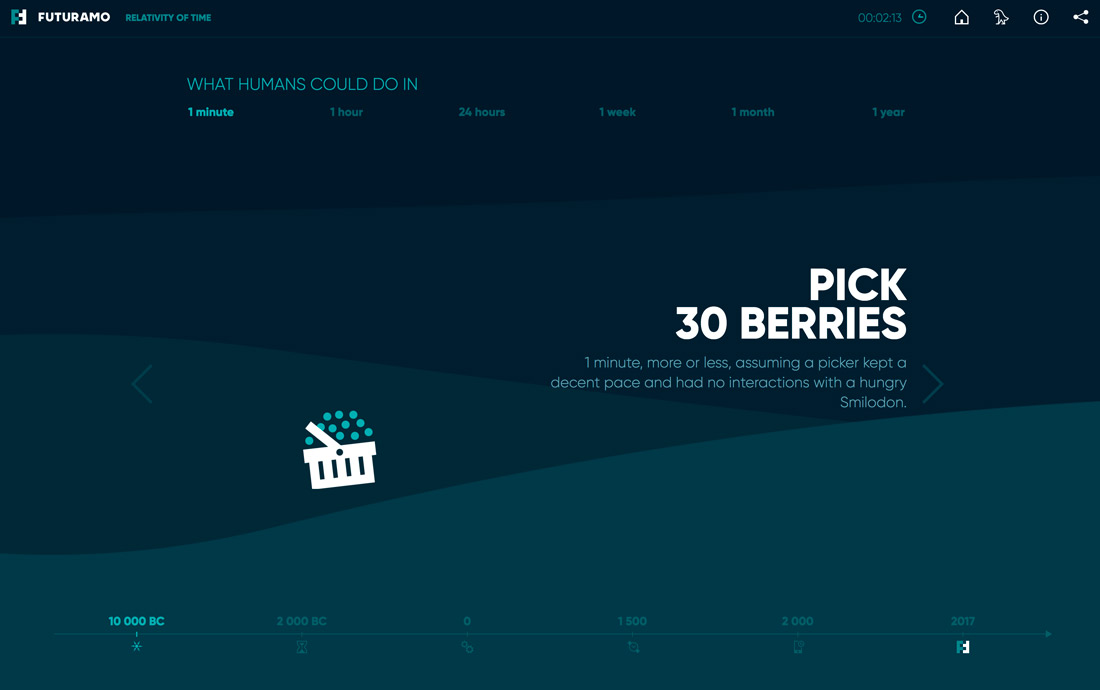
如果你想讓自己的單色配色方案情感和情緒不那麼明顯,可以使用更為現代的黑色、深藍作為單色配色的主體。其實這樣的深色系配色本身很有趣,也足夠獨特,只不過不是那麼容易創造,並且沒有足夠的空間來供其他的顏色來發揮。深色系,尤其是黑色系的配色,本身就會給人很現代的感覺,同時,在這種配色方案下,使用淺色或者白色的文本,可讀性會非常強。
採用“准單色”配色
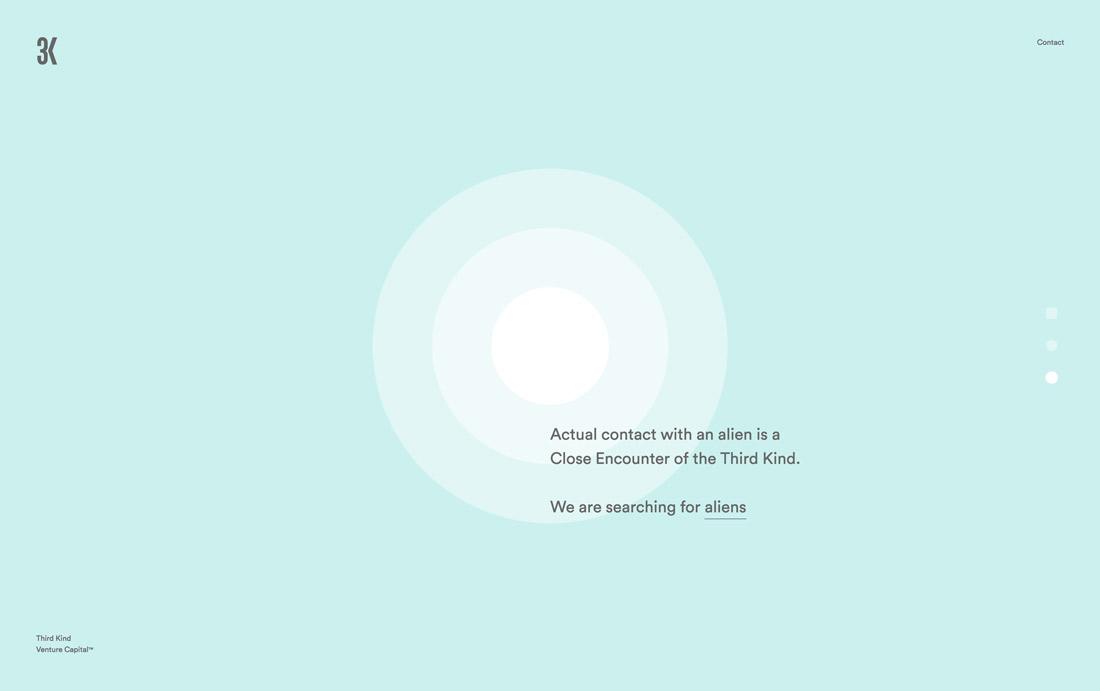
就像我之前在《秋風漸起,大咖們都跟隨這些趨勢做網頁設計》這篇文章當中所說的,有的時候打破一項規則,往往能創造出意外且驚豔的效果。這裡所說的准單色配色,指的是在單色配色方案當中,加入一種色相截然不同的對比色,讓整個配色方案擁有了全新的視覺焦點。
結語
單色配色本身很有趣,更重要的是,它也足夠經典。不過,單色配色的缺陷也很明顯,用戶長時間觀看之下,會很快習慣網頁的這種設計,之後對於用戶的吸引力並不會太過持久,所以,設計師可以適當地、定期地進行調整,確保網頁的持久生命力。