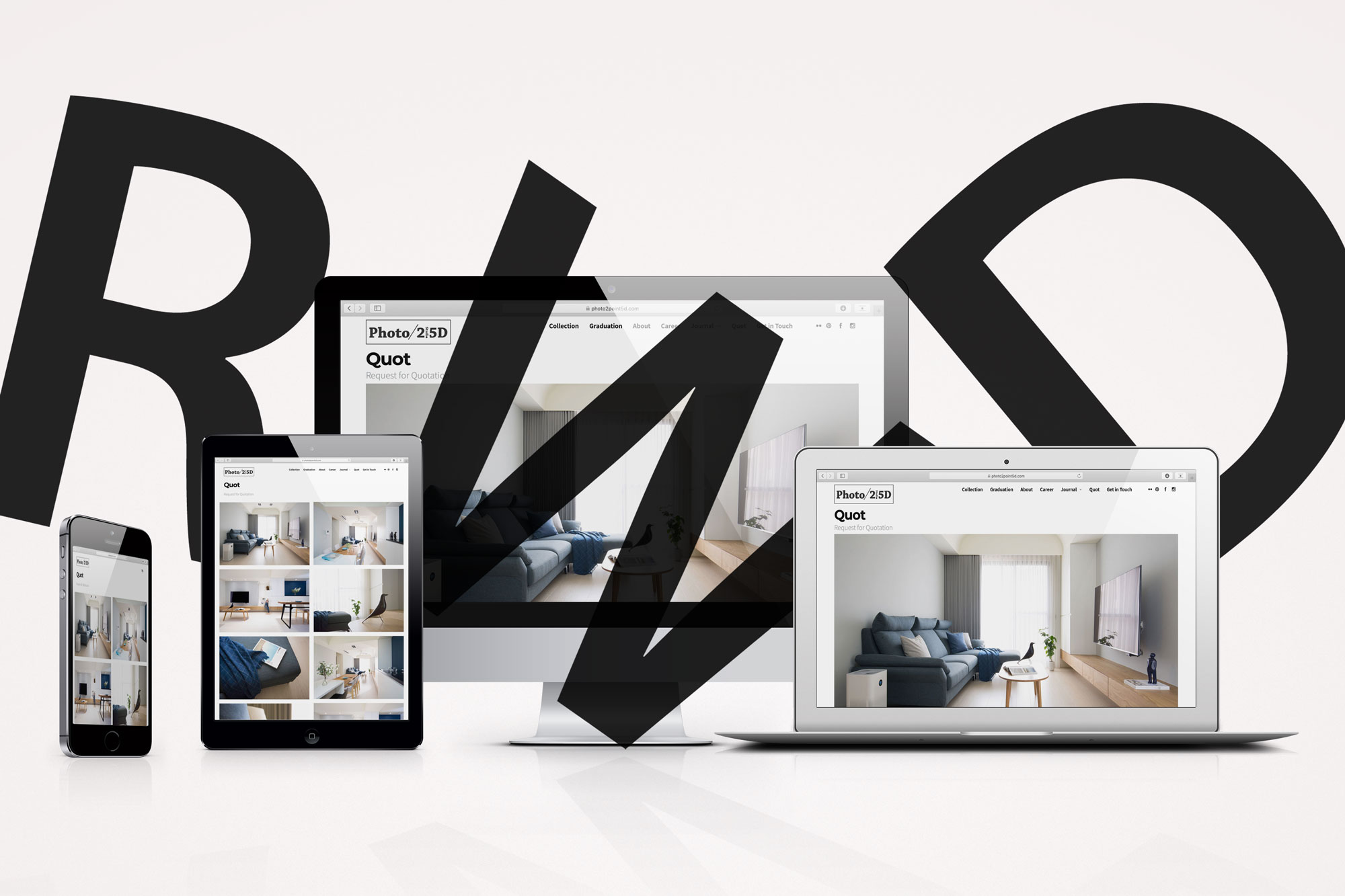
為何要製作 RWD (Responsive Web Design) 網站?
