從事電商方面的設計師,詳情網頁設計可以說是必修課。好的詳情頁會給帶給用戶更流暢的視覺體驗、更直觀的產品信息、亮點等等,也有助於提升交易的達成率。正是如此,所以很多商家不惜重金請設計師為其打造爆款產品的詳情頁,由此可見詳情頁在電商設計中的重要程度。本期和大家一起分析總結:如何把詳情頁做得足夠出彩,詳情頁做不好需要從哪些方面進行提升?
構圖形式
目前被認可的一種詳情網頁設計形式是分屏式,就是按照手機端設計思維,以一屏為單位製作,最後整合成一個完整的詳情頁,這種形式有助於提升視覺流暢度及內容識別度,所以我們可以將每一屏都當作一張海報來製作。而說到海報,就離不開設計構圖。詳情頁的構圖與傳統的PC 端海報有所不同,因為詳情頁設計更注重手機端,所以一屏的內容又可以看做是手機端豎向的海報。而一幅出彩的海報,必然需要優質的骨架。
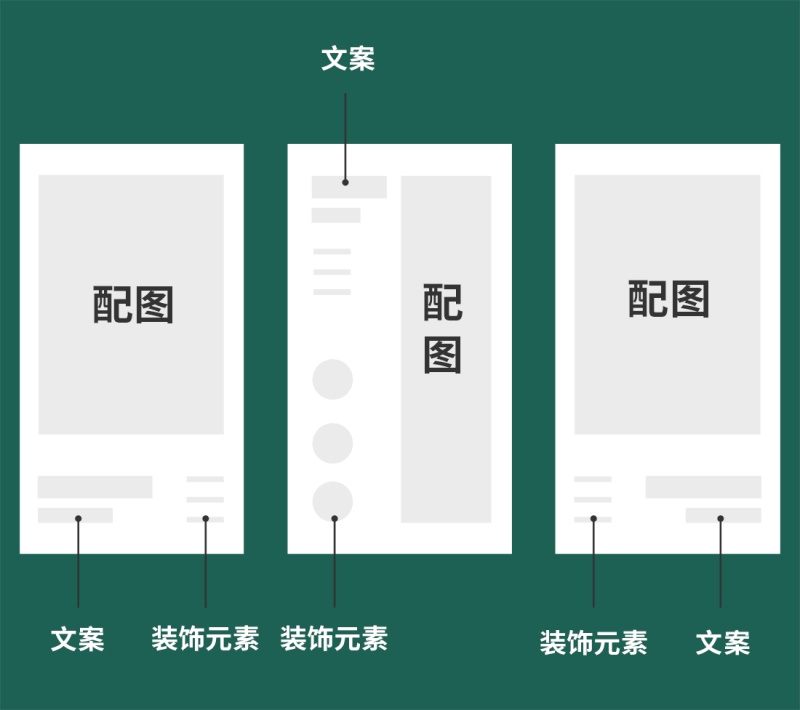
那麼常見豎向海報構圖形式有哪些?下面為大家總結了幾種在詳情頁設計中比較實用的構圖形式:
如圖所示,這三種構圖形式看似簡單,實則兼顧了手機端的很多必要點,比如:視覺的流暢度、整潔度、辨識度、用戶的接受度等等,詳情頁設計在構圖及版式方面並不需要很複雜,反而乾淨整齊的畫面更易於視覺表達,也更利於手機端展示。這三種構圖形式在詳情頁中使用頻率是非常高的,下面我們看幾組案例:
看似簡單的構圖,反而在詳情頁設計中非常實用,僅靠這三種構圖,完全可以做出很優秀的詳情頁。另外還有一些從這三類衍生的構圖形式,也比較常用:
文案在配圖下半部分的這類構圖相比而言用的少一些、也難把控一些,當然用的好了在版式上會有打破、眼前一亮的視覺感受,只是這類構圖不宜多用,完整的詳情頁中出現1-2 次即可。而左右式配圖+文案的形式是比較常用的,下面看組案例:
詳情頁的網頁設計構圖不宜太複雜,這六種構圖形式完全夠日常工作,只需選取其中1-3 種構圖形式交替使用即可。以上構圖示例中標識的裝飾元素可以是線條、英文、圖標、數字、實物素材等等,也可以選擇不使用,具體情況根據配圖的留白以及重心靈活使用即可。所以,詳情頁中每一屏的構圖並不難,完全可以把這六種構圖形式當做公式,需要哪種直接套用其結構就可以(結構類似即可,並非要求1:1)。另外配圖形式可以分為三種:全屏、半屏、透明圖,具體的構圖形式需要結合畫面整體的重心、留白、美觀度決定。更通俗一些的話,構圖就可以理解為填空,內容就往空的地方填,注意好適量的留白。當透明圖作為配圖時,不管哪種構圖形式都有可能出現空的現象,這時我們可以用一些具有裝飾性的數字、英文、線條、形狀、文字等等進行填充。舉例說明:
案例中的文字、數字與產品相互結合,既解決了空的問題、提升了整體的飽滿度,又在形式上做到的新穎、有創意。構圖形式與前面所說的皆能吻合。
合理的設計素材
