什麼是極簡設計
極簡設計,嚴格上講不能算作一種視覺風格,而是一種設計哲學。它在保持了基本的骨架內容的基礎上,剔除掉多餘的元素、裝飾、色彩和紋理,是通過不斷思考而進行化繁為簡的設計過程。這樣做的結果是突顯了主題內容。所以,它是紮根於設計思想根部的概念。極簡主義起源於蘇格蘭,當時在各個文化領域都掀起了極簡的風潮:平面設計、建築、音樂、文學、繪畫等。直到現在,也開始在網頁設計中盛行。儘管極簡設計風格在十年間並未得以足夠的關注度,早先的互聯網領域中根本看不到它的影子,樣式複雜的LOGO和廣告,艷麗的色彩……網頁設計一直以來都以臃腫繁雜的形像出現。
少即是多
前已提及,極簡風格是直截了當地展示主題,減少對觀者的視覺干擾。如果一個頁面有太多的元素,用戶就會在眾多的元素中,由於無法決定其主次而陷入混亂。一個優秀的極簡設計勢必會用不偏不倚的姿態焦距主體內容。
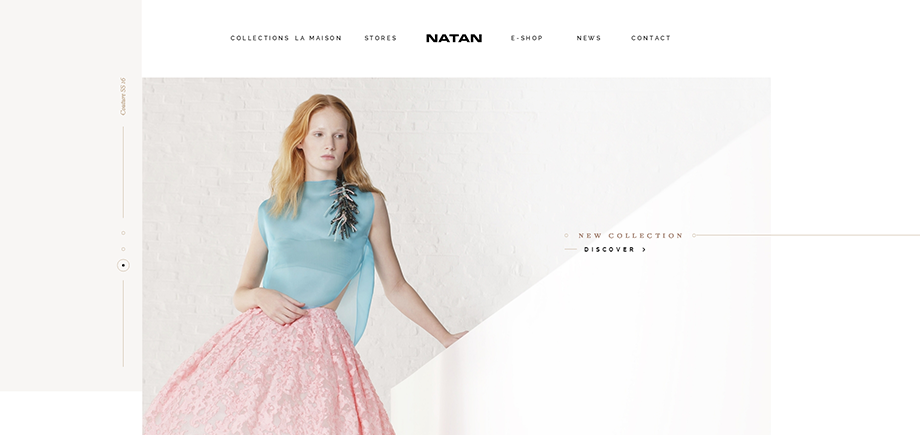
舉例來說,一個以黑白灰為主色的網頁中,如果出現任何色彩,都會成為視覺焦點。就如下例所示,白色作為底色背景,再加上一點淺色背景,搭配黑色文字,同時有相應配圖,配圖的色彩表現集中在模特的服飾上,這很好的突顯了服裝品牌這一焦點。
這一種設計風格就讓用戶焦距到服裝本身的質地、色彩、樣式上,從而輕而易舉鎖定了用戶的注意力。而與此同時,在服裝本身以外不再增加任何的裝飾和元素,除了主體結構再無其他。
怎樣簡化內容