2016 年全球行動上網裝置將超過 100 億台,比全球人口還要多!您的客戶大部分都來自智慧型手機或平板電腦,而且比例還在不斷上升中,如果您的網站沒有考慮到行動裝置的處理,當客戶用手機打開您的網站時,只能看到很小的圖片和一大堆擠在一起的文字,幾乎無法閱讀,還必須要用手指將畫面放大才能看到部分內容。
如果您的網站剛好是使用 FLASH 動畫來製作,那整個畫面就是一片空白,什麼都沒有,情況真是慘不忍睹!請問,客戶還會繼續停留在您的網站上嗎?因此,RWD 網頁設計就是要幫助您的網站達到行動裝置最佳化,讓您的網站可以在所有行動裝置上完美呈現,不再讓客戶迅速逃離。
RWD 網頁設計又稱為 “自適應網頁設計” 或 “響應式網頁設計” ,與一般行動版網站最大的不同,在於它不需要另外獨立製作行動版網站,而是讓網站自動去適應行動裝置,讓網站自己可以在各種智慧型手機、平板電腦上調整外觀、尺寸、位置、樣式,不論用戶從哪種行動裝置來開啟網頁,都可以得到最佳的瀏覽效果。
RWD 網站的優點
隨著行動裝置的普及化,網頁設計也逐漸發展出一種全新的排版技術:RWD (Responsive Web Design),與一般傳統的網頁設計來比較,它具有以下優點:
- 支援任何裝置
這是 RWD 最大的優點,也是它的最重要目的。智慧型手機螢幕尺寸愈來愈大,規格愈來愈多,透過 RWD 可以從此不用擔心不同螢幕尺寸所帶來的各種問題,因為 RWD 網站使用液態排版技術 (Liquid Layout),讓您的網站內容可以自動符合裝置螢幕的尺寸來進行延展、伸縮、變形、移動,原本在桌上型電腦的寬螢幕上,產品圖片是橫向水平排列,遇到較小的手機螢幕時,產品圖片會自動變成縱向垂直排列,由上到下,讓使用者可以輕鬆便利的瀏覽您的產品資訊。
不只是圖片,包含網站 LOGO、主選單、文字內容、網頁標尾等,全部都會自動重新排列,找到最合適的呈現方式。
不僅如此,如果遇到電話號碼或 E-mail 信箱,手指輕輕一按,就能立即撥打電話或寄發信件。 - 方便網頁閱讀
不論您的網站是透過寬螢幕桌上型電腦來觀看,或者是用智慧型手機、平板電腦來瀏覽,RWD 已經把所有的網站內容自動重新編排過,所以使用者不會再看到密密麻麻的字,更不需要用手指來把畫面放大,就能輕鬆順暢的瀏覽您的網站內容。
透過 RWD 的智慧型編排技術,還可隱藏不需要在手機上呈現的內容,只把最重要的資訊呈現給使用者。 - 降低開發成本
以往為了製作手機版網頁,網頁設計公司還必須幫您另外開發一個手機專用的網站版本,加上判讀程式,如果使用者是來自手機,就把使用者引導到手機版網站。例如您的網址是 http://www.xxxxx.com/ ,如果用手機上網,系統會把您引導到 http://m.xxxxx.com ,一個網站有兩個版本,自然就會增加開發費用與維護成本。 - 提升搜尋排名
如果您的行動版網站是獨立版本,具有不同的網址,那麼就很有可能會分散網站在搜尋排名上的力道,因為同樣的內容卻存在著兩個網址,那麼搜尋排名計分也就被分攤掉了。而且 Google 已經在官方文章 “Recommendations for building smartphone-optimized websites” 中發表,Google 比較建議使用 RWD 網站來處理行動版網站。
RWD 網站的缺點
當然,RWD 也有它的缺點:
- 不適合太複雜的網頁內容
由於在設計 RWD 網站時,必須要同時考慮網頁元素在桌機和手機上的呈現效果,因此不適合處理內容太過複雜的網頁,例如複雜的巢狀表格。 - 不支援太老舊的瀏覽器
由於 RWD 是採用最新的 HTML5 + CSS3 網頁技術來處理,因此早期的瀏覽器並不支援。使用版本過時的瀏覽器來觀看,可能會產生版面破壞的情形。但是這兩個缺點都可以透過溝通協調來避免,因此並不會真的造成太大的影響。由此可知,在設計行動裝置網站時,RWD 網頁才是最好的選擇。