說到網頁設計素材,浮在腦海中的可能會很多種,而這次要說的主要是三類,即:手勢、植物、肌理(在花瓣搜索關鍵詞「手勢」「植物」「材質」「肌理」就能找到對應素材),這三類素材在詳情頁設計中出現的頻率也是很高的,如果運用得當會將詳情頁的出彩度提升一個檔次,而且對於視覺表達也會更加生動、形象、富有說服力。
1. 手勢素材
顧名思義,就是各種各樣關於手方面的動作,比如:拿、托、指等等。
這些手勢在很多詳情頁中都會出現,接下來我們不妨思考這麼一個問題:為什麼要用這些手勢,只是單純的好看嗎?其實不然,在視覺上,這些手勢使得畫面更加生動、有立體感、有層次感,讓作品更飽滿、更出彩。而對於用戶而言,更加深刻地體會到產品是有溫度的、可操作的、更真實、更容易理解,所以對於交易的達成以及加深用戶對產品的了解也更具說服力。影響詳情頁轉化率的因素有很多種,視覺表達能否真正抓住用戶心理也是很關鍵的一點。
2. 植物素材
這類素材相信大家都不陌生,在很多頁面以及詳情頁出現的頻率都很高,而且裝飾性很強,寓意也很寬泛,比如:自然、清新、貼合現實、有生機等等。
如圖所示,這裡的植物都能與畫面主體形成很好的遮擋關係,在視覺層面顯得更有層次感、畫面也更飽滿。而且植物的運用並不是隨便使用的,而是與海報氛圍、文案都緊密相關,形成了很好的呼應、裝飾作用。我們常用的植物元素可以是清晰的,也可以模糊處理,只要與畫面整體氣質相符,可以根據實際情況靈活使用。
3. 肌理素材
關於材質、肌理的妙用在前面很多文章中都有提到過,這裡簡單地說一下,肌理素材對於提升作品細節感、層次感、出彩度以及飽滿度都有很大的幫助,如果作品碰到上述問題,不妨用肌理素材試試。
抽象名詞具體化
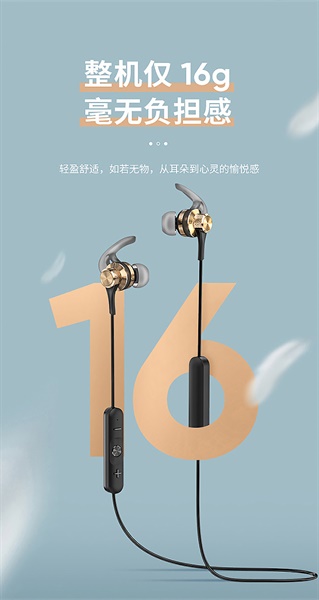
單看標題可能很多人不太明白,什麼叫做抽象名詞具體化?其實簡單理解就是:將一些比較抽象的名詞通過設計手法表現出來,比如風、聲音、溫度、輕重、鋒利等等。這樣做的目的不僅可以提升用戶體驗、加快用戶理解,而且在視覺上能生動形象的將抽象化名詞表現出來,對於視覺出彩度的提升也很大。給人留下的印像也更加深刻,間接的提升了視覺傳達的時效性。
通過案例我們不難發現:將抽象化的名詞通過視覺手法表現出來,對於用戶理解的難易程度以及視覺出彩度而言都有提升。如果一款產品詳情頁中能出現1-2 次這樣的處理手法,會使得詳情頁在視覺上更加生動、形象。在詳情頁設計中,若文案中出現一些LOGO、數字、英文,注意不要放過它,因為它具有裝飾性的特點,對於詳情頁版式的活躍以及設計感提升都有很大的幫助。形式多為:水印、與產品穿插、作為主體信息使用等等,一款詳情頁這種用法可以出現2-3 次。
詳情網頁設計不可忽視的兩點:視覺的流暢度以及文案辨識度。文章所提到的一些構圖方式、元素使用、視覺表現形式都是為大家提供一個可供參考的方向,落實到工作中要靈活運用、舉一反三。一般情況下,一款詳情頁大概有2-4 屏比較出彩的即可,能形成一定的對比,不至於視覺疲勞、千篇一律。不妨找一些不錯的詳情頁,按照文章中所寫的自己嘗試分析,看是否與之吻合。切記詳情網頁設計構圖及文字排版不宜太過複雜。