首先對於網頁所展示的內容,設計師要有一個清晰的認知。先將網頁上所需要出現的元素列出清單,再從中進行逐次審視是否有出現的必要,是否需要去除。這是一份我認為可能需要思考是否應該不予出場的元素清單。
- 社交媒體的圖標
- 標語和詳細介紹
- 目前流行的一些比較引人耳目的元素(比如分享和讚等)
- 一個頁面多出三個部分以外的部分
- 導航中的次級元素
當然,這並不是一個框架,你當然需要考慮如果有必要時也不能統統刪除而後快。主頁出現的部分元素都可以放到二級頁面裡。畢竟如果主頁信息量太大,你的用戶也許也會“消化不良”。這樣精簡以後的結果是,也許你的網站的功能性相比弱化了一些,但刪減了多餘的元素,使之成為一個更為簡化的佈局,這讓用戶可以在你的網站停留時間更長一點。而讓用戶成為願意為之學習的網站。
怎樣簡化設計
你需要不斷簡化任何出現的元素,讓紋理消失直至不見、更少顏色、更簡單的造型……總而言之,這一系列的處理過程的確讓你的設計變得有些平淡了。但這時你要記住,不要偏離了極簡的方向,你可以把設計集中到焦點內容上,讓焦點內容成為唯一重要的視覺核心。使用一些創造性的技巧來處理細節。
使用優雅的線框
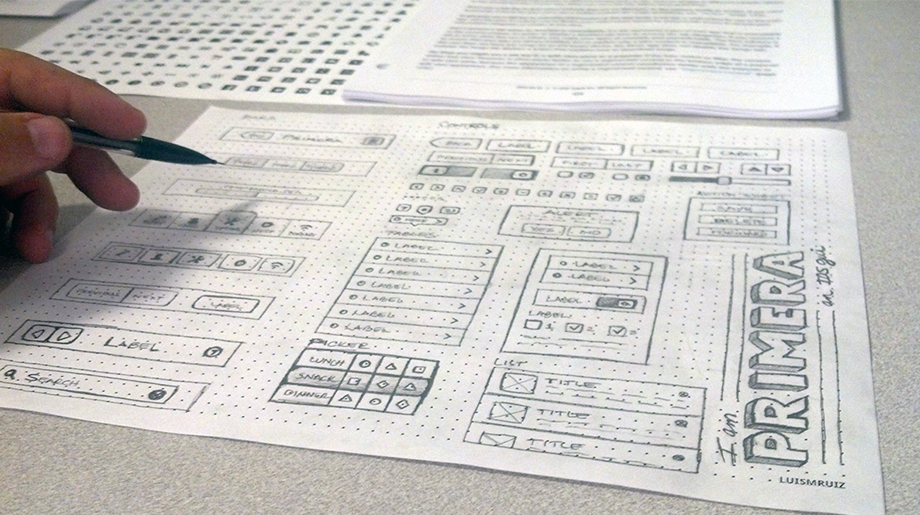
大家都知道,使用線框能讓你的設計看上去更“穩固”,因為你的眼力其實超乎你想像的好用,它甚至會記得每一段間隔每一個交點,所以任何破壞視覺平衡的元素都會格外突兀,這時你的直覺只會告訴你“感覺不對”。但這其實就是沒有運用好線框的結果。一個合適的線框圖是極簡設計致勝前提。你可以運用它獲得合適的比例,創造出有趣的視覺平衡。你可以在設計伊始就用2B鉛筆在草稿上畫出你的頁面佈局和元素樣式。
在畫線框時,你需要遵循下面的順序
(1)決定你的網頁中需要出現的元素
(2)對元素之間,按優先次序進行排序
(3)畫出線框草圖並試著去達到最佳的佈局視覺效果
留白
在我眼中,留白是一種設計素材。留白並不等同於極簡,但它與極簡設計有著千絲萬縷的聯繫。不管你多麼有創意,一個極簡設計如果沒有足夠留白,那麼也將是失敗的。所以,在設計時,你要考慮每個元素的周圍都有足夠多的留白空間。
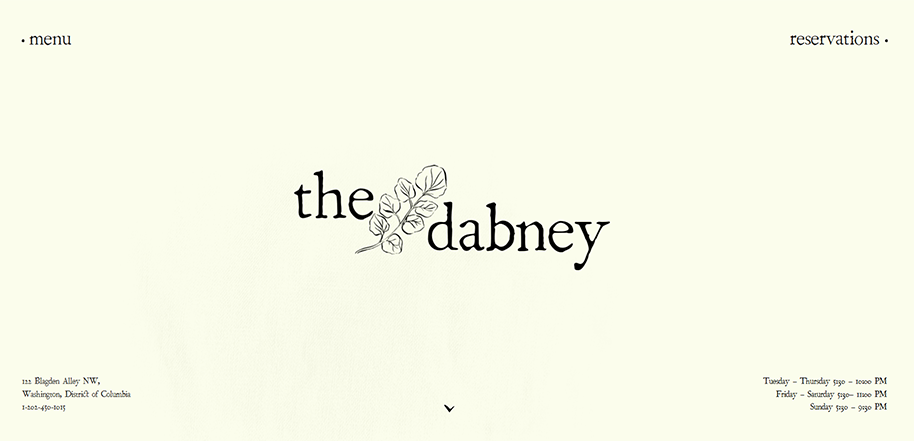
例如上面這個網頁主頁中的LOGO部分周圍的大量留白,讓LOGO本身得到直觀的展示。
讓簡單成為習慣
我們不可否認,我們有一種自我膨脹的惡習。設計中,不知不覺就會增加過多的東西,因為你的腦海中一直浮現一種想要“完美”它的慾望。鑑於此,我們必須要讓自己從這個習慣中擺脫出來形成另一個良好的習慣。
如果你在設計中陷入了盲區,總覺得不對勁“彷彿缺了點什麼”的話,這時,與其糾結於給頁面增加更多的元素,不如想想怎樣讓頁面減少更多的元素。
最後,當你對設計已經滿意後,再看看是否仍然可以進一步簡化設計。就像給樹苗修剪枝葉一樣的耐心。
網頁設計中極簡範式
黑白灰:色彩禁慾主義
黑白灰的大氣讓人難忘,雖然是信手拈來的設計道理,但放到實踐中,設計師往往需要更多的勇氣做這樣的設計。因為做這類設計的風險太大,不小心就會讓設計變得死氣沉沉一片荒蕪,帶給觀者負面的感受。如上圖中以黑色為背景就需要嚴格與網站的內容契合,表現出黑色的“酷”。同時,元素的編排也必須不拘一格,比如將人物置最前,文字放於背景之上,黑白的搭配頓顯時尚感。
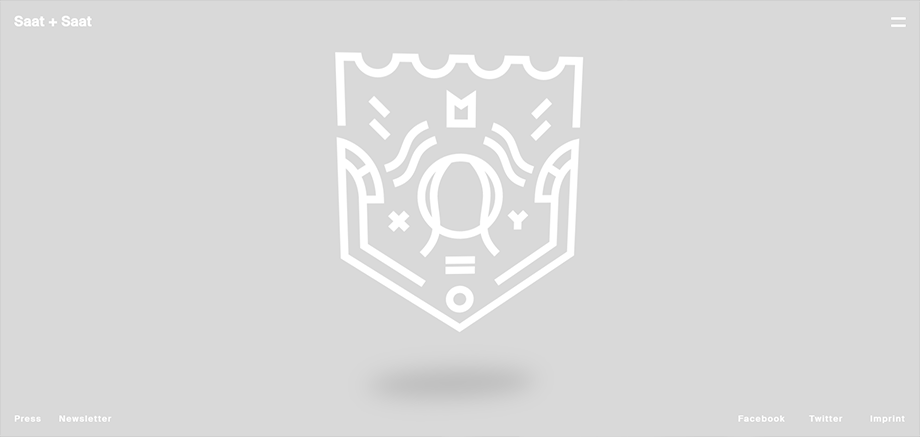
線形插畫:形魅力
灰色的背景上只用白色作為前景色,首頁的焦點是中心位置的線性插畫,這是品牌展示的一種最為直觀的方式。而運用一定的投影效果,讓插畫彷彿懸浮在半空中則是增加了一些創造性的細節,這就讓畫面活躍起來,不會陷入一片荒蕪當之中。
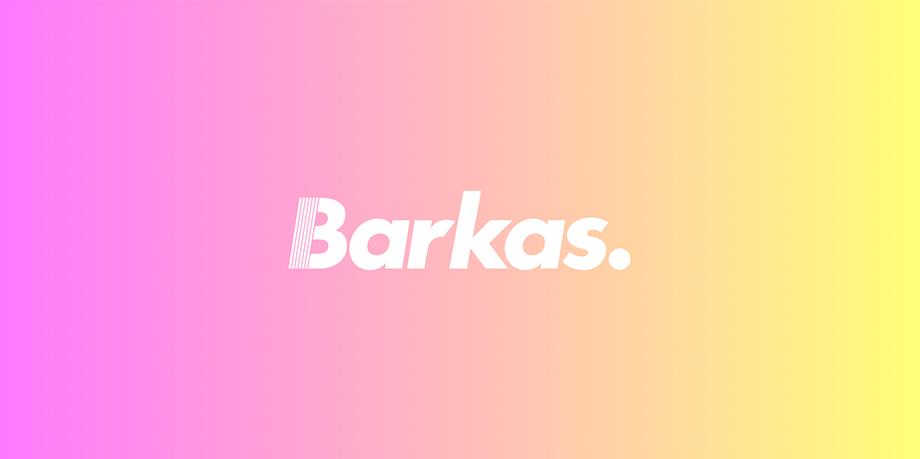
字母:形的構思
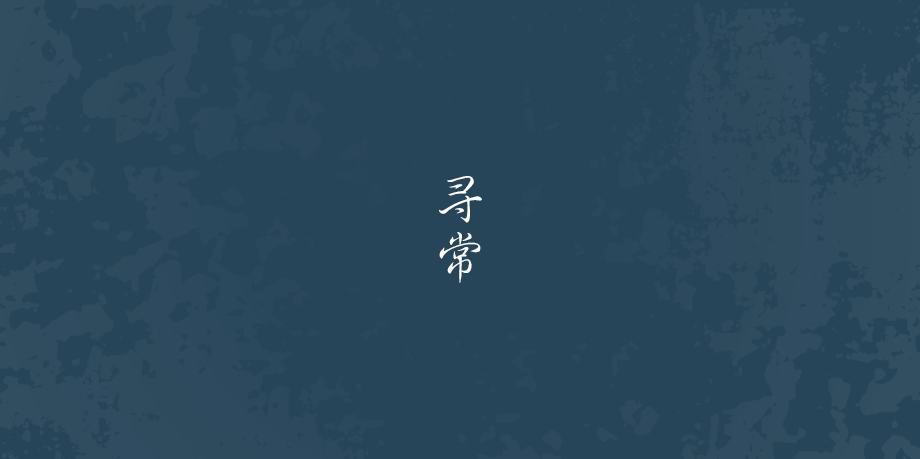
字母本身的造型就是一副完美的構圖,加上文字本身所具有一定的含義,融合一身,就會讓畫面變成雙向發聲。所以,重新縮小或放大文字,讓文字成為畫面的焦點用以傳達品牌形象,這種方式在極簡的網站中很容易做到。如本例中可以將文字的背景作為創意擴展的部分,讓鼠標移動時出現不同的漸變色背景,這些漸變色色彩都傾向鮮豔,而這裡極好地點綴了文字本身的美感。而中文相比英文更為複雜,想要把文字也變為對形態的焦距,就需要將中文改為在形態上較為突出的字體,例如書法字體等。如下圖所示。
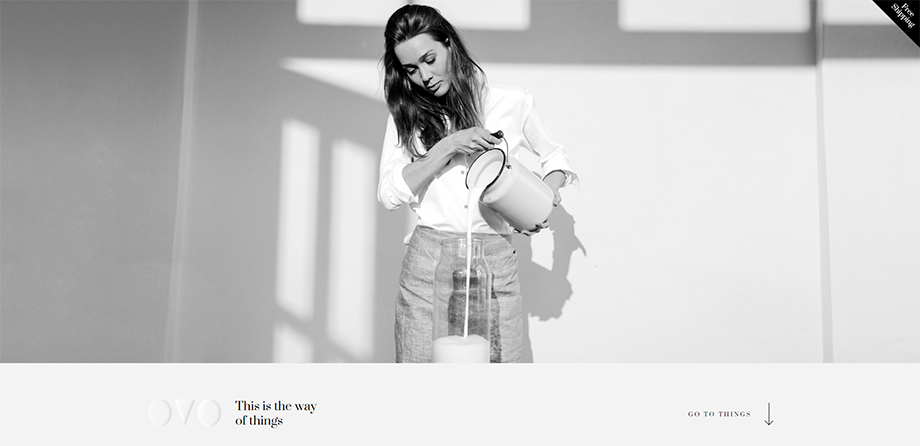
攝影:用圖講故事
用一張高清的攝影作品作為背景,也是網頁中極簡設計的常用方法。這幅攝影作品本身就是極簡風格的,讓品牌故事隱藏於照片中。照片的寫實程度無能出其左右,而本身的風格就必須要明顯地突出主題。這時文字的出現是為解釋說明的作用,你可以在你的設計中加以刪減或增加。
你還可以像上圖示例那樣讓圖片和文字展示出各種有趣的組合樣式,這時必須要考慮文字和圖片的結合,千萬不要用一張和文字內容毫不相干的圖片。
極簡設計的適用場合
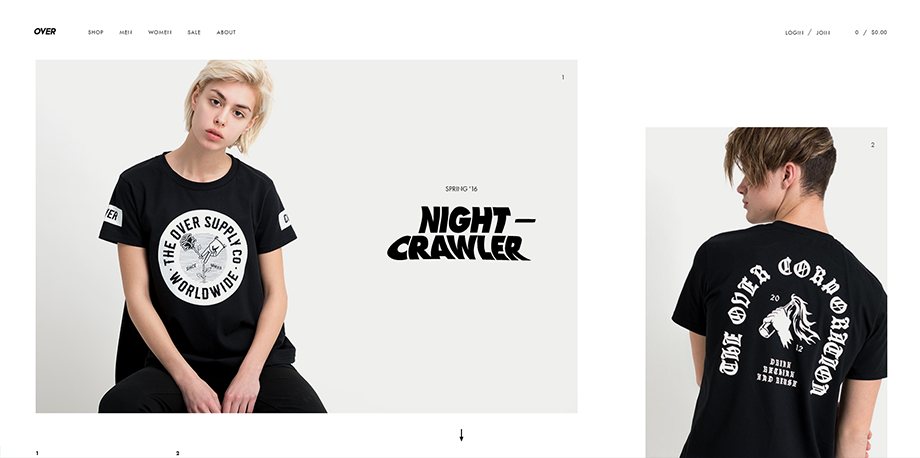
就像大家所知,極簡設計由於內容展示較少,在目前商業應用中還不太廣泛,大多用在小型創意領域機構的官網較多。當涉及營銷時,由於營銷的目的就是最短時間推送最豐富全面的信息給用戶,因此一般的商城都不會讓自己看上去太輕鬆。雖然這樣說,但我們在設計商城的時候也注意到,目前已經有設計師開始利用這種簡化的風格設計商城,做出不一樣的細目更深化的小型商城。這類商城的產品也針對的是較高端的用戶,比如時裝行業裡的網站,可以不妨一試這樣的設計風格。如下例所示。
可以看到所有的信息都被濃縮了,產品展示讓人一目了然。我認為這是一個進步,不論是審美方面還是營銷影響方面都讓產品和用戶的距離更近了一步。
後記
我認為極簡的設計才是未來派,以突出主題展示的設計思路本身就是設計師應該執行的思維。無論設計的是什麼,都要拷問設計的目的,因此對主體內容的精簡優化是提高溝通效率的一種極為有效的方式。這從未來來說,也是不可逆之一。
原文地址:ifeiwu